
小程序中怎么创建页面二维码?下面本篇文章给大家介绍一下在微信小程序中生成当前页面二维码的方法,希望对大家有所帮助!

在微信小程序的开发中,很多的业务场景下都会有生成二维码,然后通过扫码二维码,进入指定页面的需求。【相关学习推荐:小程序开发教程】
我之前也没碰到过这种需求,最近接了一个私活,就有这种需求,查了下资料,发现官方是提供了API的,下面我们就来操作一下。

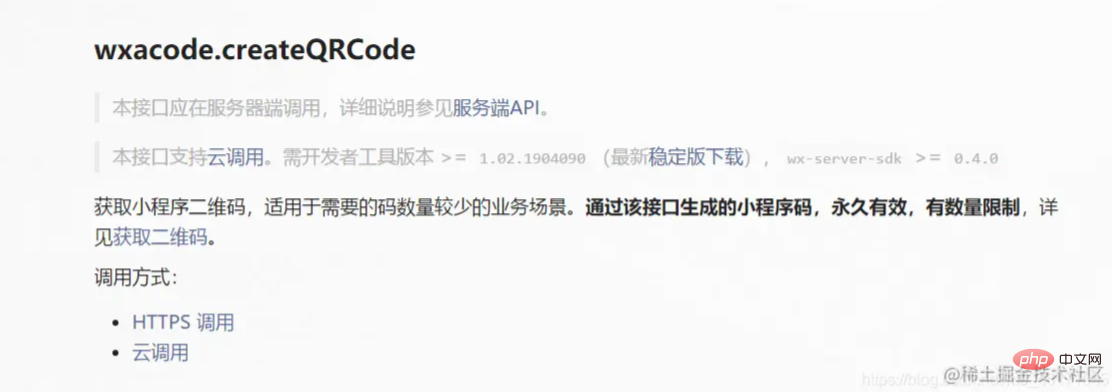
这是官方文档的介绍,我这里采用云调用。
首先在云函数文件夹中,新建一个名为QrCode的云函数。写入以下内容。
const cloud = require('wx-server-sdk') cloud.init({ env: '云环境ID', }) exports.main = async (event, context) => { try { const result = await cloud.openapi.wxacode.createQRCode({ path: '要跳转的页面路径', width: 430 }) return result } catch (err) { return err } }
这是官方文档的实例,按照你的情况再修改就可以。
然后我们在客户端,调用一下这个云函数。
wx.cloud.callFunction({ name:'QrCode', success(res){ console.log(res); }, fail(res){ console.log(res); } })
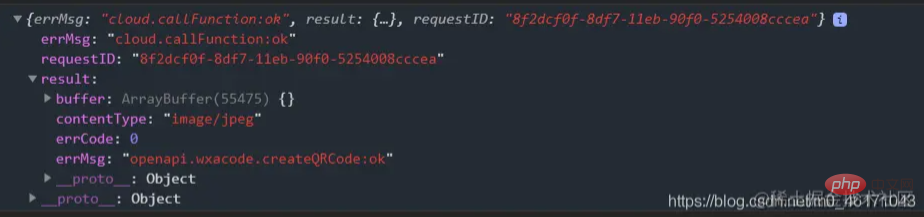
看一下这里的res输出什么。

res.result.buffer是我们要的东西,因为是图片数据,所以它给我们转成了buffer类型的数据。我们需要进行一下转换。然后放进我们云存储的空间里。
下面是完整代码:
wx.cloud.callFunction({ name:'QrCode', success(res){ console.log(res); const filePath = `${wx.env.USER_DATA_PATH}/test.jpg`; wx.getFileSystemManager().writeFile({ filePath, data:res.result.buffer, encoding:'binary', success:() => { wx.cloud.uploadFile({ cloudPath:'QrCodeミニ プログラムでページの QR コードを作成する方法についての簡単な説明', filePath, success(Res){ console.log('success',Res); }, fail(Res){ console.log('fail',Res); } }) } }) }, fail(res){ console.log(res); } })
再看下输出:
我们通过转换,最后要的就是这个fileID,这就是云存储中存放这个二维码的地址。

这样我们就真正的生成了指定页面的二维码,通过扫描,就可以进入。\
这里提一句,这个东西要和线上的版本同步。比如我现在是在开发工具上调试的这个功能,生成的这个二维码要跳转的是pages/index/index这个页面,你现在扫描这个二维码,跳转的是你现在线上的版本的页面内容,可能会和你编辑器上的不一致。有什么问题,大家都可以加我联系方式沟通交流。
更多编程相关知识,请访问:编程教学!!
以上がミニ プログラムでページの QR コードを作成する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。