
laravel で利用できる IDE ツールは次のとおりです: 1. コードの強調表示、構文プロンプト、自動補完、高速応答機能を備えたエディタ ソフトウェアである Sublime Text、2. 商用 PHP 統合開発ツール phpstorm、3. atom、クロスプラットフォームのテキスト エディター、4. Visual Studio Code。

このチュートリアルの動作環境: Windows 7 システム、Laravel 6 バージョン、DELL G3 コンピューター。
IDE とは、プログラム開発環境を提供するためのアプリケーションである統合開発環境 (Integrated Development Environment) を指し、一般に、コード エディター、コンパイラー、デバッガー、グラフィカル ユーザー インターフェイスなどのツールが含まれます。コード記述機能、解析機能、コンパイル機能、デバッグ機能などを統合した統合開発ソフトウェアサービススイートです。この機能を備えたすべてのソフトウェアまたはソフトウェア パッケージ (グループ) を統合開発環境と呼ぶことができます。 MicrosoftのVisual Studioシリーズ、BorlandのC Builder、Delphiシリーズなど。プログラムは独立して実行することも、他のプログラムと組み合わせて実行することもできます。 IDE は主に HTML アプリケーション ソフトウェアの開発に使用されます。たとえば、Web サイトを設計する場合、多くのタスクが自動的に生成されるため、多くの人が IDE (HomeSite、DreamWeaver など) を使用します。
以下では、laravel開発に使用できるIDEツールをいくつか紹介します。
1. Sublime Text
Sublime Text: コードの強調表示、構文プロンプト、オートコンプリート、高速応答を備えたエディタ ソフトウェア。ゴージャスなインターフェースを備えているだけでなく、プラグイン拡張機構もサポートしているので、これを使ってコードを書くのは間違いなく楽しいです。使いにくいVim、肥大化して重いEclipse、軽量で起動が早いPHPStorm、Editplus、Notepadと比べると、SublimeTextの影が薄く、この極めてセクシーなエディタが最良の選択であることは間違いありません。コーディングとライティング用。
Sublime Text は Laravel で開発されており、利用可能なプラグインは次のとおりです:
Blade スニペット: Blade テンプレートの自動補完を提供します
Laravel 4 Blade Highlighter: Blade キーワード ハイライトを提供します
Laravel Generator: 超効率的な Laravel ワークフローを提供します
Clipboard History: クリップボード履歴, Sublime スーパー プラグイン No. 2
Emmet: HTML と CSS スーパー ツール, Sublime スーパー プラグイン No. 1
2, phpstorm
PhpStorm は、JetBrains によって開発された商用 PHP 統合開発ツールです。ユーザーの効率を向上させるように設計されています。ユーザーのコーディングを深く理解し、インテリジェントなコード補完、高速なナビゲーション、およびインスタントエラーチェック。
PhpStorm は、Laravel フレームワークに組み込まれた Blade テンプレート エンジンのサポートを提供します。 Laravel プラグインと Laravel IDE ヘルパーを使用すると、Laravel プロジェクトをより効率的に開発できます。
3. atom
Atom は、特にプログラマー向けに github によって起動されたクロスプラットフォームのテキスト エディターです。シンプルで直感的なグラフィカル ユーザー インターフェイスと、CSS、HTML、JavaScript、その他の Web プログラミング言語をサポートするなど、多くの興味深い機能を備えています。マクロをサポートし、分割画面機能を自動的に完了し、ファイルマネージャーを統合します。
4. Visual Studio Code
Visual Studio Code (「VS Code」と呼ばれる) は、4 月 30 日の Build Developer Conference で Microsoft によって正式に発表された製品です。 , 2015. Mac OS X、Windows、および Linux で実行される、最新の Web およびクラウド アプリケーションを作成するためのクロスプラットフォーム ソース コード エディタです。デスクトップ上で実行され、Windows、macOS、および Linux で使用できます。 JavaScript、TypeScript、Node.js のサポートが組み込まれており、他の言語 (C、C#、Java、Python、PHP、Go など) やランタイム (.NET、団結)。
ご紹介しますLaravel の Vscode 環境をセットアップする方法
次のプラグインをインストールします:
##自動終了タグ

