
JavaScript 変数の型を取得する方法: 1. typeof 演算子、構文 "typeof variable" を使用します; 2. jQuery の "$.type()" メソッドを使用します; 3. コンストラクターを通じて型を取得します。

このチュートリアルの動作環境: Windows7 システム、javascript1.8.5&&jquery1.10.0 バージョン、Dell G3 コンピューター。
JavaScript では、変数の型名を正確に取得する方法がよく質問されます。
ただし、変数の正確な名前やメソッドを取得することは、多くの場合不可能です。ここでは typeof、jQuery.type、コンストラクタを使って変数の型を取得する 3 つの方法を詳しく紹介します
参考になれば幸いです
この質問を見たときに、typeof 演算子を思い浮かべた学生もいるかもしれません。
JavaScript 言語では、次のようになります。 typeof 演算子を使用して基本型を取得するために指定された型名 (基本型ではないことに注意してください)
これが typeof
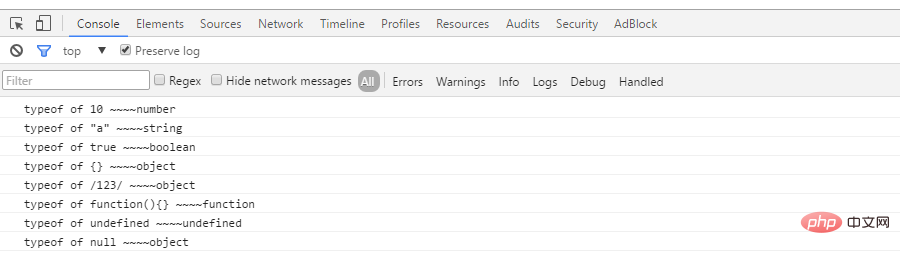
01-typeof.htm の使用方法のすべてです
console.log('typeof of 10 ~~~~' +typeof 10);
console.log('typeof of "a" ~~~~' +typeof 'a');
console.log('typeof of true ~~~~' +typeof true);
console.log('typeof of {} ~~~~' +typeof {});
console.log('typeof of /123/ ~~~~' +typeof /123/);
console.log('typeof of function(){} ~~~~' +typeof function(){});
console.log('typeof of undefined ~~~~' +typeof undefined);
console.log('typeof of null ~~~~' +typeof null);これが結果です

