
この記事では、Node.jsのパッケージ管理ツール: パッケージと NPM について説明します。お役に立てば幸いです。

要約: パッケージと NPM ノードは独自のコア モジュールを編成し、サードパーティのファイル モジュールを適切な方法で記述して使用できるようにします。
Node は独自のコア モジュールを編成し、サードパーティのファイル モジュールを適切な方法で記述して使用できるようにします。 [推奨学習:「nodejs チュートリアル」]
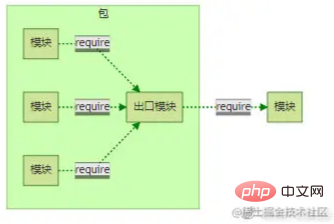
ただし、サードパーティ モジュールでは、モジュールは依然としてさまざまな場所でハッシュされており、は相互に直接参照できません。
つまり、モジュールの外側では、パッケージと NPM がモジュールを接続するメカニズムです。
いくつかのフィールド:
"maintainers":[{ "name":"kongchengji", "email":"111@.com", "web":"[http:](https://blog.csdn.net/qq_36171287)" }]
"licenses":[{ "type": "GPLv2", "url":"" }] // 或者 "license": "ISC"
リポジトリ: ソース コードがホストされている場所のリスト。パッケージ ソース コードにアクセスする方法と場所を示します。
"repository": { "type": "git", "url": "git+https://github.com/kongchengji/UiSelfMade.git" },
homepage: 現在のパッケージの Web サイト アドレス
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "lint": "eslint --ext .js,.vue src", "build": "node build/build.js" },
フロントエンドとバックエンドの共有モジュールを使用します
フロント エンド モジュールとリア エンド モジュールの焦点
AMD 仕様
です。CommonJS并不完全适用于前端JavaScript,比如Node的模块引入基本是同步的,但是前端引入如果使用同步引入,UI在初始化过程中需要花费很多时间等待脚本加载完成。
AMD规范是CommonJS规范的一个延伸,全称:Asynchronous Module Definition。
是异步模块定义
模块定义:define(id?,dependencies?, factory);
id 是模块的名字,它是可选的参数。
dependencies 指定了所要依赖的模块列表,它是一个数组,也是可选的参数
AMD需要在声明模块时指定所有的依赖,通过形参传递依赖到模块内容中:
define(['./a', './b'], function (dep1, dep2) { a.doSomethimg() b.doSomething() });
与AMD规范相对的还有CMD规范,全称:CommonModule Definition。
是公共模块定义
这是由国内的玉伯(也是一位大佬)提出的
模块定义:define(factory)
CMD支持动态引入:
define(function(require, exports, module) { var a=require('./a') a.doSomethimg() var b=require('./b') b.doSomething() })
在需要依赖模块时,随时调用require()引入即可
CMD 推崇依赖就近; AMD 推崇依赖前置
CMD 是延迟执行; AMD 是提前执行
CMD性能好,因为只有用户需要的时候才执行; AMD用户体验好,因为没有延迟,依赖模块提前执行了
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
创建一个hello方法,让hello方法能在不同运行环境中运行,兼容Node、AMD、CMD和常见浏览器
匿名函数前加一个;是个好习惯 name是方法名,definition是方法体
通过typeof检测环境是否为AMD或CMD还是Node环境
可以将模块执行结果挂载在window变量中,这样可以直接调用
原文地址:https://bbs.huaweicloud.com/blogs/307034?utm_source=juejin&utm_medium=bbs-ex&utm_campaign=other&utm_content=content
作者:空城机
更多编程相关知识,请访问:编程视频!!
以上がNode.js のパッケージと NPM の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