## Visual Studio Code の
JSON、CSS、Sass、および HTML。
Visual Studio Code は、Atom のマージ競合プラグインからインスピレーションを得た、非常に便利なビジュアル マージ競合ツールです。

#Chrome 用デバッガー

これは拡張機能は、開いているワークスペース フォルダーにインストールされている ESLint ライブラリを使用します。フォルダーがこのライブラリを提供していない場合は、グローバルにインストールされているバージョンが一致します。 ESLint のローカル インストールもグローバル インストールも存在しない場合は、グローバル インストールの場合は
npm install -g eslint を実行してローカルにインストールできます。
この拡張機能は、
package.json で定義された依存関係に対して検証します。

# Laravel ブレードのコード スニペットと構文の強調表示は、Visual Studio Code をサポートしています。
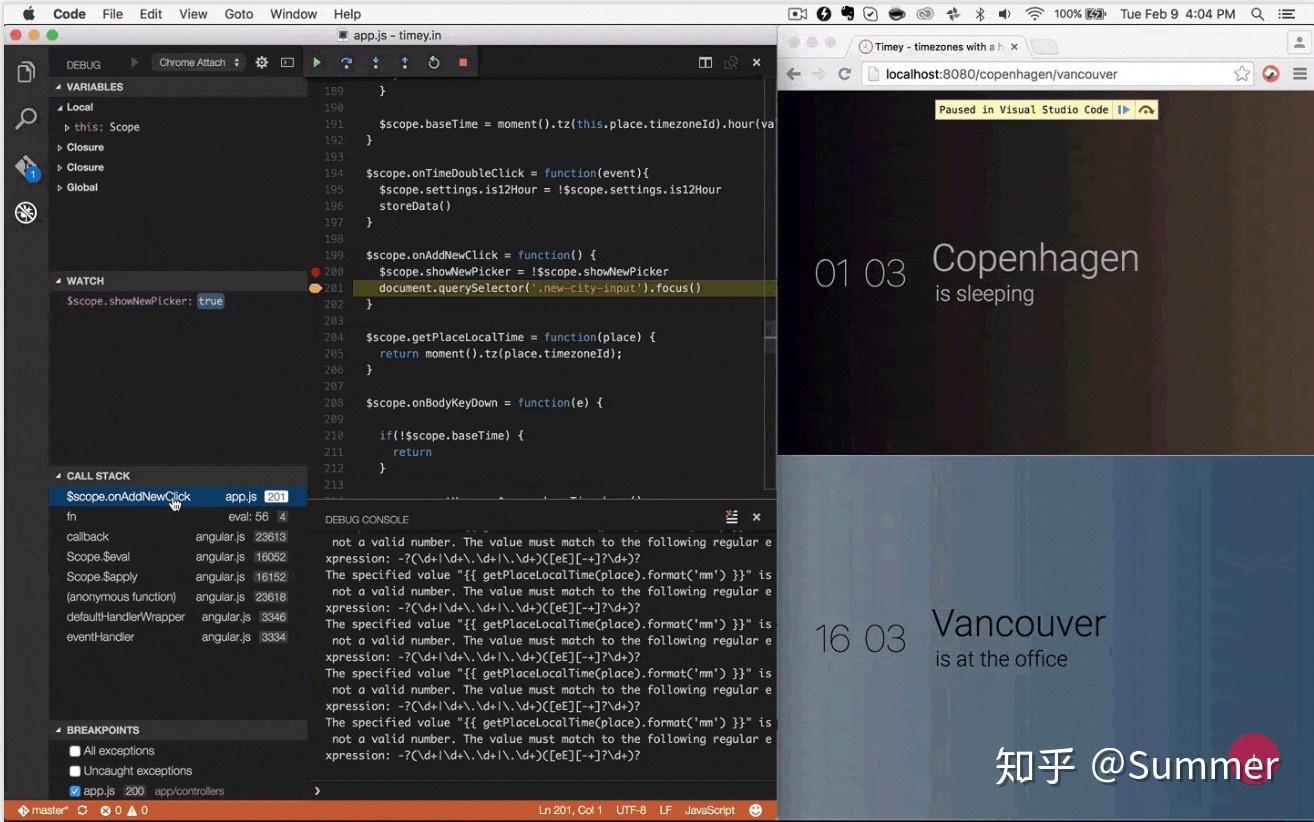
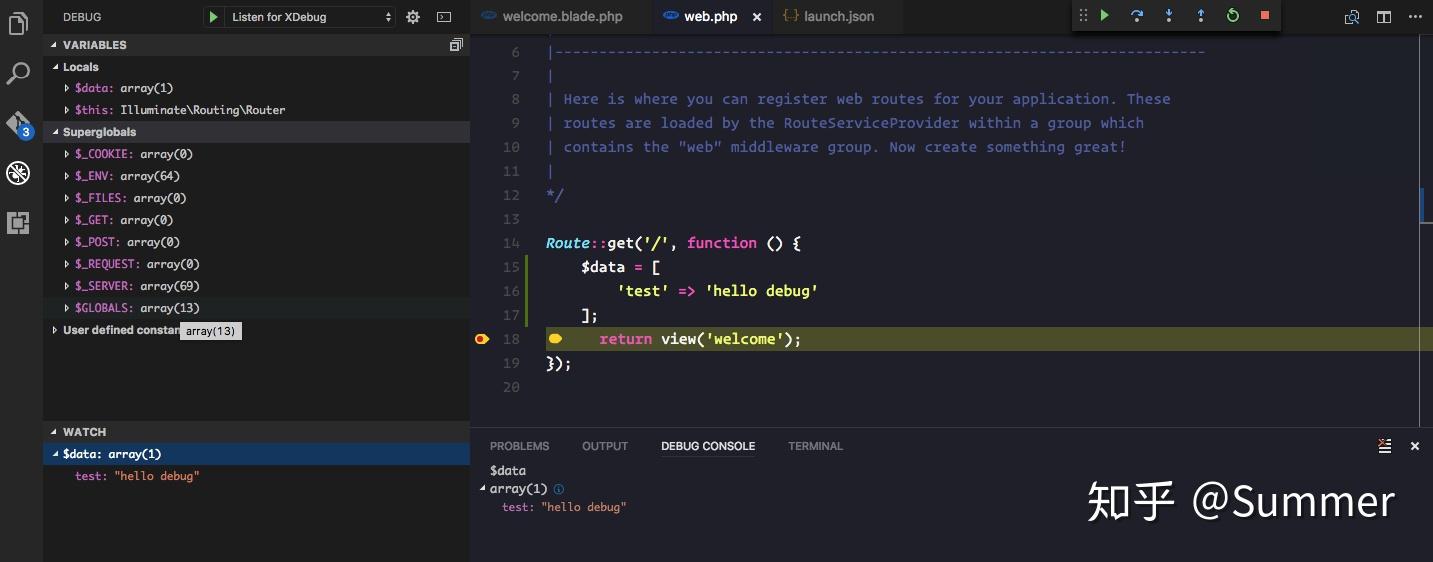
PHP デバッグ
この拡張機能は Derick Rethan によって開発され、VS Code と XDebug の間のデバッグ アダプターです。 XDebug は、サーバーにインストールする必要がある PHP 拡張機能 (Linux では .so
ファイル、Windows では#PHP Intellisense Crane

