
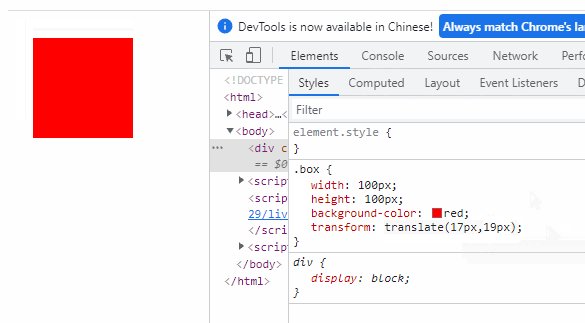
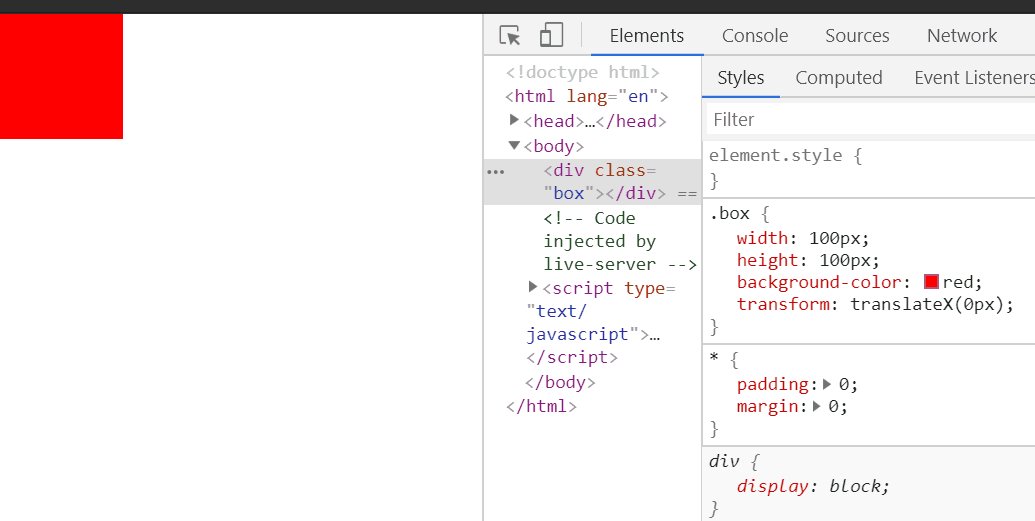
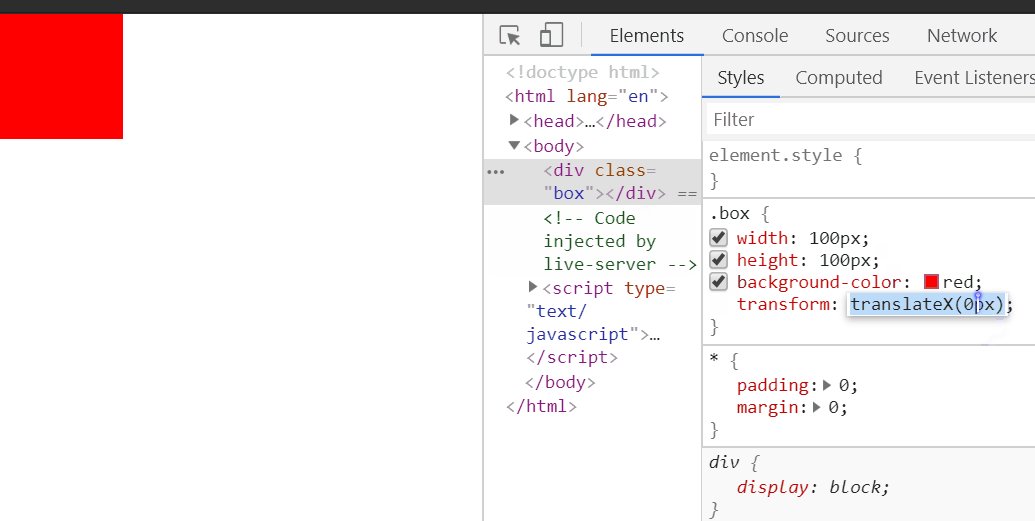
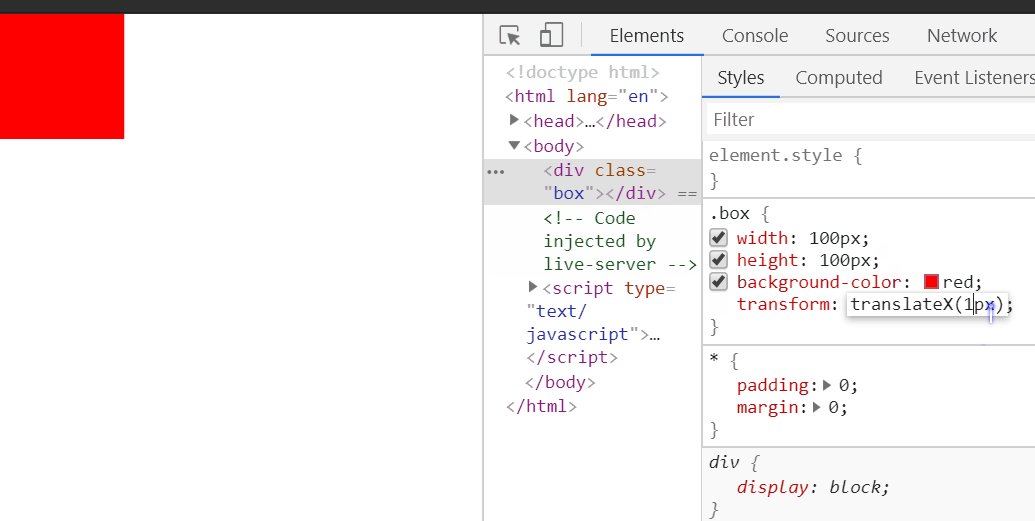
CSS3 では、transform 属性を使用して要素の移動効果を実現できます。この属性の値を "translate(x,y)" に設定すると、要素を x 軸に沿って移動できます。 「translateX(x) )」は x 軸に沿って要素を平行移動でき、「translateY(y)」は y 軸に沿って要素を平行移動できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS3 では、transfrom 属性を使用して要素の変換効果を実現できます。
Transform プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
