
一般的な vuejs エラーには次のものが含まれます: 1. 「vue は内部コマンドでも外部コマンドでもありません」エラー、2. ブートストラップのインストール時の「インストール失敗! エラー」エラー、3. ESLint 構文エラー、4. 「es2015」エラー; 5、「vue-vli4」などを使用するとエラーが発生します。

この記事の動作環境: Windows 7 システム、vue バージョン 2.9.6、DELL G3 コンピューター。
vuejs によって報告される一般的なエラーは何ですか?
一般的なエラーと vue の一般的なエラー レポート
1.「vue」は内部コマンドでも外部コマンドでもありません。実行可能なプログラムまたはバッチ ファイルでもありません。
インストールが必要です
2。ブートストラップをインストールすると、エラーが報告され続けます:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav e --save-exact × Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact' Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact' at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\ cnpm\node_modules\npminstall\lib\download\local.js:30:11) at module.exports.throw () at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm \node_modules\co\index.js:81:24) npminstall version: 3.22.1
Wait,
結果は - -保存間隔 余分なスペース記号があります。正しいのは、sava
3 と近くに書かれているということです。IDE エディターを使用してフォーマットされたスペースが異なるため、ESLint 構文エラーが報告されます。 Vue のスペース構文ルールは認識されません。その結果、エラーが報告されています
ESLint: Expected indentation of 2 spaces but found 4.(indent)
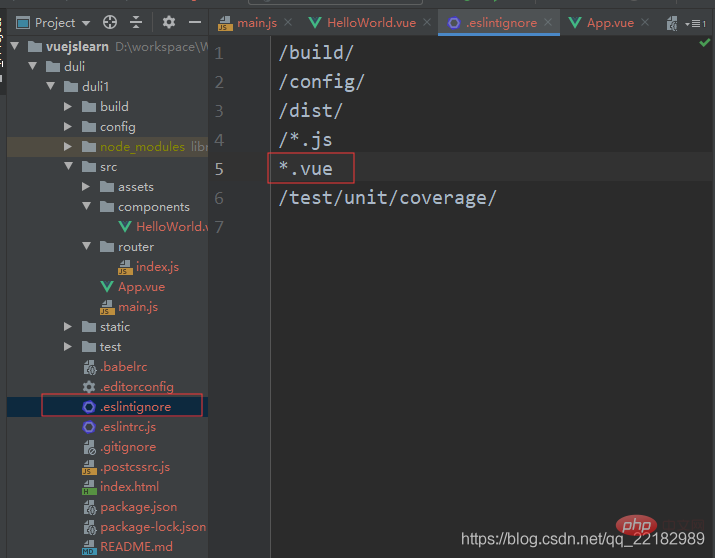
多くの方法を試しましたが、どれも機能しませんでした。私が見つけた最後の解決策は、.eslintignore ファイルに *.vue を追加し、 dve モードにして無視してください

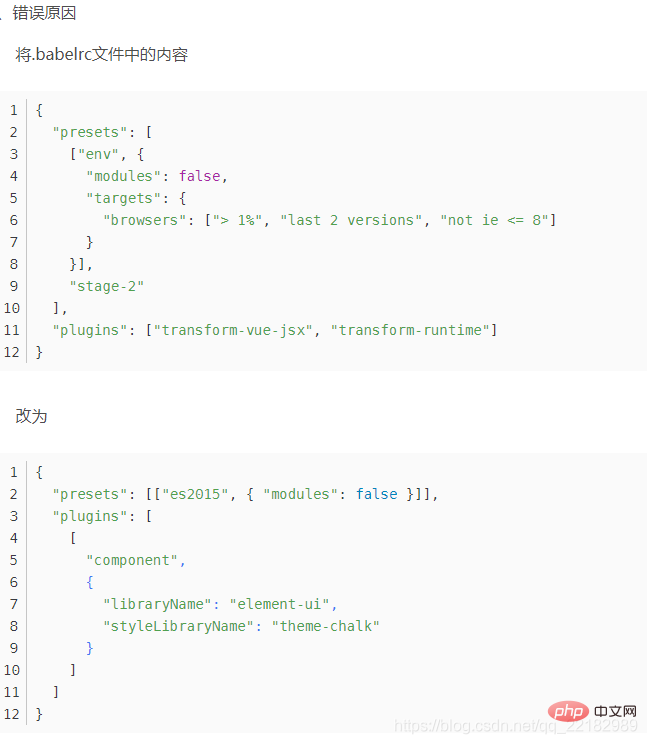
4./src/main.js のエラー モジュールのビルドに失敗しました: エラー: プリセット「es2015 が見つかりませんでした」 " error

{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
Solution
次のコマンドを実行します:
npm install --save-dev babel-preset-es2015
成功:
5。 vue-vli4 を使用すると、エラーが報告されます: エラー: 予期しないコンソール ステートメント (コンソールなし)
プロジェクトを作成するときにコード仕様に準拠するには ESLint を使用する必要がありますが、人によっては非常に言葉を失うこともあります。 「予期しないコンソール ステートメント (コンソールなし)」などの仕様が表示されると、コンソールを使用することさえできなくなります。これはクレイジーです。実際には、コードを 1 行追加するだけです。
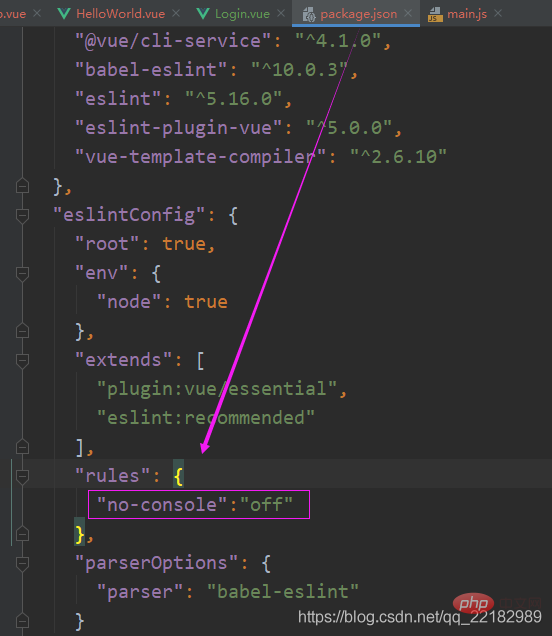
package.json の
eslintConfig:{} の「rules」:{} を変更します。
コード行「no-console」:「off」を追加します。
例:

"no-console":"off"
参考記事: https://www.jianshu.com /p/4f2a6ca1f562
6. エラー: ESLint: 反復内の要素には 'v-bind:key' ディレクティブが必要です。(vue/require-v-for-key)
理由eslint 検出のバグです。
解決策は 2 つあります。
1. v-for の後に追加します: key='item'
2. ビルド
...(config.dev.useEslint ? [createLintingRule()] : []) で eslint 検出をオフにします,
以上がvuejs で報告される一般的なエラーは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。