
uni-app中怎么设置导航栏?怎么修改默认端口?下面本篇文章给大家介绍一下uni-app导航栏设置,以及在pages.json里面配置并修改默认端口的方法。

全局导航栏样式设置: 在 pages.json 的 globalStyle 里进行各个参数配置。【相关推荐:《uniapp教程》】
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Hello uniapp",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"backgroundColorTop": "#F4F5F6",
"backgroundColorBottom": "#F4F5F6",
"mp-alipay": {
"titleBarColor": "#FFFFFF"
}
},单页面导航栏样式设置:每个 page 下面的 style 配置中的 navigationBar 各个参数配置,即为通用配置,小程序、app、h5均生效。参考style设置每个页面的状态栏、导航条、标题、窗口背景色等
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "主页",
}
},我的一个demo的 pages.json 简单配置(这里引入了 uView)
{
"easycom": { //uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}, {
"path": "pages/class/index",
"style": {
"navigationBarTitleText": "分类"
}
},
{
"path": "pages/car/index",
"style": {
"navigationBarTitleText": "购物车"
}
},
{
"path": "pages/mine/index",
"style": {
"navigationBarTitleText": "我的"
}
},
{
"path": "pages/address/addSite",
"style": {
"navigationBarTitleText": "添加用户地址"
}
},
{
"path": "pages/address/index",
"style": {
"navigationBarTitleText": "用户地址"
}
}
],
//底部导航栏
"tabBar": {
"color": "#999", //当前字体颜色
"selectedColor": "#333", //点击激活的字体颜色
"backgroundColor": "#F0F3F6", //背景颜色
"borderStyle": "white",
"list": [{
"text": "首页", //字体
"iconPath": "static/tabs/home.png", // 当前图片的颜色
"selectedIconPath": "static/tabs/home-active.png", // 选中图片的颜色
"pagePath": "pages/index/index" //路径
},
{
"text": "分类",
"iconPath": "static/tabs/welfare.png",
"selectedIconPath": "static/tabs/welfare-active.png",
"pagePath": "pages/class/index"
},
{
"text": "购物车",
"iconPath": "static/tabs/shop-car.png",
"selectedIconPath": "static/tabs/shop-caron.png",
"pagePath": "pages/car/index"
},
{
"text": "我的",
"iconPath": "static/tabs/my.png",
"selectedIconPath": "static/tabs/my-active.png",
"pagePath": "pages/mine/index"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "异联盟",
"navigationBarBackgroundColor": "#fff",
"backgroundColor": "#F8F8F8",
"backgroundTextStyle": "light"
}
}结果如下:

uni-app 默认端口为 8080,与 tomcat 的默认端口冲突。
先启动 tomcat,再启动 uni-app 端口会自动修改为 8081 。
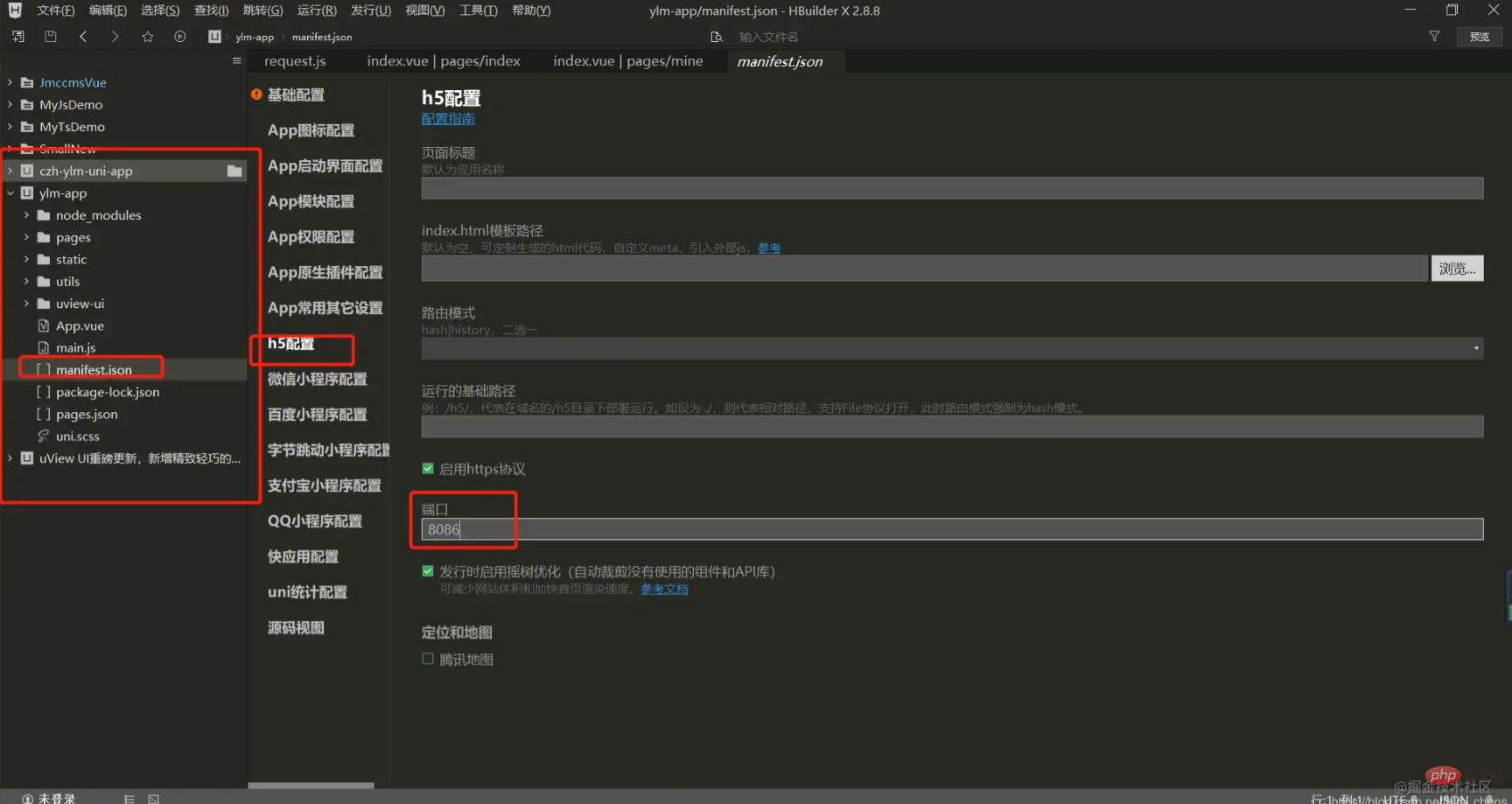
打开项目--->打开 manifest.json 文件,选择h5配置,设置端口就可以了。

更多编程相关知识,请访问:编程入门!!
以上がuni-app でナビゲーション バーを設定し、デフォルト ポートを変更する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。