
vuejs でポップアップ ウィンドウを閉じる方法: 1. HTML コード構造を作成します; 2. クリックされた領域が ".mask_popup" 内にあるかどうかを確認します; 3. "hideMaskPopup(e){ ...}" ウィンドウをポップアップ表示するだけです。

この記事の動作環境: Windows7 システム、vue2.5.17 バージョン、DELL G3 コンピューター。
vuejs でポップアップ ウィンドウを閉じる方法は?
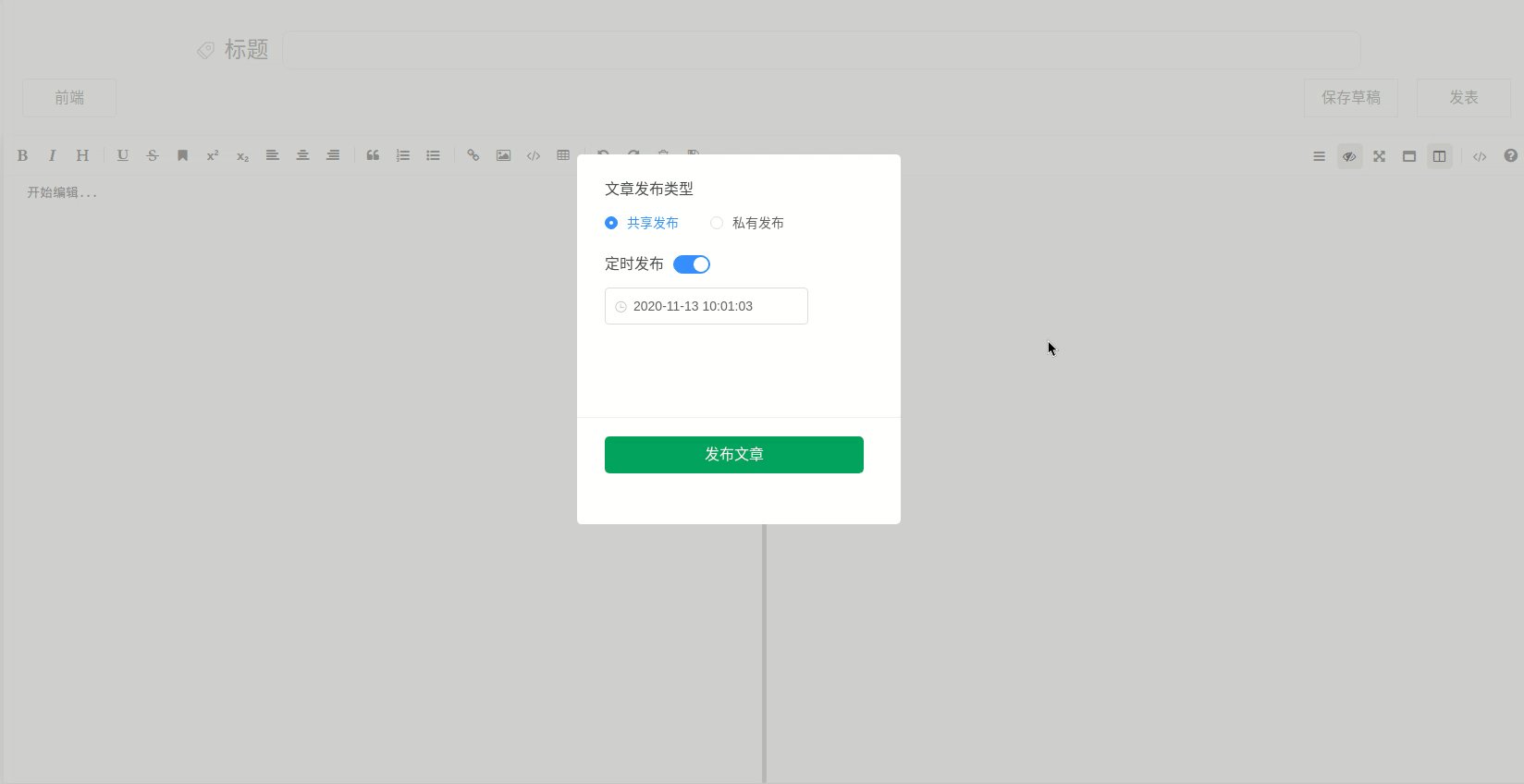
vue.js ポップアップ ウィンドウの外側の領域をクリックして、ポップアップを閉じます。アップ ウィンドウ
ポップアップ ウィンドウをクリックします。ウィンドウの外側の領域でポップアップ ウィンドウを閉じるためのコード構造
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup"> <p class="mask_popup"> 内容代码..... </p> </p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
},達成効果:
以上がvuejsでポップアップウィンドウを閉じる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。