
ショッピング カート効果を実現する Javascript メソッド: 1. インターフェースのレイアウトにテーブルを使用する; 2. getClasses 関数を自分でカプセル化する; 3. 商品の選択や全選択などの機能も js を使用して実装する製品の数を増減することができます。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
JavaScript はどのように実現しますかショッピングカート効果?
JavaScript を使用して実装されたショッピング カートの例
JavaScript に基づいて実装されたショッピング カートの例:
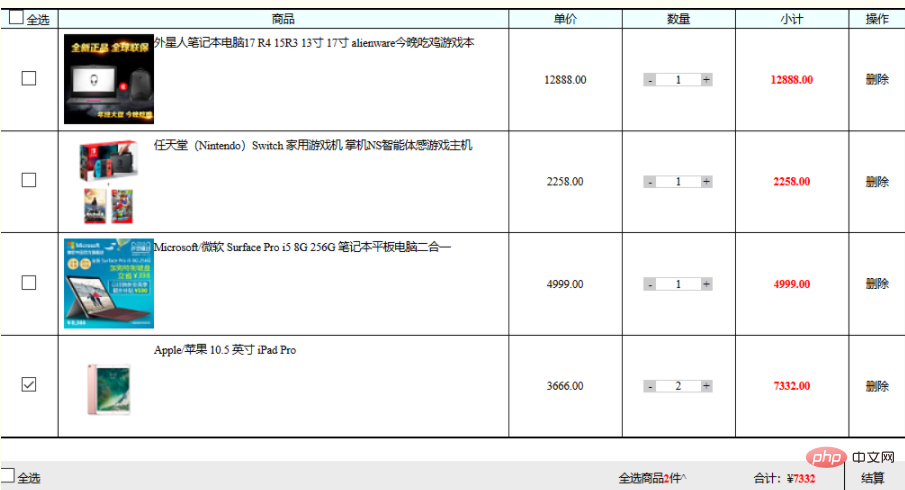
最初は、効果と機能です。以下に示すように、ショッピング カートの基本的な機能が備わっています。
内容: 1. すべての製品の選択と選択、2. 製品数量の増減、3. 個別の製品価格の計算、4. 合計価格の計算、5. 製品の削除。

1. インターフェイスのレイアウト
は、js を使用してレイアウトを取得するため、テーブルを使用します。tr ノードと td ノードを使用する場合、添字付きの要素のコレクションを取得できるため、操作がより便利になります。
html css コードは次のとおりです:
购物车
全选 商品 单价 数量 小计 操作 外星人笔记本电脑17 R4 15R3 13寸 17寸 alienware今晚吃鸡游戏本
12888.00 删除 任天堂(Nintendo)Switch 家用游戏机 掌机NS智能体感游戏主机
2258.00 删除 Microsoft/微软 Surface Pro i5 8G 256G 笔记本平板电脑二合一
4999.00 删除 Apple/苹果 10.5 英寸 iPad Pro
3666.00 删除 全选全选商品件^合计:¥结算
2. JavaScript コード
は、次のように getClasses() 関数をカプセル化します。互換性の問題を回避するためです。
var prices = getClasses("price"), cart = document.getElementById("cart"); acc = getClasses("acc"), totals = getClasses("total"), detracts = getClasses("desymbol"), adds = getClasses("adsymbol"), NumofGoods = document.getElementById("NumofGoods"), addupto = document.getElementById("addupto"), allSelect = getClasses("allSelect"), select = getClasses("select"), dele = getClasses("dele"); count(); countAll(); for(var i=0; i
ログイン後にコピー
推奨学習: 「
JavaScript 基本チュートリアル」
以上がJavaScriptでショッピングカートエフェクトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。