
JavaScript でテキスト ボックスの内容をクリアする方法: 1. テキスト フィールドとボタンを作成します; 2. jQuery js ファイルを参照します; 3. qingkong() メソッドを通じてテキスト ボックスの内容をクリアします。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でテキスト ボックスの内容をクリアするにはどうすればよいですか?
JS はテキスト ボックスの値をクリアします:
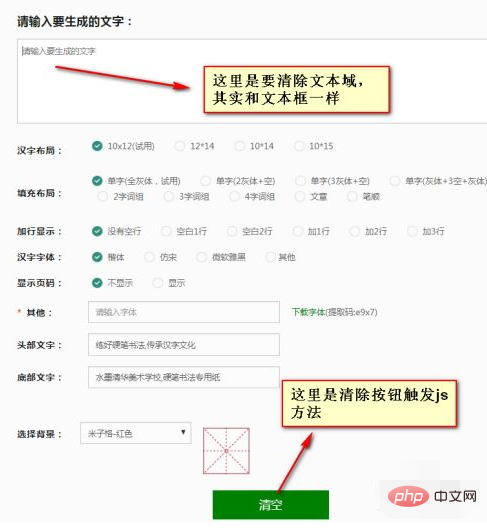
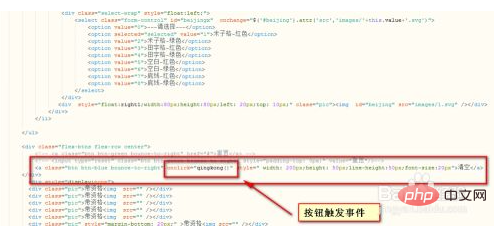
まずレイアウト全体を見て、テキスト ボックスを含む HTML タグを作成します。ここで使用されているのは textare で、指定されたテキスト ボックス内のデータをクリアする js イベントをトリガーするボタンを作成します。

テキストエリアのHTMLコード:

ボタン コード: クリア

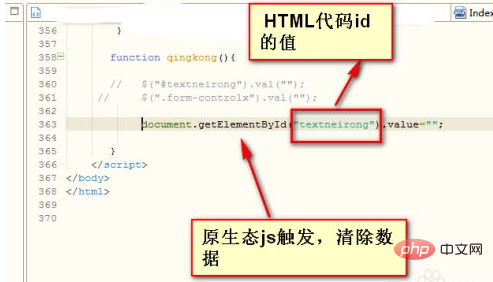
qingkong() メソッド コード: document.getElementById("textneirong").value=""; このうち、textneirong テキスト ボックス属性 ID 法人値。このメソッドに加えて、JQuery のメソッドを使用してテキスト ボックス内の値を処理することもできます。コードは次のとおりです:
$("#textneirong").val("");$(".form-controlx").val(""); ID と属性クラスも使用されます。加工用に。

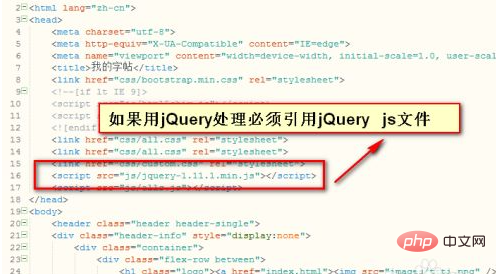
#JQuery メソッドを使用して処理します。必ず jQuery js ファイルを参照してください。百度で検索できます。それをプロジェクトにダウンロードし、参照を追加します。

推奨学習: 「JavaScript 基本チュートリアル 」
以上がJavaScriptでテキストボックスの内容をクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。