
nodenpm パッケージにファイルを書き込む方法は?以下の記事では、npmパッケージにnodeファイルをコピーして公開する方法を紹介しますので、ご参考になれば幸いです。

ノード ファイルを npm パッケージにコピーして公開します
公開npmというのは実はとても簡単なことなのですが、長い間リリースしていなかったため忘れていて、ネットで調べないといけないので、記録のために記事を書きました。 [推奨学習: 「nodejs チュートリアル」]
新しいファイル ディレクトリを作成する
package.jsonnpm init --yes
依存関係をインストールします
if プロジェクトには他の依存関係も必要です。これらの依存関係は、通常の開発時と同様にnpm install xxxを通じてインストールできます。 ただし、ここで注意すべき点は、-S、--save、--save-devの違いです。これは通常、プロジェクトの開発時に行われるためです。これら 3 つに本質的な違いはありませんが、npm package
と--save# を開発する場合には依然として違いがあります。 ##ダウンロードされたプラグインはdependencyに書き込まれ、カスタム プラグインをインストールするときに一緒にダウンロードされますdevDendencyに書き込まれます。これは開発中にのみ使用され、カスタム プラグインと一緒にインストールされることはありません。package.json入力する必要がある重要な情報がいくつかあります
# #name
他の人は、xxxをインストールするには、# のvalue# に対応します。 ##name##versionプラグインのバージョン。毎回このバージョンを再リリースする必要があります。そうしないと、リリースが失敗します。{ "name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线! "version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为: 1、修复bug,小改动,增加z。 2、增加新特性,可向后兼容,增加y 3、有很大的改动,无法向下兼容,增加x "description": "", "main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。 "scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令 "bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。 }, "keywords": [ // npm搜索的关键字 "node", "fs", "copy" ], "publishConfig": { "registry": "" // 发布的npm地址 }, "repository": { "type": "git", "url": "git+https://github.com/xxxx" // 代码的git地址 }, "author": "zxw", "license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。 "dependencies": { // 生产环境所依赖的包 "jquery": "^3.4.1", "sea": "^1.0.2" }, "devDependencies": { // 开发环境所依赖的包 "webpack": "^4.41.6" } }
エントリーファイルがindex.jsであることを確認してコードを記述した後、両方の導入部分に注意してください。エクスポートは、nodeconst { exists, copyDir} = require('./lib/copy') const fsCopy = (sourcePath, deptPath)=> { exists(sourcePath,deptPath, copyDir) } module.exports = { fsCopy }
