
bootstrap は、HTML、CSS、JavaScript をベースにした、オープン ソースのシンプルで直感的かつ強力なフロントエンド開発フレームワークです。Web アプリケーションの迅速な開発のために設計されたフロントエンド ツールキットのセットであり、応答性の高いレイアウトをサポートしています。 、V3 バージョン以降はモバイル デバイスの優先順位を主張します。

#1>.Bootstartp フレームワークとは
## Bootstrap は、Twitter のオープン ソースです。 HTML と CSS 、JavaScript フロントエンド フレームワーク。これは、Web アプリケーションの迅速な開発のために設計されたフロントエンド ツールキットです。 V3 バージョン以降はレスポンシブ レイアウトをサポートし、モバイル デバイスの優先順位に準拠します。Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。 WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、Bootstrap ソース コードに基づいてパフォーマンスが最適化されています。
以下の図に示すように、公式 Web サイトの紹介は次のとおりです。
公式アドレス: https://getbootstrap.com
中国のアドレス: http://www.bootcss.com/

在Bootstrap出现之前:
命名:重复、复杂、无意义(想个名字费劲)
样式:重复、冗余、不规范、不和谐
页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
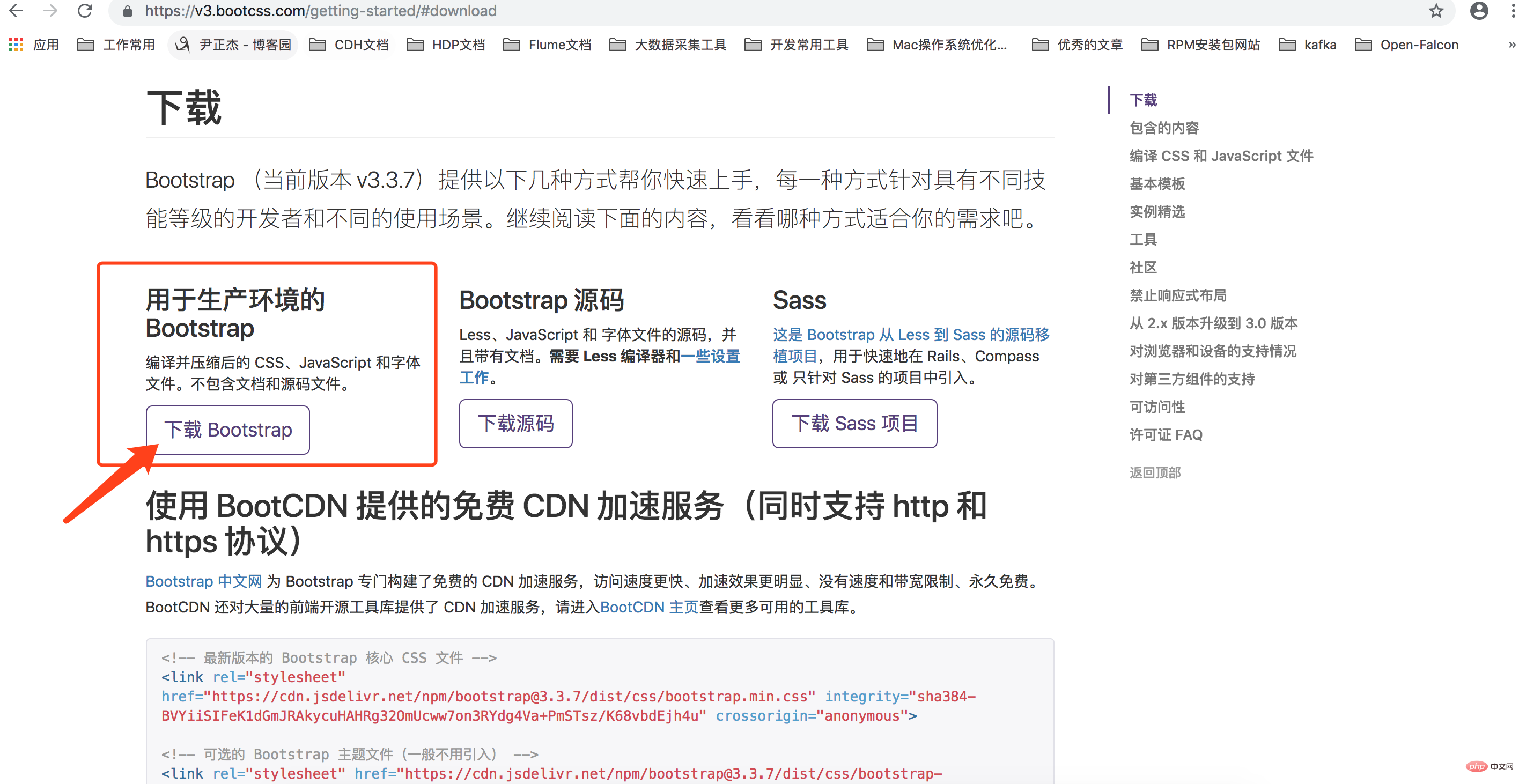
[Bootstartp をダウンロード] をクリックします。

 #3>.ブートストラップ環境の構築
#3>.ブートストラップ環境の構築
ディレクトリ構造は次のとおりです:
bootstrap-3.3.7-dist/├── css // CSS文件│ ├── bootstrap-theme.css // Bootstrap主题样式文件│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件│ └── bootstrap.min.css.map
├── fonts // 字体文件│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件 ├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js
Bootstrap の一部のコンポーネントは jQuery に依存しているため、ブートストラップ関連コンポーネントが適切に実行されるように、対応するバージョンの jQuery ファイルを必ずダウンロードしてください。
#2. Bootstrap のクイック スタート
## 推奨される学習: 「ブートストラップの使用方法のチュートリアル
」以上がブートストラップとはどのようなフレームワークですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。