
この記事では、純粋な CSS を使用して花火が咲くアニメーションを作成する方法を説明します。

最近、プロジェクトで花火アニメーションを作成する必要があります。要件は ランダムなサイズ、 がさまざまな場所に表示されることです。最初に効果を確認してください
#どのようなシーンでどのようなアニメーションを使用するかが決まります。たとえば、比較的軽量で装飾的なアニメーションの場合は、CSS アニメーションで十分です。クリエイティブなゲームなど、より高度なアニメーション要件が必要な一部の操作アクティビティの場合は、間違いなく JS アニメーションが最初の選択肢です。必要に応じて、グラフィックスも使用する必要があります。 Pixi.js などのライブラリ。
第二に、学習コストも考慮する必要があります。一般的に CSS の方が使いやすく、導入コストも低めですが、少し複雑なアニメーションが必要な場合は、Animate.css などの既存のライブラリを直接参照できます。 JSはもう少し複雑かもしれませんが、ネイティブJSでも大丈夫ですが、他のグラフィックライブラリだと全く別のAPIに対応する必要があり、学習コストがかかります。
最後に、エンジニアリングについても考慮する必要があります。たとえば、lottie-web 自体はすでに非常に大きくなっています (532k、圧縮後 150k、gzip 後 43k)。さらに、デザインによってエクスポートされるアニメーション JSON ファイルも非常に大きくなります。lottie 全体はアニメーションのためだけに導入されており、費用対効果が低いため、他の方法に置き換える必要があります。
すべてのことを考慮すると、CSSを使用して花火アニメーションを実装できます
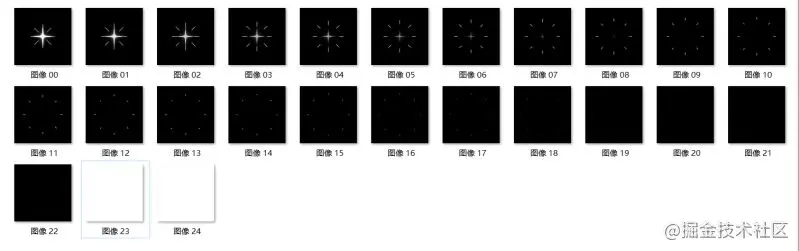
ここでは、シーケンス フレームの形式で実装できます。たとえば、デザイナーに、この

のような一連のシーケンス フレーム画像をエクスポートし、これらの画像を順番に 1 つの画像に結合するように依頼します。オンライン生成ツール (例: sprite-generator) を使用すると、このような画像が得られます。
次に、steps() を使用するだけです。 CSS アニメーション関数内 関数コード、フレーム単位のアニメーションが完成
以下の HTML 構造があるとします
<div class="fireworks"></div>
CSS は
.fireworks {
position: absolute;
width: 150px;
height: 150px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
animation: fireworks 1s steps(24) infinite;
}
@keyframes fireworks {
to {
background-position: 100%;
}
}
@keyframes random {
25% {
transform: translate(200%, 50%);
}
50% {
transform: translate(80%, 80%);
}
75% {
transform: translate(20%, 60%);
}
}.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s infinite;
}steps() もここに追加する必要があるためです。これを表すためにここで必要なのは steps(1) だけであることに注意してください。指定したキーフレームに直接ジャンプして終了です 途中で他のフレームは自動作成されません
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s steps(1) infinite;
}scale を追加するだけです。変更点
@keyframes random {
25% {
transform: translate(200%, 50%) scale(0.8);
}
50% {
transform: translate(80%, 80%) scale(1.2);
}
75% {
transform: translate(20%, 60%) scale(0.65);
}
})
<div class="fireworks" style="max-width:90%"></div> <div class="fireworks" style="right: 30%; top: 13%;"></div> <div class="fireworks" style="left: 5%; top: 23%;"></div> <div class="fireworks" style="right: 45%; top: 8%;"></div>
4个一起出现,太整齐了,所以需要添加一些延时 animation-delay 错开出现的时间
<div class="fireworks" style="max-width:90%"></div> <div class="fireworks" style="right: 30%; top: 13%; animation-delay: -0.4s;"></div> <div class="fireworks" style="left: 5%; top: 23%; animation-delay: -1.7s;"></div> <div class="fireworks" style="right: 45%; top: 8%; animation-delay: -3.1s;"></div>
这样就得到了文章开头的效果了
完整代码可访问 CSS fireworks (codepen.io)
设计同学觉得白色有些太单调,想换个颜色,比如黄色?由于我们已经做成了序列帧图片,不可能再生成一套黄色烟花的图片,那么问题来了,如何通过 CSS 更换颜色呢?
这里就又不得不借助一下 CSS Mask 了,关于 Mask 之前的文章介绍过很多实用的案例,这里就不多介绍了,如果还不熟悉 mask,可以参考这一篇 客栈说书:CSS遮罩CSS3 mask/masks详细介绍 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)
只需要一点点改动就行了,把原先的背景用作遮罩背景,如下
.fireworks {
/*其他样式*/
background: #FFEFAD;
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}
@keyframes fireworks {
to {
-webkit-mask-position: 100%;
}
}效果如下

再进一步,可以加入颜色的变化动画,比如 黄 → 红 → 紫 → 青,再定义一个关键帧
}
.fireworks {
/*其他样式*/
animation: fireworks 2s steps(24) infinite, random 8s steps(1) infinite, random_color 1s infinite;
}
@keyframes random_color {
0% {
background-color: #ffefad;
}
25% {
background-color: #ffadad;
}
50% {
background-color: #aeadff;
}
75% {
background-color: #adffd9;
}
}可以得到如下的效果
是不是变得绚丽多彩了起来?完整代码可以访问 CSS fireworks colors (codepen.io)
现代浏览器基本都支持 mask 遮罩了,但是 IE 不支持,所以 IE下就变成了这样

因此,IE 下需要降级处理,不用绚丽多彩,只需要随机绽放
那么如何区分 IE 浏览器和现代浏览器呢?其实可以用 IE 不支持的一些选择器就可以了,比如 :default
.fireworks {
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
}
/*以下现代浏览器支持*/
_:default, .fireworks {
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}适当的动画可以提升用户体验,但不是所有用户都喜欢动画,尤其是一些装饰类动画,可能觉得花里胡哨的,可能觉得分散了注意力,可能为了省电,甚至部分动画还会对用户造成不良的反应。为此,选择权应该交给用户,用户觉得不需要可以在系统直接关闭动画。
目前大部分的操作系统都可以关闭不必要的动画
相对应的,CSS 中可以通过媒体查询 prefers-reduced-motion来检测系统是否开启动画减弱功能。
所以,可以再增加这样一段 CSS
@media screen and (prefers-reduced-motion) {
/* 禁用不必要的动画 */
.fireworks {
animation: none;
}
}效果如下(这里以macOS为例)
「ダイナミック効果を減らす」にチェックを入れると、花火のアニメーションが完全に消えていることがわかります。技術的な内容はありませんが、一部の人々の感情に配慮し、無意識のうちにユーザーエクスペリエンスを向上させることができます。
上記では、花火アニメーションの実装プロセス全体を紹介し、ユーザー エクスペリエンスのヒントもいくつか紹介しています。 # 適切なアニメーション実装方法を選択します
CSS シーケンス フレーム アニメーション実装の鍵はステップです
複数のアニメーションを組み合わせて新しいアニメーションを形成できますアニメーション
以上が純粋な CSS で花火が咲くアニメーションを作成する (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。