
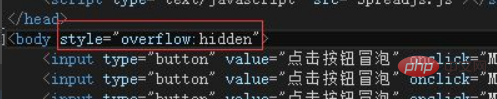
HTML では、body 要素の style 属性の値を「overflow:hidden」に設定することで、ページのスクロールを無効にできます。具体的な構文は「
」です。 .."。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
#htmlページのスクロールを禁止する方法:
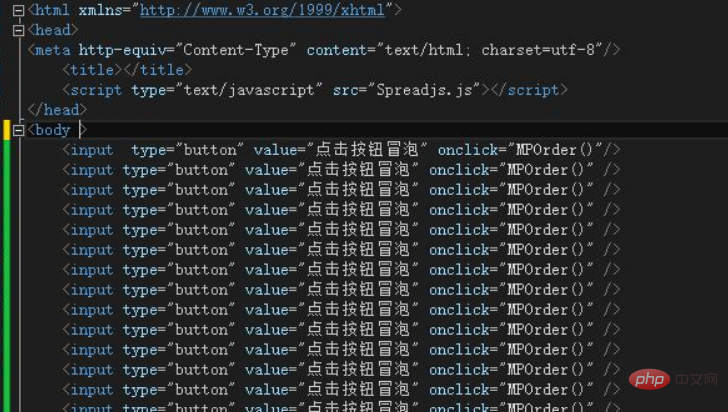
1. まず、デモンストレーションをシミュレートするために新しいindex.htmlページを作成します

 ##4. HTML ページの本文にスタイル コントロール style="max-width:90%" を追加し、追加後に保存します
##4. HTML ページの本文にスタイル コントロール style="max-width:90%" を追加し、追加後に保存します
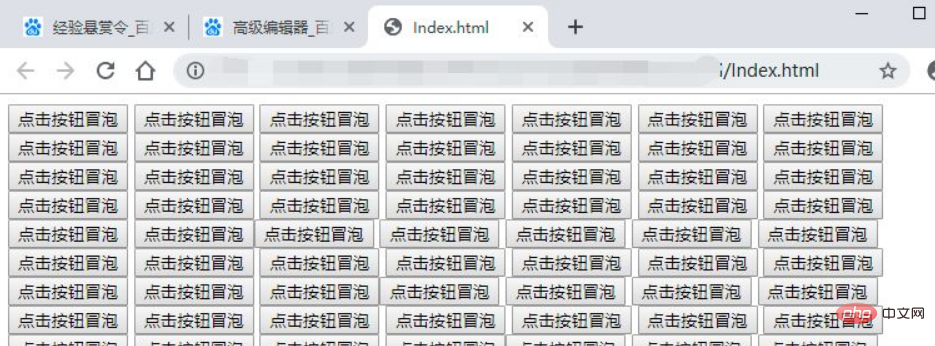
 5. ブラウザーで前に表示されていたインターフェイスを更新します。
5. ブラウザーで前に表示されていたインターフェイスを更新します。
##6. 更新後、スクロール バーが表示されることがわかります。
プログラミング関連の知識の詳細については、
プログラミング ビデオをご覧ください。 !
以上がHTMLページのスクロールを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


