
ミニ プログラムはどのようにしてユーザーの携帯電話番号を取得しますか?次の記事では、WeChat アプレット開発においてユーザーの携帯電話番号を取得する方法を紹介しますので、ご参考になれば幸いです。

通常、サードパーティの WeChat ミニ プログラムを使用する場合、多くの場合、WeChat 携帯電話を入手する必要があります。

[関連する学習の推奨事項: 小さなプログラム開発チュートリアル]
これはどうですか実装?毛織物?以下は、WeChat の携帯電話番号を取得する方法の記録です。
**注: **WeChat ミニ プログラム アカウントが必要です。このアカウントは企業によって認定されています。 (携帯電話番号の取得機能は、個人用ミニプログラム番号には適用されません)
それでは、一緒に携帯電話番号を取得するプログラミングの旅を始めましょう。
2.1 app.json で新しいプロジェクトを作成します
以下に示すように、ファイルに「pages/getphonenumber/getphonenumber」を追加します。
#2.2 暗号文解析ツール クラスの準備
# WeChat アプレットが提供するインターフェイスを介して携帯電話番号を取得します。返されたデータは暗号化されているため、返された暗号化されたデータを復号化する必要があります。1) 新しいターミナルを作成します
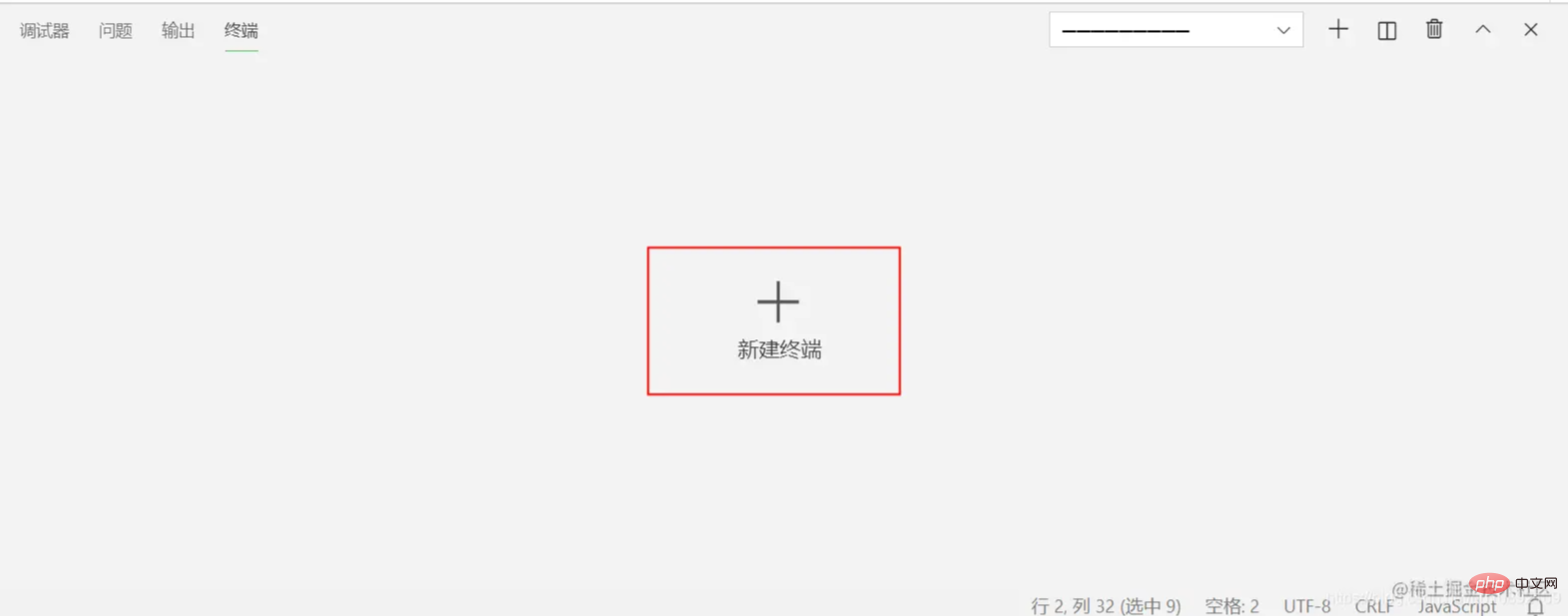
WeChat 開発者ツールで、以下に示すように [ターミナル] - [新しいターミナル] をクリックします。 2) npm init コマンドを実行します
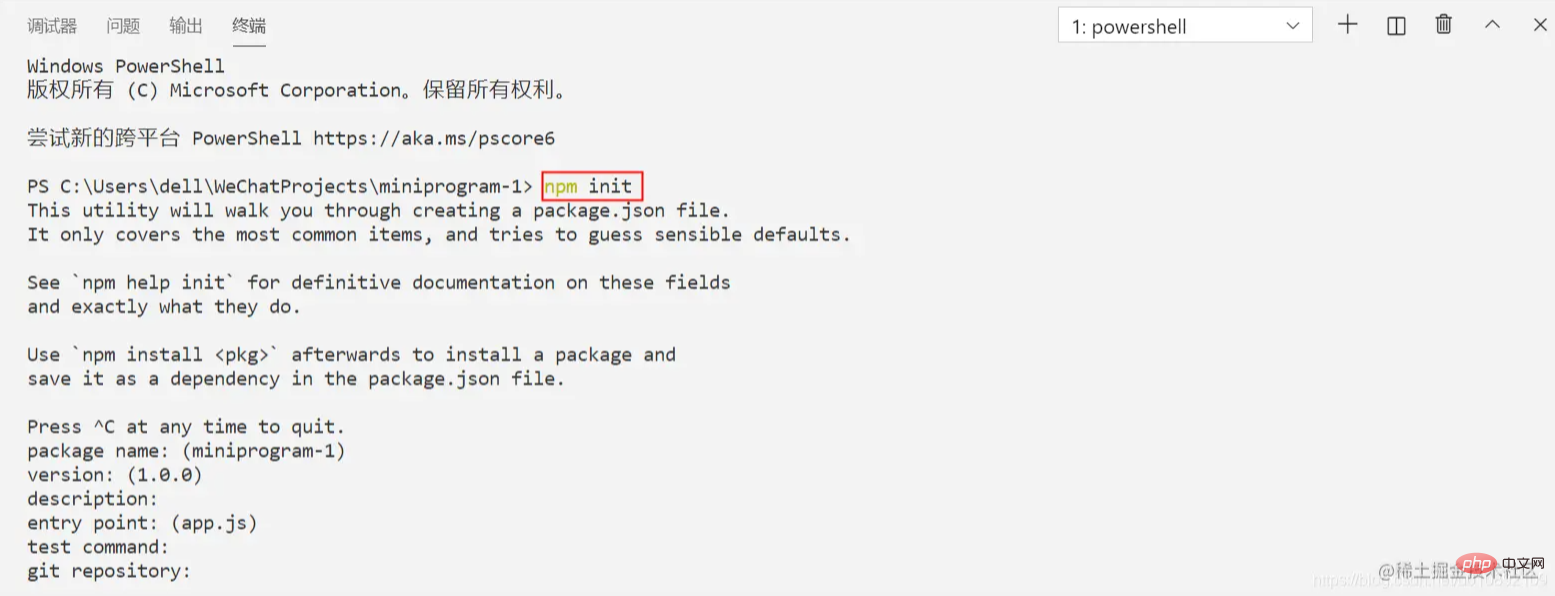
2) npm init コマンドを実行します
//npm init を実行した後、いくつかの情報を入力する必要があります。「Enter」キーを押し続けるだけです
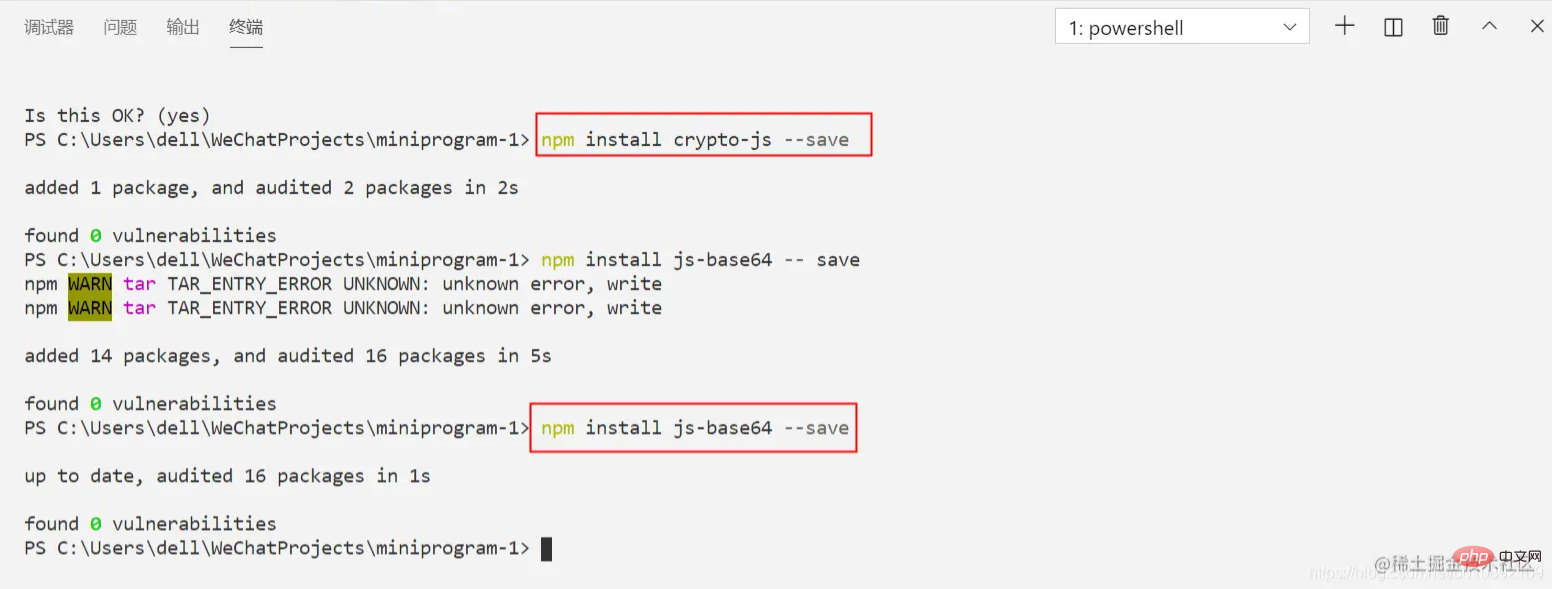
下の図に示すように:#3) npm install crypto-js --save 、 npm install js-base64 --save を実行します。 # in sequence 
4) のメニューで npm

2.3 クラス実装の解析