Transform プロパティには、変換用の 3 つの値があります。
translate(x,y) は、要素を x 軸と y 軸に沿って変換する 2D 変換を定義します。軸。
translateX(x) 要素を x 軸に沿って移動する変換を定義します。
translateY(y) 要素を Y 軸に沿って移動する変換を定義します。
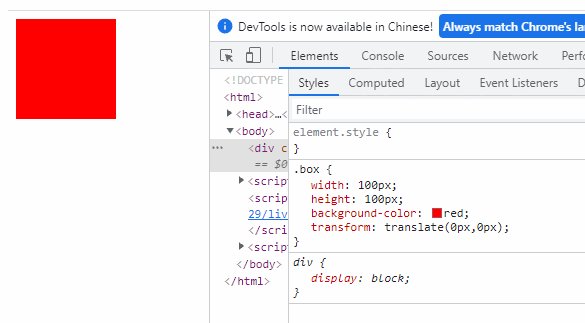
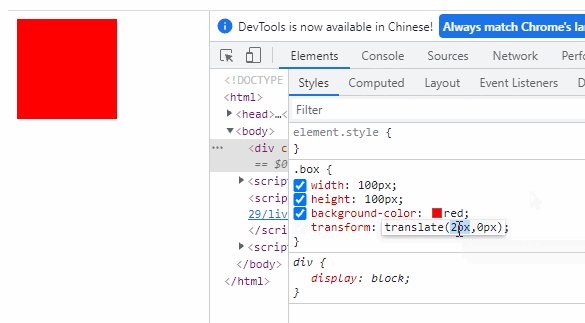
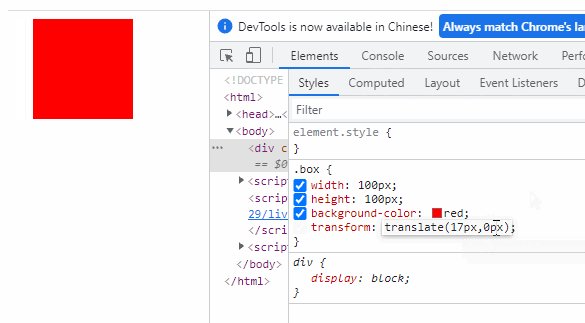
移動パラメータを使用して移動を実装します
translate(x,y): x 軸と y 軸に沿って移動します

翻訳

以上がCSS3で要素の翻訳を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