上記の印刷結果をもとに、以下の注意点をまとめます
typeof (参照型) 関数を除いて、それらはすべて「オブジェクト」です (例: typeof /123/
typeof null は 'object'
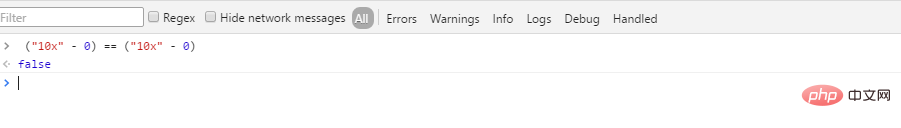
("10x" - 0) == ("10x" - 0 ); // 結果は false! 
// 先申明一个对象,目的是用来做映射
var class2type = {};
// 申明一个core_toString() 的方法,得到最原始的toString() 方法,因为在很多对象中,toStrintg() 已经被重写
var core_toString() = class2type.toString;// 这里为 toStrintg() 后的结果和类型名做一个映射,申明一个core_toString() 后的结果,而值就是类型名
jQuery.each("Boolean Number String Function Array Date RegExp Object Error".split(" "), function(i, name) {
class2type[ "[object " + name + "]" ] = name.toLowerCase();
});Object.prototype.toString() メソッドの呼び出し結果は次のとおりであるため、
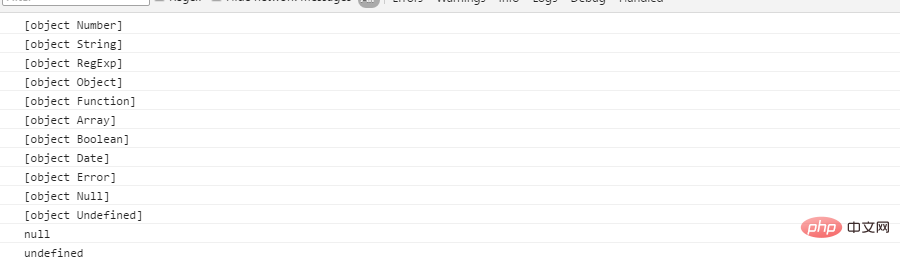
var core_toString = {}.toString;
console.log( core_toString.call(1) );
console.log( core_toString.call("11") );
console.log( core_toString.call(/123/) );
console.log( core_toString.call({}) );
console.log( core_toString.call(function(){}) );
console.log( core_toString.call([]) );
console.log( core_toString.call(true) );
console.log( core_toString.call(new Date()) );
console.log( core_toString.call(new Error() ));
console.log( core_toString.call(null) );
console.log( core_toString.call(undefined) );
console.log( String(null) );
console.log( String(undefined) ); 上記の出力結果は
上記の出力結果は
class2type[ "[object " + name + "]" ] = name.toLowerCase();
偶然にも!# と同じです。
##これは jQuery のコア メソッドです。typetype: function( obj ) {
if ( obj == null ) {
return String( obj );
}
// Support: Safari <= 5.1 (functionish RegExp)
return typeof obj === "object" || typeof obj === "function" ?
class2type[ core_toString.call(obj) ] || "object" :
typeof obj;
},#注意してください。null または未定義については別個に説明します。これは、一部のバージョンではブラウザで
#は関数については説明されないことを理解する必要があります。console.log(core_toString.call(null)); console.log(core_toString.call(undefined));ログイン後にコピーこれはエラーを報告します!
オブジェクト タイプの場合、別の: 一部の以前のバージョンのブラウザでは、typeof /123/ は " ではなく "function" を返すためです。 object" であるため、それが関数であるかどうかを判断する必要があります。関数の型自体は typeof を通じて取得できるため、
typeof obj === function
typeof obj === "object" || typeof obj === "function" ?
class2type[ core_toString.call(obj) ] class2type のキーと値のペアの結果を直接返します。そうでない場合は、基本型である必要があり、typeof を通じて取得できます。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>class2type[ core_toString.call(obj) ] || "object" :
// 这是防止一些未知情况的,如果未取到,就返回object</pre><div class="contentsignin">ログイン後にコピー</div></div> ただし、
大きな欠陥があります
これはカスタム タイプですfunction Person(){
this.name = 'pawn';
}
var p = Person.toString();
これも大きな欠陥です!
#次に、コンストラクターを通じて正確な型を取得しますこのメソッドを理解する前に、次の 2 つの点を理解する必要があります。コンストラクターを通じて型を取得します
function Person(){
this.name = 'pawn';
}
console.log(Person.prototype.constructor === Person);これら 2 つは実際には同じものであることがわかりました
ただし、場合によっては、次のように記述する必要があります 
function Person(){
this.name = 'pawn';
}
Person.protype = {
XX: ... ,
xx: ... ,
...
} Person.protype = {
construction: Person,
XX: ... ,
xx: ... ,
...
} jQuery.fn = jQuery.prototype = {
constructor: jQuery,
init: function( selector, context, rootjQuery ) {
var match, elem;jQuery オブジェクトをカプセル化する方法も次のとおりです。 Research
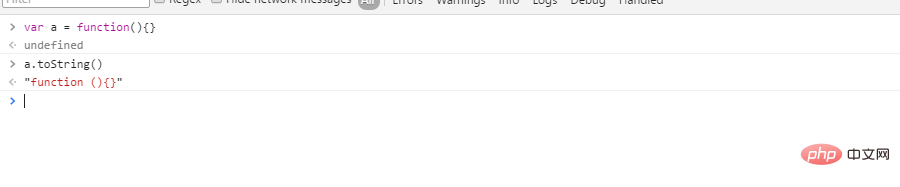
Function.prototype.toString()
也就是,如果调用一个函数的toString() 方法.那么就会打印这个函数的函数体.

好了,经过上面两个步骤,你明白我要做什么了吗?
如何通过构造函数来获得变量的类型?
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'fucntion'){
...
}else{
// 如果不是引用类型,那么就是基本类型
return typeof obj
}
} function Person(){
this.name = 'pawn';
}
var p = new Person();
console.log(p.constructor);
现在要做的事 : 如何将Person 提取出来呢?
毋庸置疑,字符串切割那一套肯定可以办到,但是太 low 啦!
这里,我使用正则将Person提取出来
var regex = /function\s(.+?)\(/
function Person(){
this.name = 'pawn';
}
var p = new Person();
var c = p.constructor
var regex = /function\s(.+?)\(/;
console.log('|' + regex.exec(c)[1] + '|');
其实,除了上面的正则,每个函数还有一个name属性,返回函数名,但是ie8 是不支持的.
因此上面的代码可以写为:
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'function'){
var constructor = obj.constructor;
if(constructor && constructor.name){
return constructor.name;
}
var regex = /function\s(.+?)\(/;
return regex.exec(c)[1];
}else{
// 如果不是引用类型,那么就是基本;类型
return typeof obj;
}
};但是上面的代码太丑啦,将其简化
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'function'){
return obj.constructor && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase();
}else{
// 如果不是引用类型,那么就是基本类型
return typeof obj;
}
};还是比较麻烦,继续简化
var getType = function(obj){
if(obj == null){
return String(obj);
}
return typeof obj === 'object' || typeof obj === 'function' ?
obj.constructor && obj.constructor.name && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase():
typeof obj;
};好了,已经全部弄完了,写个代码测试一下:
function Person(){
this.name = 'pawn';
}
var p = new Person();
console.log(getType(p));
console.log(getType(1));
console.log(getType("a"));
console.log(getType(false));
console.log(getType(/123/));
console.log(getType({}));
console.log(getType(function(){}));
console.log(getType(new Date()));
console.log(getType(new Error()));
console.log(getType( null));
console.log(getType( undefined));
【推荐学习:javascript高级教程】
以上がJavaScript変数の型を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。