
この記事では、Node プロジェクトをスケーラブルな方法でサポートするための構成環境を紹介します。

環境変数の切り替えを必要としない Node プロジェクトの開発はほとんどありませんが、フロントエンド プロジェクトの開発を行う場合には常に環境変数の切り替えが発生するためです。 Vue プロジェクトの .env.xxx.xxx であり、VUE_APP_ で始まるように環境変数を設定する必要があります。なぜですか?では、Vue プロジェクトの環境変数がどのように読み込まれて解析されるかを一緒に調べてから、それらを Node プロジェクトに移植してみましょう。 [推奨される学習: 「nodejs チュートリアル 」]
最初に見てみましょう Vue CLI モードと環境変数の説明に関して、次の段落がありました。環境ファイルの解析ルールの詳細を知りたい場合は、dotenv を参照してください。また、dotenv-expand を使用して変数展開を実装します (Vue CLI 3.5 はサポートします)。まず、Vue Cli を使用して Vue プロジェクトを作成します。
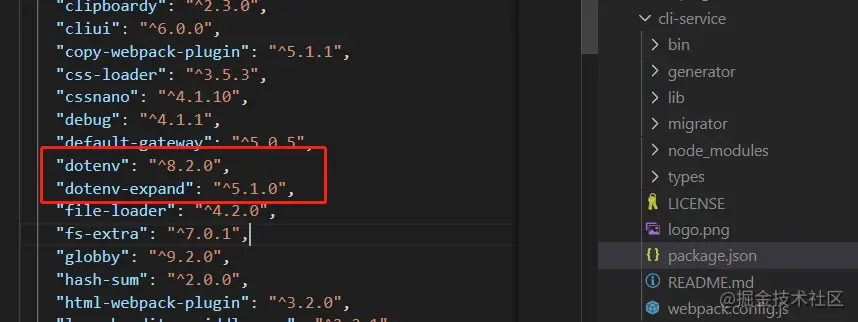
最初のステップを確認します:
package.json の scripts を実行します。 @vue/cli-service package

##2 番目のステップを検討します:
@vue/cli-service パッケージは、公式 Web サイトによって要求された 2 つの依存関係パッケージと、vue-cli-service を bin ディレクトリにインストールします。クラス Service が js ファイルで見つかりました。

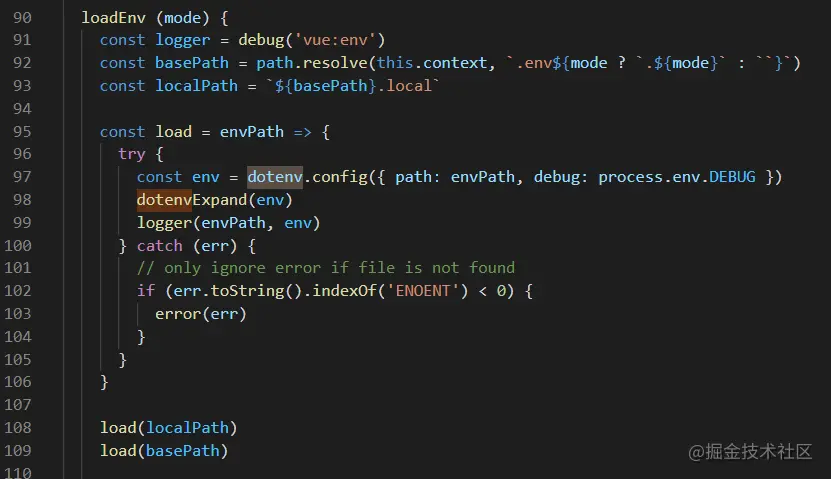
3 番目のステップを検討します:
Service# 内## では、環境設定をロードするための重要な関数が見つかりました。2 つの path は、それぞれ .env.mode と .env.mode.local を参照しています。つまり、環境変数ファイルは .local をサポートできるかどうかということです。
の役割について 2 回考えてみませんか?

3 番目のステップを検討します:
ディレクトリにあります: resolveClientEnv.js。これは最終的に DefinePlugin プラグインによってグローバル設定にロードされます。
の設定について考えていますか?

##env-helper.js を追加し、一緒に実装しましょう:

必要な依存関係をインストールしますnpm install dotenv --save
npm install dotenv-expand --save
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};
通常の条件と特殊な条件を統合した後、
DefinePlugin プラグイン。
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};
環境変数の読み取りをデモするために webpack.config.js をアップグレードします
デモンストレーション プラグインと NODE_ENV 構成を追加しますconst webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};
#
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;#エンディングノート:

今回のコードは完全に CV メソッドに依存しています。学習しましたか?
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がスケーラビリティをサポートするように Node プロジェクト環境を構成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



