
設定方法: 1. "document.getElementById("id value")" ステートメントを使用して、指定された要素オブジェクトを取得します。 2. "element object.style.height="value"" または "element" を使用します。 object.style" .cssText="height:value"" ステートメントを設定します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript は要素の高さを設定します
1.要素オブジェクトを取得します
document.getElementById("id值")2. 要素の高さを設定します
object.style.property name="value"
Object.style.cssText="属性名:値"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
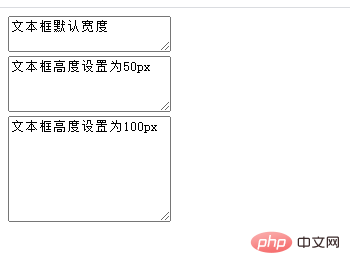
<textarea>文本框默认宽度</textarea><br>
<textarea id="text1">文本框高度设置为50px</textarea><br>
<textarea id="text2">文本框高度设置为100px</textarea>
<script type="text/javascript">
document.getElementById("text1").style.height="50px";
document.getElementById("text2").style.cssText="height:100px";
</script>
</body>
</html>
 [推奨学習:
[推奨学習:
以上がJavaScriptで要素の高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。