
タグの値を変更する Javascript メソッド: 1. 「document.getElementById('id value')」ステートメントを使用して、指定された id 値に基づいて要素オブジェクトを取得します。 2. 「a」を使用します。 element object.innerHTML = "new Text content "" ステートメントを使用して値を変更します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript はタグの値を変更します
#innerHTML 属性を使用して値を変更します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body>
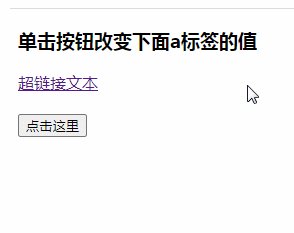
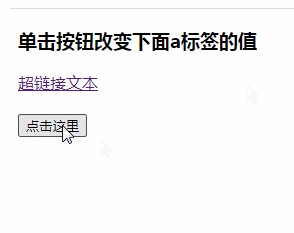
<p style="font-size: 19px; font-weight: bold;">单击按钮改变下面a标签的值</p>
<a href="#" id="a">超链接文本</a><br /><br />
<button onClick="Fun()">点击这里</button>
<script>
var a = document.getElementById('a'); //获取a元素对象
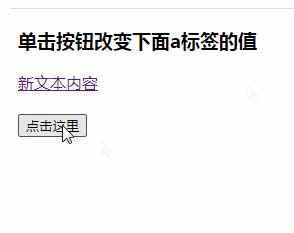
function Fun() {
a.innerHTML = "新文本内容";
}
</script>
</body>
</html>説明: 
HTMLElementObject.innerHTML=text HTMLElementObject.innerHTML
JavaScript 上級チュートリアル
]以上がJavaScriptでタグの値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。