
この記事ではミニプログラムテンプレートの使い方を詳しく解説していますので、お役に立てれば幸いです。

#WXML は、コード スニペットを定義してさまざまな場所で呼び出すことができるテンプレートを提供します。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル]
あなたは次のことを学びます
小さなプログラムの使用方法template
ミニ プログラム テンプレートのデータとイベントの処理
ミニ プログラム テンプレートの注意事項と最適化
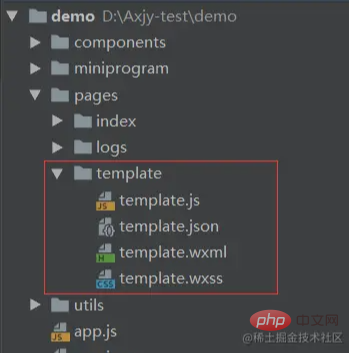
ページ内にテンプレート フォルダーを作成します。ミニ プログラム開発ツール [新しいページ] を使用すると、簡単にファイルを作成できます

注: テンプレートを呼び出すと、wxml ファイルと wxss ファイルのみが機能し、テンプレート内の JS ファイルは機能しません。テンプレート内のロジックは、 によって呼び出されるファイル 内で処理される必要があります。
作成ファイルは独自のプロジェクトに応じて設計できますが、常にそうとは限りません
In <template></template> name 属性をテンプレートの名前として使用して、コード スニペットを定義します。
<template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>wxml でテンプレートを使用するには、2 つの手順があります。
1)、宣言、キーインポートタグ
2)、使用、キーは属性です
<!-- index.wxml --> <!-- 声明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
ここの名前はテンプレートの名前と一致します
テンプレートにtemplate.wxss ファイルなどの独自の wxss を、テンプレートを呼び出すファイル (例の index.wxss など) にインポートする必要があります。そうでない場合は、効果
/**index.wxss**/ @import "../template/template.wxss";
概要:
- wxssからwxssへインポート
- wxmlからwxml
- jsへインポートは無効です
[wxml の呼び出し] 呼び出し元の js# で定義されている data
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/>item を通じてテンプレートに値を渡します
<!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})はテンプレート内で直接使用されます
<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>複数のパラメータが渡される場合は、カンマで区切ります
<template is="msgItem" data="{{data1, data2}}"/>ログイン後にコピー
テンプレートで使用 [テンプレートを呼び出す js ファイル] 内のイベントです。
template.js で定義されたものは有効になりません ##
##
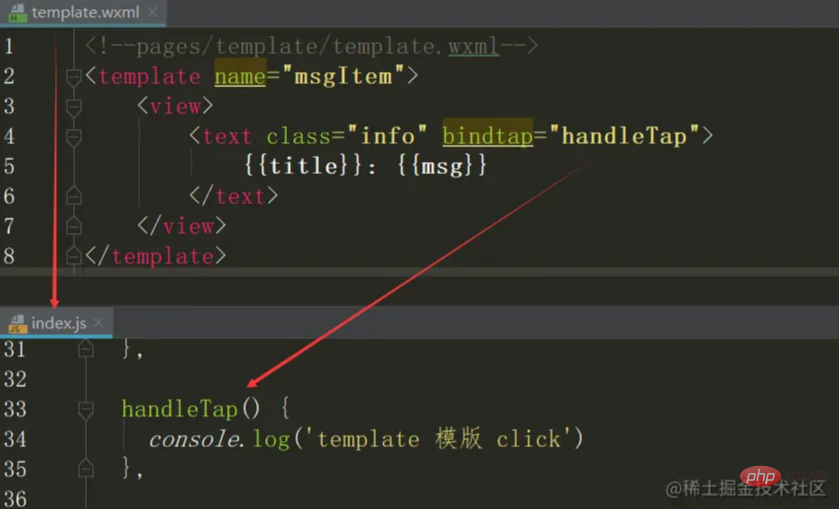
<!--template.wxml-->
<template name="msgItem">
<view>
<text class="info" bindtap="handleTap">
{{title}}: {{msg}}
</text>
</view>
</template>template テンプレートは独自の js を直接使用できませんが、メソッドを template.js ファイルに均一に記述し、それをテンプレートを使用する js ファイルに導入できます。 )
<!-- index.js -->
handleTap() {
console.log('template 模版 click')
},<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;template.js では、index.js ファイル

すべてコードの再利用を実現するためのものです
#テンプレート テンプレート
: 軽量、主に表示用、構成ファイルなし ( .json) とビジネス ロジック ファイル (.js) を使用するため、テンプレート テンプレート内の変数参照とビジネス ロジック イベントは [テンプレートを参照するページ js] ファイルで定義する必要があります;Component コンポーネント
: はい 独自のビジネス ロジックは、ページと同様に 4 つのファイルで構成されていますが、js ファイルと json ファイルはページとは異なります。選択
表示のみの場合は、テンプレートを使用するだけで十分です。これには多くのビジネス ロジックの対話が含まれるため、コンポーネント コンポーネントを使用するのが最善です;
// index.js
import template from '../template/template';
Page({
handleTap:template.handleTap
})プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がミニプログラムテンプレートの使用方法の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



