vscode中怎么使用.vue代码模板?下面本篇文章给大家介绍一下vscode中配置并使用.vue代码模板的方法,希望对大家有所帮助!

1.设置.vue模板
打开编辑器,点击文件 —— 首选项 —— 用户代码片段,会弹出来一个输入框。【推荐学习:《vscode教程》】

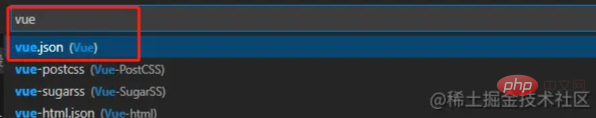
在输入框输入vue,回车,会打开一个vue.json文件。
在里面复制以下代码:
{
"Print to console": {
"prefix": "vue",
"body": [
"<!--",
"* @Component: ",
"* @Maintainer: ",
"* @Description: ",
"-->",
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" name: {\n",
" },",
" data() {",
" return {\n",
" }",
" },",
" mounted(){\n",
" },",
" methods: {\n",
" },",
" components: {\n",
" }",
"}",
"</script>\n",
"<style scoped lang=\"scss\">\n",
"</style>",
"$2"
],
"description": "Log output to console"
}
}模板内容可按自己的喜好自行修改。
然后新建一个.vue文件,输入vue然后按tab键。
2.如果第一步没有成功
如果第一步成功是最好的,万一按tab键没有成功生成模板,而是多了一个空格:
步骤一:点击文件 —— 首选项 —— 设置,修改以下设置:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"emmet.triggerExpansionOnTab": true步骤二:点击编辑器右下角笑脸左边的文件类型,选择配置文件关联,输入vue然后回车。右下角的文件类型就会从html变成vue。这时再用tab键就可以成功生成模板了~
更多编程相关知识,请访问:编程学习!!
以上がvscode で .vue コード テンプレートを構成して使用する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。