
node_modules で依存関係パッケージを手動で構成するにはどうすればよいですか?次の記事では、patch-package を使用して、node_modules 内の依存パッケージを変更する方法を紹介します。

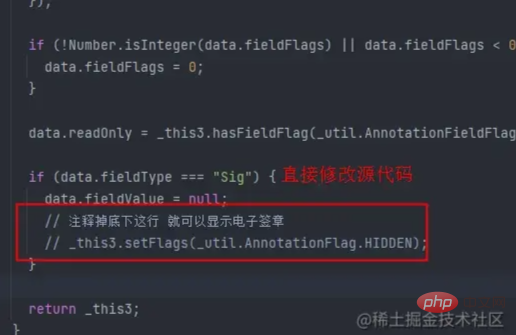
まず、問題は次のように発生しました。プロジェクト内の pdfvuer サードパーティ製プラグインを使用して、正常にスタンプされた PDF を表示しました。この時、記事はちゃんと表示されるのですが、会社の署名が表示できないことが分かりました この時、やっと解決策を見つけました! !ただし、署名を表示する変更コードは依存パッケージnode_modulesのパスにあるため、node_modules配下で変更されたファイルはnpm installを実行するたびに手動で変更する必要があります。すぐに不快な気分になりました。不快な気持ちはしましたが、それでも解決する方法を見つけなければなりませんでした。

最初に 2 つの解決策を考えました。
他の人のコードを自分のウェアハウスにフォークし、変更した後、自分のウェアハウスからこのプラグインをインストールします。
他の人のコードをローカルにダウンロードして src ディレクトリに置き、変更後に手動で導入します。また、コンポーネントを個別にパッケージ化するのは面倒で時間がかかり、プロジェクトが肥大化してしまうなど、不便な点も多くあります。
ただし、上記の方法はどれも複雑すぎて、特定のファイルの 1 ~ 2 行のコードを変更しただけですが、プロジェクト全体をコピーする必要がありすぎて膨大になってしまいました。 . 結局自分では無理かもしれない どこを修正したか忘れてしまうし更新が面倒 毎回手動でコードを更新する必要があり、プラグインと同期して更新することができない この場合、私は方向転換して、知識の探求を再び始めました。 。 。次に、patch-package を使用して、node_modules 内の依存パッケージを変更するという優れたソリューションを見つけました。 [推奨される学習: 「nodejs チュートリアル 」]
1. コマンドを使用してパッチパッケージ # をインストールします。 ##
`npm install patch-package --save-dev`
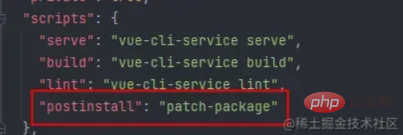
2. プロジェクト ルート ディレクトリの package.json ファイルを変更します。
在 package.json 文件中的 scripts 中加入 "postinstall": "patch-package"


# を作成します。 `npx patch-package package-name`
 例: pdfjs-dist の下のファイルを変更したいので、実行したコマンドは次のとおりです: npx patch-package pdfjs-dist
例: pdfjs-dist の下のファイルを変更したいので、実行したコマンドは次のとおりです: npx patch-package pdfjs-dist
プロジェクト内の node_modules ファイルを手動で削除します (node_modules フォルダーの強制削除) :rimraf node_modules)、再起動します。 npm install コマンドを実行して、node_modules 依存関係パッケージをインストールします。インストールが成功したら、以前に変更したノードモジュール依存関係パッケージ内のファイルをチェックして、変更したコードがまだ存在するかどうかを確認します。以前に変更したコードがまだ存在する場合は、パッチ ファイルが有効になっていることを意味します。以前に変更されたパッチが存在しないということは、パッチファイルが存在しないことを意味します。
プログラミング関連の知識について詳しくは、
プログラミング入門以上がnode_modules で依存関係パッケージを手動で構成する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



