
JavaScript には、ブロック スコープを含め、通常 3 種類のスコープがあります。 1. グローバル スコープ (すべての関数の外で宣言されたグローバル変数のスコープ) 2. ローカル スコープ (関数内で宣言されたローカル変数のスコープ) 3. ブロック レベルのスコープ ドメインは領域です。ブロックレベルの変数宣言ステートメントの先頭とブロックの末尾の間。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
変数のスコープとは、スクリプト コード内の変数の有効な読み取りおよび書き込み可能な範囲、つまり、変数を使用できるスクリプト コード内の領域を指します。 ECMAScript6 以前は、変数のスコープは主にグローバル スコープとローカル スコープ (関数スコープとも呼ばれます) に分かれていましたが、
ECMAScript6 以降では、変数のスコープは主にグローバル スコープに分かれました。スコープとブロックレベルのスコープ。
対応するスコープ内の変数は、それぞれグローバル変数、ローカル変数、ブロックレベル変数と呼ばれます。
グローバル変数はすべての関数の外部で宣言されます。
ローカル変数は、関数本体または関数の名前付きパラメーター内で宣言された変数です。
ブロックレベル変数は、ブロック内で宣言された変数であり、ブロック内でのみ有効です。
変数のスコープは、宣言方法と密接に関連しています。 var を使用して宣言された変数には、グローバル スコープと関数スコープがあり、ブロック レベルのスコープはありません。let および const を使用して宣言された変数には、グローバル スコープ、ローカル スコープ、およびブロック レベルのスコープがあります。
注: 厳密な意味でのグローバル変数は window オブジェクトのプロパティに属しますが、let と const によって宣言された変数は window オブジェクトに属さないため、厳密な意味ではグローバル変数ではありません。スコープの観点から見ると、それらはグローバル変数です。
var は変数のプロモーションをサポートしているため、var 変数のグローバル スコープはページ全体のスクリプト コードに対して有効ですが、let と const は変数のプロモーションをサポートしていないため、let 変数と const 変数のグローバル スコープはページ全体の宣言文の先頭からスクリプトコードの末尾までの全領域と、宣言文より前の領域は無効となるスクリプトコードを指します。
同様に、var は変数のプロモーションをサポートしていますが、let と const は変数のプロモーションをサポートしていないため、var を使用して宣言されたローカル変数は関数全体で有効ですが、let と const を使用して宣言されたローカル変数は関数の先頭から有効です。宣言文から関数の末尾までが有効となります。
ローカル変数とグローバル変数が同じ名前である場合、関数スコープ内ではローカル変数がグローバル変数を上書きすることに注意してください。つまり、ローカル変数が機能します。関数本体、関数本体の外では、グローバル変数は機能しますが、ローカル変数は無効で、ローカル変数を参照すると構文エラーが発生します。
ブロックレベル変数の場合、そのスコープはブロックレベル変数宣言ステートメントの先頭とブロックの末尾の間の領域です。ブロックの先頭からブロックレベル変数宣言文までの領域は「一時的な不感帯」となり、この領域ではブロックレベル変数は無効となります。
さらに、非厳密実行モードでは、変数を宣言する必要はありません。これらの宣言されていない変数は、どこで使用されるかに関係なく、グローバル変数です。変数を宣言せずに直接使用することは、見つけにくいエラーが発生する可能性があるため、通常は推奨されません。
[例 1] 変数のスコープの例。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>变量作用域示例</title>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if(true){
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</head>
<body>
</body>
</html>上記のスクリプト コードは、4 つのグローバル変数、3 つのローカル変数、および 1 つのブロックレベル変数をそれぞれ宣言します。 scopeTest 関数の外側では変数 v1、v2、v3、v4 がグローバル変数、scopeTest 関数本体内では lv と v2 がグローバル変数、if 判定ブロックでは lv がブロックレベル変数です。
ローカル変数 v1 および v2 がグローバル変数 v1 および v2 と同じ名前を持っていることがわかります。scopeTest 関数本体では、ローカル変数 v1 および v2 が有効であるため、関数内のこれら 2 つの変数の出力結果は次のようになります。本体は "bbb" " と "ccc" です。関数本体の外側では、グローバル変数 v1 と v2 が有効であるため、関数本体の外側では、これら 2 つの変数の出力結果はそれぞれ "JavaScript" と "JScript" になります。
また、ブロックレベル変数 lv とローカル変数 lv は同名です。 if 判定ブロックではブロックレベル変数 lv が有効なので、ブロック内の出力結果は「123」となります。 "、ブロックの外では、ローカル変数 lv は有効ですが、lv 変数の出力結果は "aaa" になります。
また、グローバル変数 v3 と v4 は関数本体内で上書きされず、グローバル変数の値が出力されるため、関数本体内および本体外の v3 の出力結果は「スクリプト」となります。 "、および v4 変数への代入は関数呼び出しの後であるため、関数本体内の v4 の出力結果は「未定義」ですが、関数本体外の出力は宣言の後であるため、結果は「VBScript」になります。 lv はローカル変数であるため、関数の外でアクセスすると「ReferenceError」エラーが報告されます。
上記のコードを Chrome ブラウザーで実行した後、ブラウザーのコンソールを開くと、図 1 に示す出力が表示されます。
図 1: ① コード コメント前のコンソール出力
図 1 に示すように、コード (例 1 ①でコメントしたコード) の 26 行目に lv 未定義参照エラーが報告されます。これは、lv 変数がローカル変数であり、終了後は無効になるためです。関数。このコード行をコメントにして実行します。この時点でブラウザ コンソールを開くと、図 2 に示す結果が表示されます。

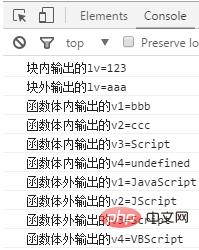
図 2: ① コード コメント後のコンソール出力
図 2 からわかるように、ブロック レベルの変数はブロック内のローカル変数をカバーしており、ローカル変数はグローバル変数は関数本体内で上書きされ、上書きされないグローバル変数は関数本体の内部と外部の両方で有効です。考察: 関数本体の v4 変数の出力結果がエラーを報告せずに「未定義」になるのはなぜですか?
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がJavaScript のスコープの一般的なタイプは何ですか? jsにブロックスコープはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
