
JS ループ構造には 3 つのタイプがあります: 1. for ループ、構文「for (初期化ステートメント; ループ条件; 自己インクリメントまたは自己デクリメント) {コード ブロック}」; 2. while ループ、構文は「while (条件文) ){コード ブロック}」; 3. 「do while」ループ、構文は「do{文ブロック}while (条件文);」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
いわゆるループとは、コードを繰り返し実行することです。コンピュータの判断能力は人間に比べてはるかに劣っており、一定の繰り返しを行うことに関してはコンピュータの方が優れています。これを JavaScript ではループと呼びます。 JavaScript のループについて学びましょう。
js ループ構造には 3 種類あります
for loop==> ; 複数回使用 コード ブロックを走査します
while ループ==> 指定された条件が true の場合、コード ブロックをループします
do whileloop==> 指定された条件が true の場合、ループ コード ブロック
#for は、条件コントロールとループの 2 つの部分で構成されます。ループ本体
文法:
for(初始化语句;循环条件;自增或自减){
需要重复的代码块;
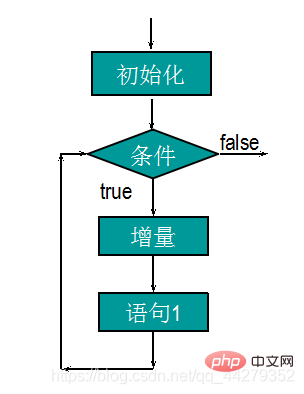
}for ステートメントの構造は図に示すとおりです: 
for ループの実行シーケンス
1. 初期化式
##2. ループ条件式##3. 実行する必要があるコード ブロック繰り返し
##4. ループ後の演算式シンプルなforループで、1回のループ実行で変数の値が変化します
例: からの値を出力します。 1 ~ 100for(var i=1; i <= 100; i++){
//在循环开始时设置一个变量i;//定义运行循环的条件i<=100;//每个循环执行后,变量增加1
console.log(i);
}
文法:
while(条件表达式语句){
执行的代码块;
}
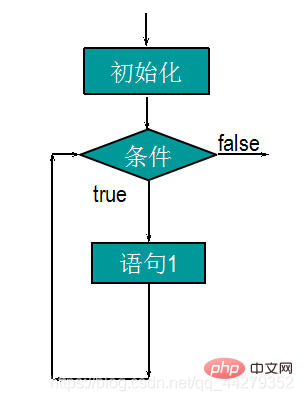
while 実行シーケンス
条件付き条件の戻り値が true の場合、中括弧内のコード ブロックが実行されます。中括弧内のステートメントが実行された後、中括弧内のステートメントが実行されます。判定条件の戻り値が false になるまで繰り返しループを終了します。
ケース:
var i = 0;
while (i < 10){
console.log(i);
i++;
}
//while循环会先判定条件,再根据条件是否成立达成决定是否进入循环
//如果条件一开始就是false ,则不会进入循环while ステートメントを使用するときは、必ず次のことを行ってください。 write Braces
do {
执行语句块;
}
while(条件表达式语句);コードを1回実行する, もう一度判断してください。 while ループとは異なり、do while は条件に関係なくコードを 1 回実行します。
ケース:
var i = 0;
do{
console.log(i);
i++;
}while(i<10);以上がJavaScriptのループ構造とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。