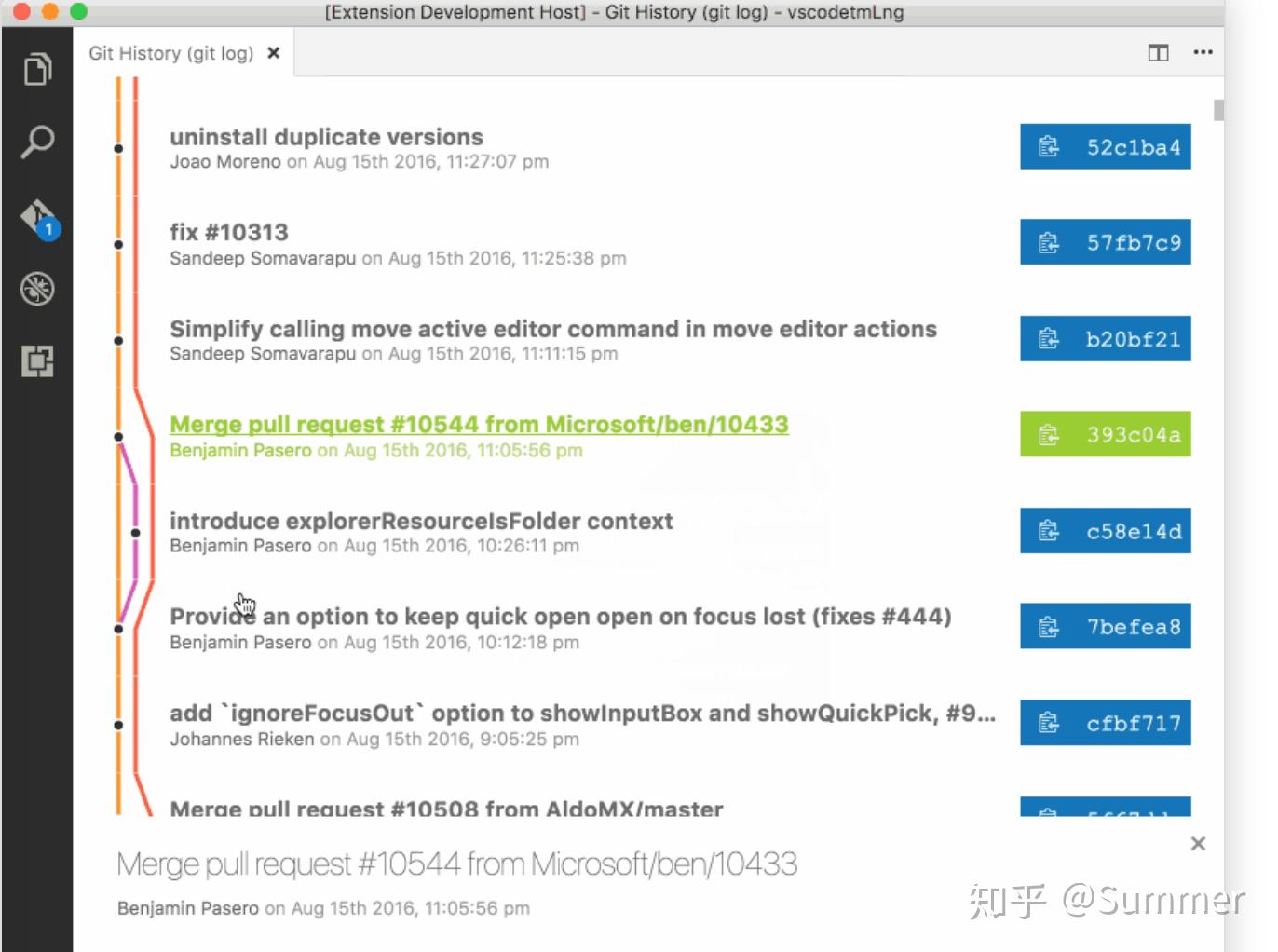
ファイルの以前のコピーを表示するか、ワークスペース バージョンまたは以前のバージョンと比較して、エディター (Git Blame) のアクティブな行への変更を表示します。 Dracula テーマとマテリアル アイコン テーマアイコン テーマを使用しています。今度は Vscode を使用して Laravel でデバッグしてみます。うまく動作しますか? 関連する推奨事項: 最新の 5 つの Laravel ビデオ チュートリアル

以上がLaravelに使用するアイデアの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。