
CSS で行間を設定する方法: 1. テキストを含む div タグを作成します; 2. CSS の line-height 属性を使用して行の高さを 40px に設定します; 3 . HTMLコードを保存し、ブラウザで開いて効果を確認するだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS でインライン間隔を設定する方法
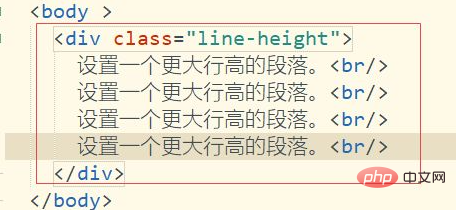
#HTML コード ページを開き、テキストを含む div タグを作成します。図

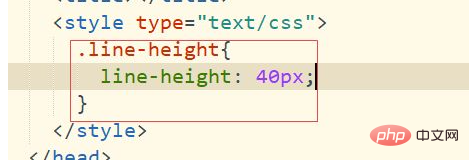
# に示すように、CSS の line-height プロパティを使用して、行の高さを 40px に設定します。図

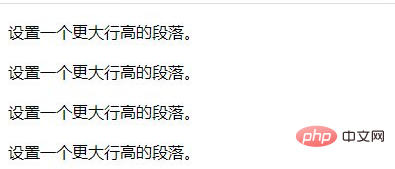
HTML コードを保存してブラウザで開くと、Web ページ上のテキストの行間が広くなっていることがわかります。図に示すように、

推奨学習: 「css ビデオ チュートリアル」
以上がCSSで行間を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




