
javascript隐藏文字的方法:1、创建一个HTML示例文件;2、通过div设置文字内容;3、通过“function init(){...}”方法实现隐藏文字功能即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么隐藏文字?
javascript实现文字隐藏
Html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<script type="text/javascript">
function init(){
var len = 14; //默认显示字数
var ctn = document.getElementById("content"); //获取div对象
var content = ctn.innerHTML; //获取div里的内容
//alert(content);
var span = document.createElement("span"); //创建<span>元素
var a = document.createElement("a"); //创建<a>元素
span.innerHTML = content.substring(0,len); //span里的内容为content的前len个字符
a.innerHTML = content.length>len?"<img src='d:\\right.jpeg' style="max-width:90%"JavaScriptでテキストを非表示にする方法" >展开":""; //设置a的显示
a.href = "javascript:void(0)";
a.onclick = function(){
if(a.innerHTML.indexOf("展开")>0){ //如果a中含有"展开"则显示"收起"
a.innerHTML = "<img src='d:\\up.jpeg' style="max-width:90%"JavaScriptでテキストを非表示にする方法" >收起";
span.innerHTML = content;
}else{
a.innerHTML = "<img src='d:\\right.jpeg' style="max-width:90%"JavaScriptでテキストを非表示にする方法" >展开";
span.innerHTML = content.substring(0,len);
}
}
// 设置div内容为空,span元素 a元素加入到div中
ctn.innerHTML = "";
ctn.appendChild(span);
ctn.appendChild(a);
}
</script>
<body onload="init()">
<div id="content">
那片笑声让我想起我的那些花儿</br>
在我生命每个角落静静为我开着</br>
我曾以为我会永远守在他身旁</br>
今天我们已经离去在人海茫茫
</div>
</body>
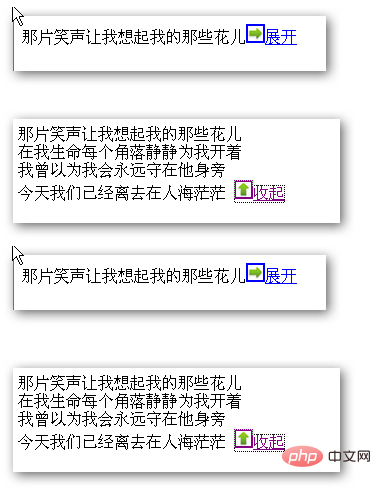
</html>截图

推荐学习:《javascript基础教程》
以上がJavaScriptでテキストを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。