
この記事では、WeChat アプレットのライフ サイクルを見て、どのようなライフ サイクル機能があるのか、そのトリガー時間とその動作について説明します。皆さんのお役に立てれば幸いです。

1. ライフ サイクルとは何ですか?
ライフ サイクル(ライフ サイクル)は、期間を強調して、オブジェクトの作成、実行、破壊に至るまでの段階全体を指します
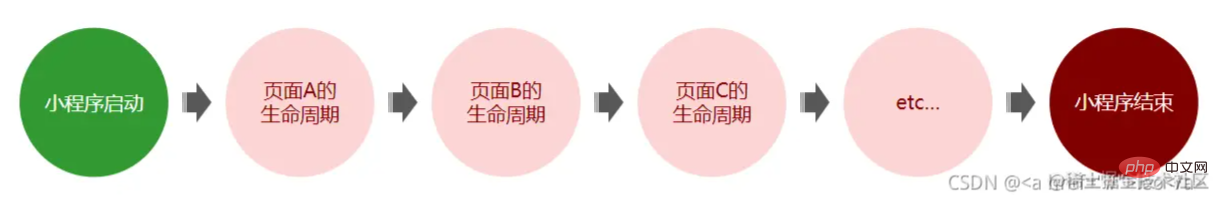
2. ミニ プログラムのライフ サイクル
は、 ライフ サイクルを表します。アプレットのサイクル開始。ライフ サイクルの終了を示します。3. ミニ プログラム ライフ サイクルの分類
アプリケーション ライフ サイクル 具体的には、ミニ プログラムの開始 --> 実行 --> 破棄のプロセスを指します
ページ ライフ サイクル 具体的には、ミニ プログラムの各ページの読み込み -> レンダリング -> 破棄プロセスを指します
Note: ページのライフ サイクル範囲が小さい場合、アプリケーションのライフサイクル範囲は大きくなります

1. ライフサイクル関数とは何ですか?
注 : ライフ サイクルでは、期間とライフ サイクルが強調されます。関数は時点を強調します。
2. アプリケーション ライフ サイクル関数
app.js はミニ プログラム実行のエントリ ファイルです。App() 関数は app.js で呼び出す必要があり、一度しか呼び出すことができません。このうち、App() 関数は、アプレットの登録と実行に使用されます。 #Object パラメータ。この
app.js のコードを通じて、アプレットのライフサイクル関数を指定できます。
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () { },
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) { },
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () { },
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) { }
})3. ページのライフ サイクル
#各ミニ プログラム ページには独自の .js ファイルが必要で、Page() 関数を呼び出す必要があります。そうしないと、エラーが報告されます。このうち、
Page()Object パラメータpage.js
##コードは次のとおりです (例): <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: { },
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { },
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () { },
/**
* 生命周期函数--监听页面显示
*/
onShow: function () { },
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () { },
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () { },
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () { },
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () { },
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () { }
})</pre><div class="contentsignin">ログイン後にコピー</div></div>4. コンポーネントのライフサイクル全体
#ライフサイクル
説明
created
| コンポーネント インスタンスの作成時に実行 | ||
|---|---|---|
| | | ready
コンポーネントがビュー レイヤーに配置された後に実行されます | moved | None コンポーネント インスタンスがノード ツリー内の別の場所に移動されたときに実行されます |
| detached | None | |
| error | ||
コンポーネント メソッドがエラーをスローしたときにすべて実行される |