プロジェクトの utils フォルダーに新しい WXBizDataCrypt.js ファイルを作成します。コード実装は次のとおりです。 var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密数据
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}
##2.4.1 getphonenumber.js 実装注意: appId とシークレットは、独自のアプレットの
// pages/getphonenumber/getphonenumber.js
const WXBizDataCrypt = require('../../utils/WXBizDataCrypt');
Page({
/**
* 页面的初始数据
*/
data: {
phoneNum:'',
sessionKey:'',
openId:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSessionKey();
},
getPhoneNumber: function(e){
if (e.detail.errMsg == "getPhoneNumber:fail user deny") {
wx.showToast({
title: '拒绝授权,无法获取用户手机号码!',
})
return;
}
//解密数据获取手机号码
this.decryptData(this.data.sessionKey,e.detail.iv,e.detail.encryptedData);
},
//获取SessionKey
getSessionKey: function(){
wx.login({
success:res =>{
console.log('code:'+res.code);
var data = {
'appid':'***********',//注意appId、secret需要替换为自身小程序的
'secret':'**************************',
'js_code':res.code,
'grant_type':'authorization_code'
};
wx.request({
url:'https://api.weixin.qq.com/sns/jscode2session',
data:data,
method:'GET',
success:res =>{
console.log("jscode2session result: ",res);
this.setData({
sessionKey:res.data.session_key,
openId: res.data.openId
})
},
fail:function(res){
console.log("获取jscodeSession fail: ",res);
}
})
}
})
},
//解密数据
decryptData: function(key,iv,encryptedData){
var processData = WXBizDataCrypt.decode(key,iv,encryptedData);
console.log("解密数据: ",processData);
var jsonObj = JSON.parse(processData);
this.setData({
phoneNum: jsonObj['phoneNumber']
})
},
})に置き換える必要があります。2.4.2 getphonenumber.wxml の実装
<!--pages/getphonenumber/getphonenumber.wxml-->
<button type="primary" bindgetphonenumber="getPhoneNumber" open-type='getPhoneNumber'>获取手机号码</button>
<text>获取到的手机号码:{{phoneNum}}</text>この時点で、エンコーディングはプロセスが完了しました。 注: 通常、jscode2session の取得はサーバー側で実装されますが、ここでは sessionKey の取得をすべてアプレット上で実装します。 ミニ プログラムの公式 Web サイトのリンクを参照してください:
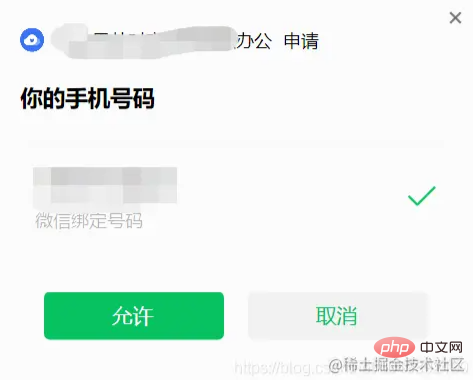
3. 操作のレンダリング
プログラミング ビデオ
をご覧ください。 !以上がミニプログラム開発の実践の簡単な分析: 携帯電話番号の取得方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


