uniapp が Ele.me WeChat アプレットのホームページを開発 スティッキー スティッキー ポジショニング レイアウト
WeChat アプレットの開発
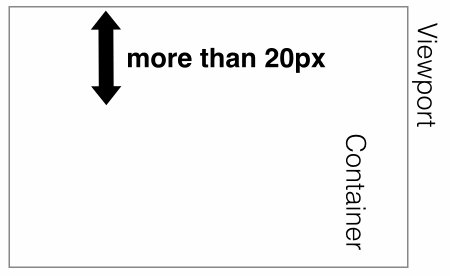
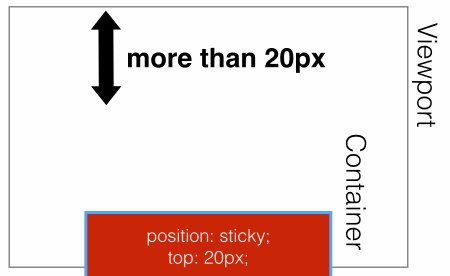
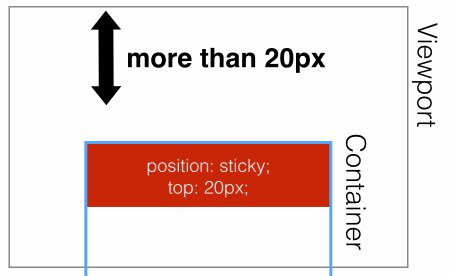
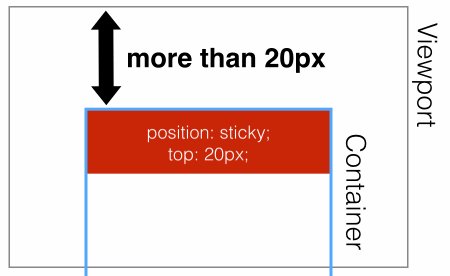
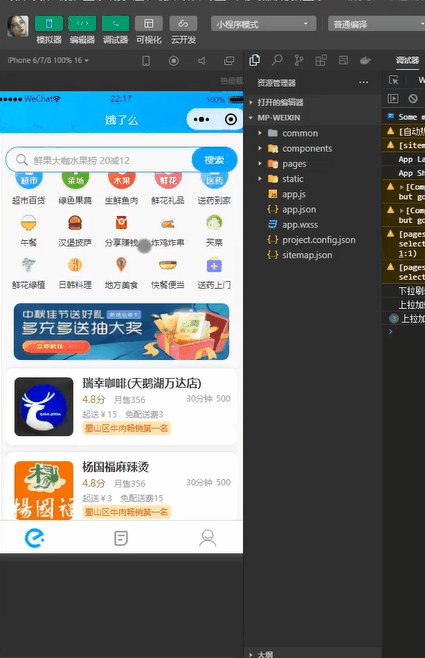
Position: Sticky は CSS の新しい属性で、スティッキーな位置決めを意味します。主にスクロール イベントを監視するために使用されます。スライド プロセス中、要素とその親要素の間の距離はスティッキーに達します。必要な場合は、 (たとえば、下の図の赤いボックスにスタイル「position:sticky; top:20px」を追加します); すると、赤いボックスは上にスクロールし、親要素からの距離が 20px に達すると、適切な位置に固定されます。 この効果は、相対と固定の完璧な組み合わせです。

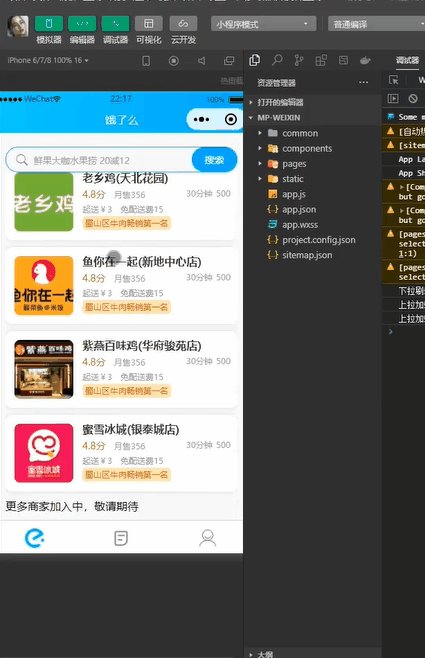
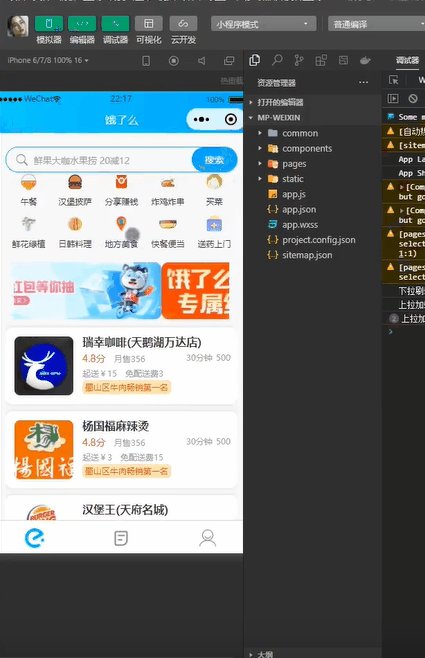
この新しい属性には幅広い用途があります。誰もが良いものから学ぶのが好きです~ たとえば、Ele.me WeChat アプレットのホームページ レイアウト、検索ボックス この要素はスティッキー レイアウトを使用していますが、どのように実装されていますか?まず全体的な効果を見てみましょう (以下に示すように、Ele.me WeChat アプレットを開いて体験することもできます~)。

テンプレート コード:
<template>
<!-- 粘性定位搜索盒子 -->
<view class="search-box" :style="{top:top+'px'}">
<view class="ctn">
<view class="hx-search-box" @click="goSearch">
<view class="hx-search-text">
<uni-icons type="search" size="22"
color="#666666" />
<text>鲜果大咖水果捞 20减12</text>
</view>
<view>
<button class="search-txt">搜索</button>
</view>
</view>
</view>
</view>
</template> 注: 動的属性の先頭が検索ボックスに追加されます。これは、ミニ プログラム側で、検索ボックスと特定の親要素の間の距離がモバイル デバイスごとに異なるためです。動的な最上位属性値を見つけるにはどうすればよいですか?
<script>
export default {
data() {
return {
//在这里给到top属性一个默认的值为0
top: 0
}
},
onLoad() {
// 获取手机系统信息 状态栏高度
const statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//导航栏的高度 = (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度)
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) +
(menuButtonInfo.top - info.statusBarHeight)
//top的值为状态栏的高度+导航栏的高度
this.top = menuButtonInfo.bottom + menuButtonInfo.top - statusBarHeight;
}
}
</script>
<style>
.search-box {
position: sticky;
z-index: 2;
</style>以上がuniapp が Ele.me WeChat アプレットのホームページを開発 スティッキー スティッキー ポジショニング レイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
船と墓のためのRimworld Odyssey温度ガイド
1 か月前
By Jack chen
Rimworldへの初心者のガイド:Odyssey
1 か月前
By Jack chen
PHP変数スコープは説明されています
4週間前
By 百草
PHPコメントを書くためのヒント
3週間前
By 百草
PHPでコードをコメントします
3週間前
By 百草

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)





