
CSS では、max-height 属性を使用して div の最大高さを設定できます。この属性の機能は、要素の最大高さを設定することです。追加する必要があるのは、「div{max」だけです-height:maximum height value" を div 要素に追加します。;}" スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、max-height 属性を使用して div の最大高さを設定できます。
max-height 属性は、要素の最大高さを設定します。注: max-height プロパティには、パディング、境界線、またはマージンは含まれません。
例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
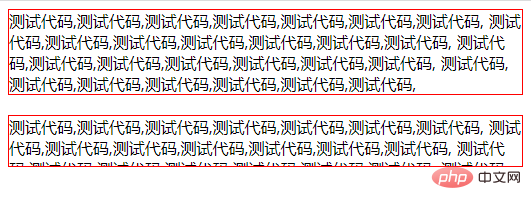
</html>レンダリング:

div.box1 要素の高さが増加するのがわかります。要素の高さ コンテンツの高さが変更されます; div.box2 要素の最大高さが 50px を超えない場合は、要素コンテンツの高さに応じて変更されますが、超えると変更されなくなり、超過した要素は隠蔽されます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでdivの最大高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





