
JavaScript で配列を出力する方法: 1. 「console.log(配列名)」を使用して配列を出力します; 2. for または for in ステートメントを使用して配列をループします; 3. forEach( ) 配列を走査し、配列要素を出力します; 4. map() を使用して配列を走査し、配列要素を出力します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
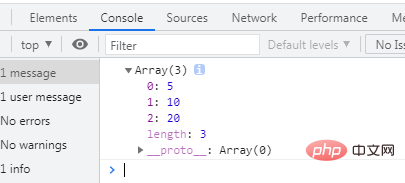
方法 1: console.log(配列名) を直接使用する
var a = [5,10,20]; console.log(a);

方法 2: 使用するfor/for ループ出力配列
var arr = [5,10,20];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}var arr = [5,10,20];
for(var key in arr){
console.log(arr[key]);
}
方法 3: forEach() は配列を走査し、出力配列をループします
var arr = [5,10,20];
function f(value) {
console.log(value);
}
arr.forEach(f);
方法 4:map() メソッドは配列を走査し、配列を出力するためにループします
var arr = [5,10,20];
function f(value) {
return value;
}
var a=arr.map(f);
console.log(a);
以上がJavaScriptで配列のすべての要素を出力する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。