const fs = require('fs') /** * 复制一个文件夹下的文件到另一个文件夹 * @param src 源文件夹,即需要写出的文件 * @param dst 目标文件夹,需要写入的文件 */ const copyDir = function (src, dst) { // 读取目录中的所有文件/目录 fs.readdir(src, function (err, paths) { if (err) { throw err } paths.forEach(function (path) { const _src = src + '/' + path const _dst = dst + '/' + path let readable; let writable fs.stat(_src, function (err, st) { if (err) { throw err } // 判断是否为文件 if (st.isFile()) { // 创建读取流 readable = fs.createReadStream(_src) // 创建写入流 writable = fs.createWriteStream(_dst) // 通过管道来传输流 readable.pipe(writable) } // 如果是目录则递归调用自身 else if (st.isDirectory()) { exists(_src, _dst, copyDir) } }) }) }) } /* * 判断当前目标文件是否存在 * 如若不存在需要先进行创建 * */ const exists = function (src, dst, callback) { // 如果路径存在,则返回 true,否则返回 false。 if (fs.existsSync(dst)) { callback(src, dst) } else { fs.mkdir(dst, function () { callback(src, dst) }) } } module.exports = { exists, copyDir }
Publish
npm アカウントを登録します。通常、npm は gitlab に関連付けることで直接ログインできます。現在のイメージが代わりに npm イメージを指していることを確認してください。よくわからない場合は、
npm config set registry https://registry.npmjs.org/
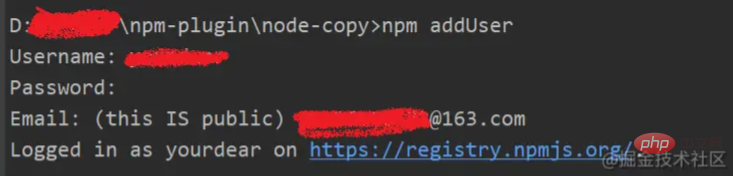
npm addUser
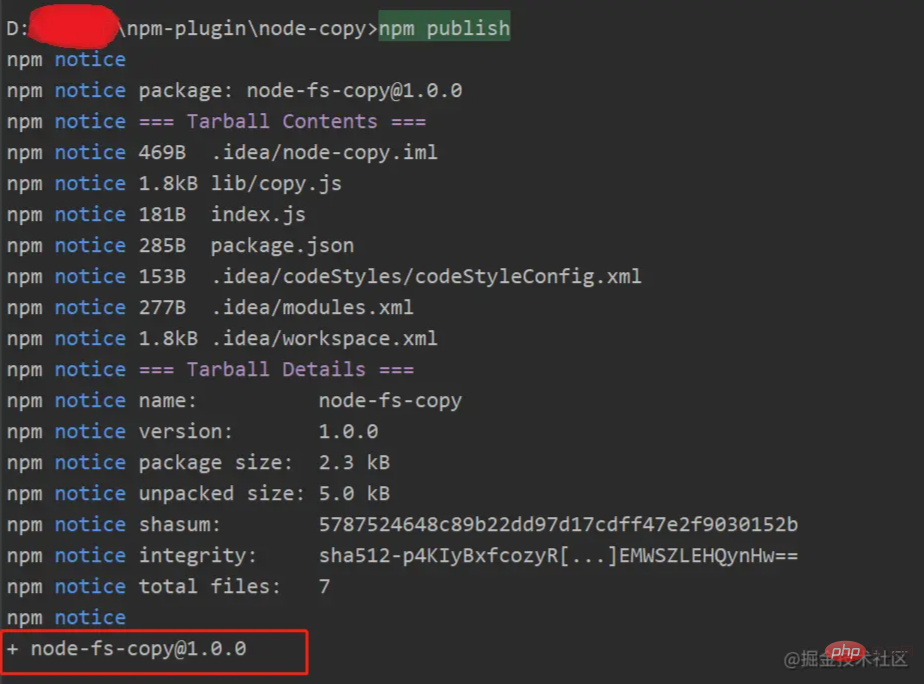
npm publish


リリースで
が発生した場合403エラー。パッケージ名のnameフィールド、つまりpackage.jsonが、
の既存のプラグイン名と同じである可能性があります。 npm。名前を変更して再公開する必要があります名前を変更した後も、「以前に公開されたバージョンを公開することはできません: xxx」というエラーが発生します。これは、次のことを示しています。このバージョンはすでにnpmに存在しており、バージョン番号を変更する必要があります
Iteration後続のコンテンツに変更がある場合は、再公開するたびに手動で変更する必要があります
バージョン番号を指定してから、公開されたコマンドを実行します使用例
#install
npm install node-fs-copy
const { fsCopy } = require('node-fs-copy') // 把内容从本地D盘的test/test目录,拷贝到test/test1目录 fsCopy('d:/test/test', 'd:/test/test1')
ローカル サーバー コードを直接コピーする方法はありません。サーバー コードをコピーする必要がある場合は、条件を満たすために
ノードサーバーコードとコピーされるファイルが同じサーバー上にある たとえば、作成者のサーバー上のファイルアドレスは##です。 #/data/code-generator、ノード サービスも同じサーバー上の別のディレクトリにデプロイされます
//在服务器上运行,表示把服务器的/data/code-generator文件内的内容,拷贝到当前项目的./temporary/test内 fsCopy('/data/code-generator', './temporary/test')
コピーが完了したら、パッケージ化プラグインを使用できます。コンテンツを # に圧縮します。 ##zip パッケージ
を作成してフロントエンドに出力し、一時ファイルを削除します。
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
更多编程相关知识,请访问:编程视频!!
以上がノードファイルをnpmパッケージに書き込んで公開するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


