
この記事では、Bootstrap5 のブレークポイントとコンテナについて説明します。お役に立てば幸いです。

1.1 モバイル ファースト
モバイル ファーストと言えば、まずレスポンシブ デザインについて触れなければなりません。レスポンシブ インターフェイスとは、さまざまなデバイスに適応できるページをデザインすることです。レスポンシブ デザインでは、メディア クエリやその他のテクノロジーを使用して、さまざまなデバイス/ウィンドウでのスタイルの適応を実現します。つまり、使用するさまざまなデバイスに応じて、さまざまなページ レイアウトがユーザーに表示されます。 [関連する推奨事項: "ブートストラップ チュートリアル"]
これは、画面幅を取得し、CSS を使用してさまざまな値を使用できる HTML5 ベースのメディア クエリ テクノロジによって実装されます。異なる幅の下ではCSS効果だけです。 モバイルファーストとは、まずモバイルクライアントに適したインターフェースを開発し、その後PCの状況に合わせて対応するスタイルを採用するものであり、逆にPCを優先するという設計思想です。どの方法を選択するかは、自分の習慣とどのユーザーが大きな割合を占めているかに基づいて検討する必要があります。現在ではモバイルファーストが一般的に提唱されています。1.2 ブートストラップ ブレークポイント
いわゆるブレークポイントは、重要なポイントを指します。 このテーブルとその内容は覚えておく必要があり、また、特にクラス中置は頻繁に使用されます。 これについては、次のセクションのレイアウトで詳しく説明します。数回読むだけで十分です。覚えていなくても問題ありません。必要なときに確認してください。| クラス中置 | 解決策 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sm | ≥576px||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
md | ≥768px||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lg |
|
##特大 (特大、ワイドスクリーンコンピュータ) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| xl | ≥ 1200px |
超特大 (特大、高解像度のコンピュータまたは広告機器) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| xxl | ≥1400px |
|
小型≥ 576px |
中≥768px |
大≥992px |
X- 大≥1200px |
XX-Large≥1400px |
|
|
|---|---|---|---|---|---|---|
100% |
720px | 960px | 1140px | 1320px | .container-sm | |
100% |
720px | 960px | 1140px | 1320px | .container-md | |
100% |
720px | 960px | 1140px | 1320px | .container- lg | |
100% |
100% | 960px | 1140px | 1320px | #.container-xl | |
100% | 100%100 % | 1140px | 1320px | .container-xxl | ||
100%
| 100%100% | 100% | 1320px | 。コンテナ流体 | ||
100% | 100%100% | 100% | 100% |
2.3.1簡単な例
友達の中には 2.2 のテーブルを理解できない人もいるかもしれません。いくつか例を挙げます:container-md を例に挙げます。 768px 未満の場合、コンテナの幅は画面の幅の 100% を占めます。画面の幅が 768px より大きく 992px 未満の場合、コンテナの幅は常に 720px です。画面の幅が 992px より大きく 1200px 未満の場合、コンテナの幅は常に 720px になります。コンテナの幅は常に 960px など、他のブレークポイント コンテナとデフォルト コンテナにも同じことが当てはまります。
2.3.2 Bootstrap コンテナのいくつかの特徴 (フロー コンテナを除く)
コンテナの幅が飛び跳ねて滑らかではない間隔の幅2 つのブレークポイントの間は同じです コンテナーはブレークポイントの前では境界線がなく、ブレークポイントの後にはマージンがあります。768 ピクセルの画面の場合、コンテナーの幅は 720 ピクセルです。
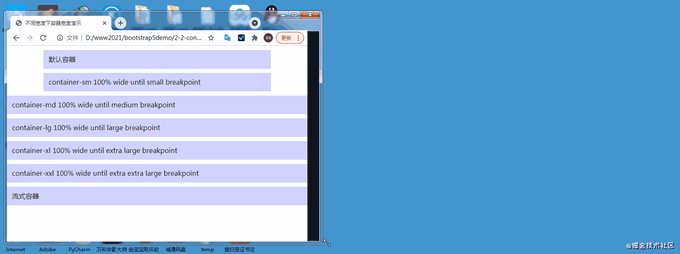
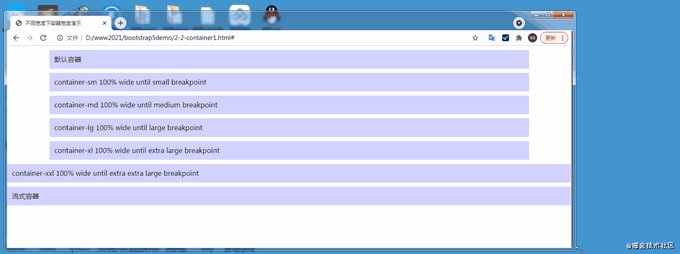
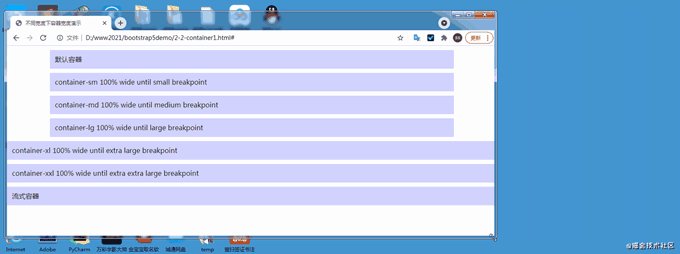
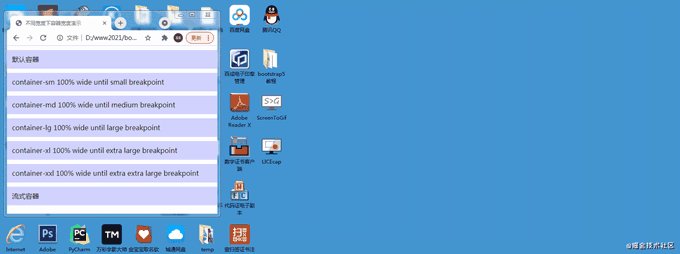
以下は、さまざまなブラウザ幅でのデモ コードです。 GIF レンダリングがわからない場合は、コードをダウンロードして自分で学習できます。スタイル部分は、コンテナの背景色と各コンテナの間隔を設定して、区別して表示しやすくするために私が作成したものです。何もありません。コンテナ自体に関係します。 2.4.1 デモ アニメーション
##2.4.2 デモのソース コード
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html> プログラミング関連の知識について詳しくは、プログラミング ビデオ
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がBootstrap5 のブレークポイントとコンテナについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。