
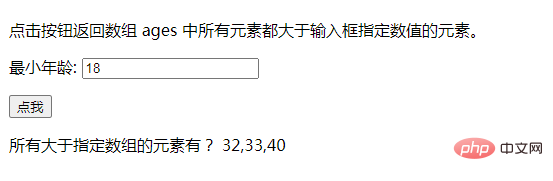
JavaScript のフィルターの機能は、新しい配列を作成することであり、指定された配列内の条件を満たすすべての要素をチェックすることによって、新しい配列内の要素がチェックされます。使用構文は「array.filter( function(currentValue,index,arr)...)"。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
使用方法JavaScriptのフィルター?
filter() メソッドは新しい配列を作成します。新しい配列内の要素は、条件を満たす指定された配列内のすべての要素をチェックすることによってチェックされます。
注: filter() は空の配列を検出しません。
注: filter() は元の配列を変更しません。
#構文array.filter(function(currentValue,index,arr), thisValue)


JavaScript 基本チュートリアル」
以上がJavaScriptでのフィルターの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

