
2 つの削除方法: 1. splice() 関数を使用します、構文 "arr.splice(arr.findIndex(item=>item.id===id), 1)"; 2. フィルター ( ) 関数フィルタリング、構文「arr=arr.filter((num,index)=>{returnindex!==val})」。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
最初の splice(index,num);
index は配列要素の添字位置を表し、num は削除を表します。
arr.splice(arr.findIndex(item => item.id === id), 1) //item 只是参数可以写成 i 或者 v 都可以 , //后面的额id是数组的id,是不能随便写的,如果你数组里面写的是id,这里就写id,如果数组里面写的是num,那这里就写num , //=== 后面的id是你想要删除的元素的id号,同理,如果你数组里面写的是num,那这里就是num号 , //1是你要删除1个元素的意思
findIndex(); は要素の添字が見つかる位置です

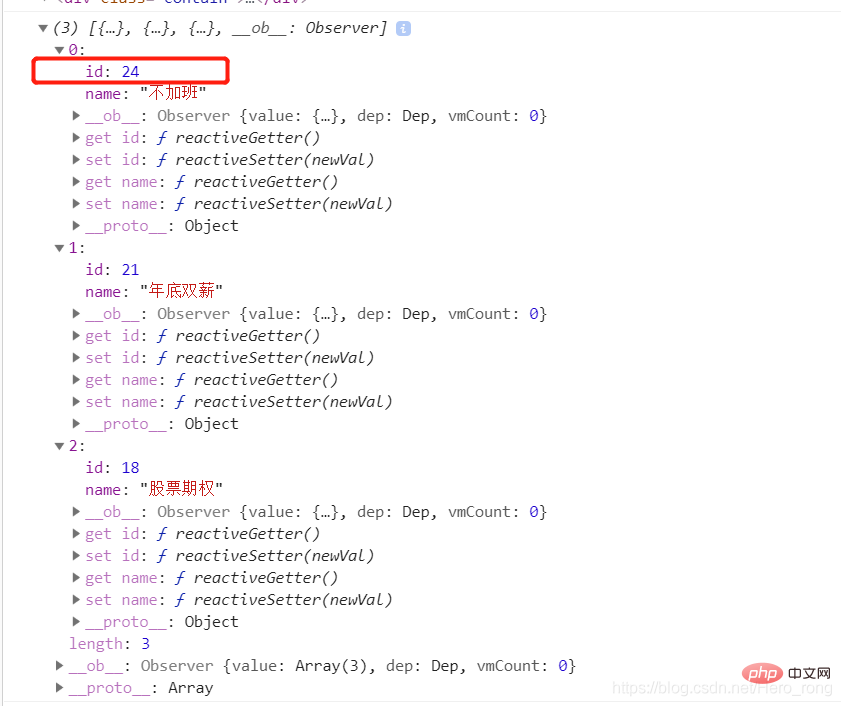
図に示すように、この配列には 3 つの要素があります。この ID を削除する必要があります。これは 24 の要素なので、コードは次のように記述する必要があります。
arr.splice(arr.findIndex(item => item.id === 24), 1)
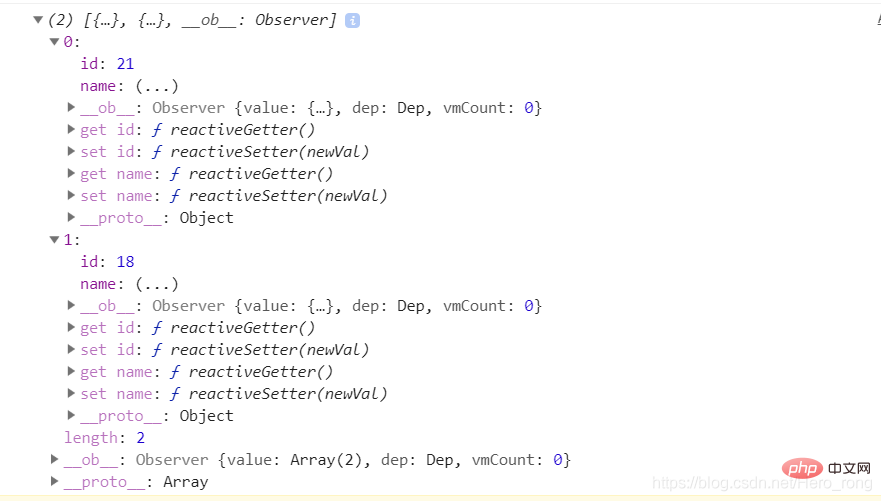
これを印刷すると、ID 24 の要素が削除されていることがわかります!

2 番目の arr.filter()
filter() メソッドは、新しい配列を作成します。新しい配列は、条件を満たす指定された配列内のすべての要素をチェックすることによって決定されます。
注: filter() は空の配列を検出しません。
注: filter() は元の配列を変更しません。
array.filter(function(currentValue,index,arr), thisValue)


//这样就删除啦
arr = arr.filter((num,index)=>{return index !== val})[推奨学習: JavaScript 上級チュートリアル]
以上がes6配列から指定した要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。