
ミニプログラムのWeChatログイン機能をuniappに実装するにはどうすればよいですか?以下の記事ではuniappのミニプログラムのWeChatログイン機能の具体的な操作手順を紹介しますので、ご参考になれば幸いです。

Androidアプリ版であるユニアプリ開発WeChatログイン機能を紹介する前に記事を書きましたが、今日はWeChatログインの実装方法を紹介します。ミニ プログラムでは、その記事では WeChat ログイン サーバー インターフェイスについて言及していませんでした。この記事では、特定のインターフェイス設計とテーブル構造設計のアイデアについて説明します。アプリと比較して、WeChat アプレットに WeChat ログインを実装する方が、アプリケーション ID を生成する必要がないため便利ですが、前提条件として WeChat オープン プラットフォームがあることが必要です。官网アカウントを登録します。
次に、手順について説明します。プロセスは比較的単純です。注意すべき点は、各ミニ プログラムにはメール アドレスが登録されており、メール アドレスは 1 つのミニ プログラムにのみバインドできることです。メールボックスの数によって、1 人が所有できるミニ プログラムの数が直接制限されます。
この手順は、前のアプリのアプリ WeChat ログイン機能と同じです。チュートリアルがあります。 online,RegistrationProcessまだ少し面倒です。会社情報を使用する必要があります。ここで言及したいだけです。オープン プラットフォームを登録するだけで十分です。アプリ、ミニ プログラム、パブリック アカウント、ウェブサイトなど この記事ではこれをやりたいだけですが、記事でも再度言及しましたが、結局のところ、記事は小さいですが、包括的でなければなりません。
これも先ほどと同じで、オープンプラットフォームでの開発者資格認定に合格すると公開されます。 WeChatはアプリ、ミニプログラム、公式アカウント、ウェブサイトなどさまざまなプラットフォームに対してオープンな機能権限を持っており、それぞれに複数、例えばミニプログラムを50個追加することが可能です。こうして計算してみると、300元はまだ多少の価値はある。

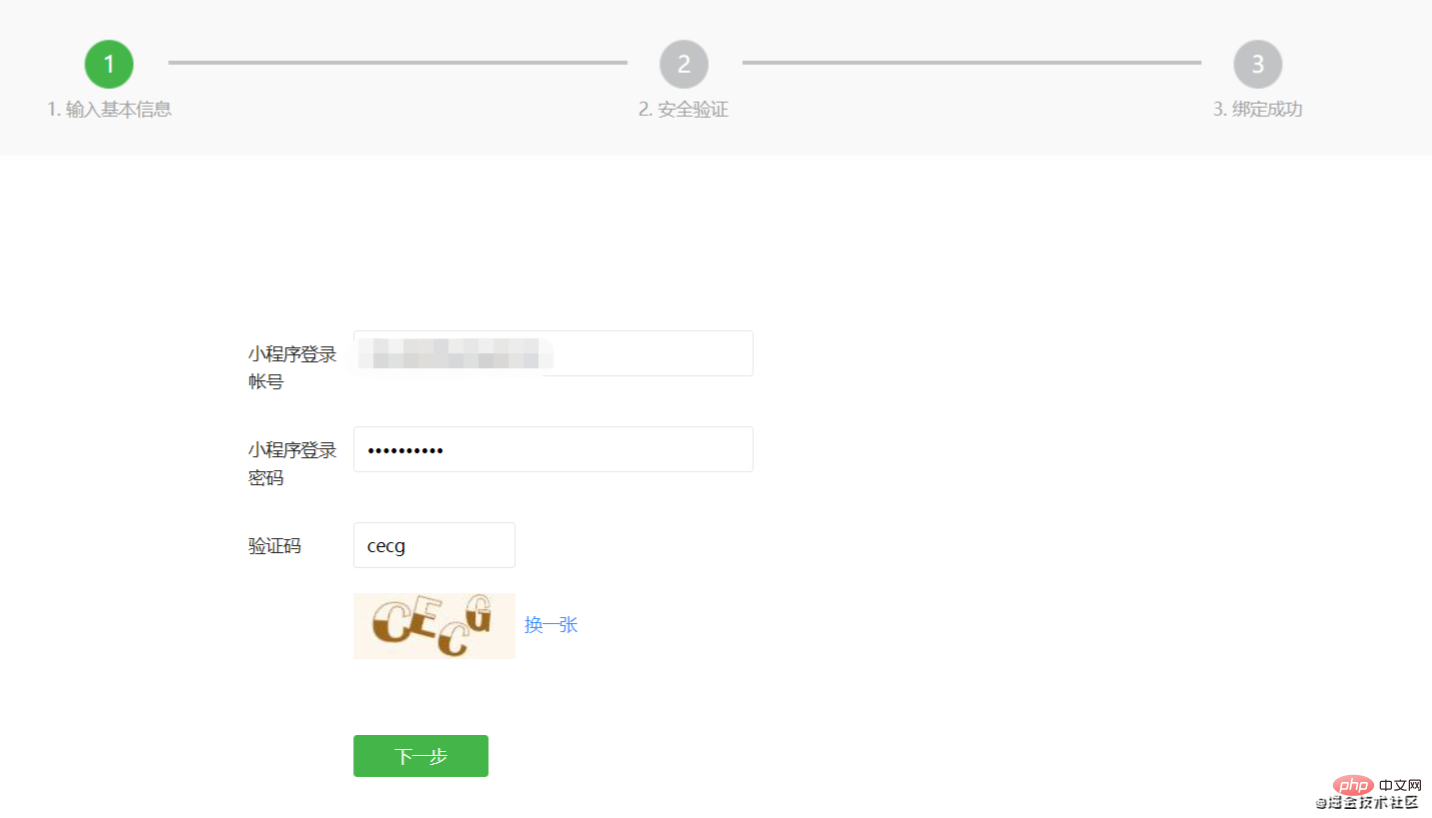
ここにミニ プログラムの関連情報を入力するだけです。次のステップに必要です。QR コードをスキャンします。電子メールは WeChat とほとんど関係がないため、このスキャンの意味がよくわかりません。QR コードをスキャンした後、ミニ プログラムはオープン プラットフォームに正常にバインドされます。
クリックして見てみると、コンテンツがほとんどないことがわかります。
これは、アプリをオープン プラットフォームにバインドすることとはまったく異なります。実際、これは結局のところ WeChat アプレットなので、理解するのは簡単です。WeChat アプレットは次のとおりです。 WeChat に実装されており、WeChat の基本権限に基づいているため、WeChat アプレットを通じて WeChat のほぼすべての機能を直接使用できることを意味します。開発できる限り、コードを見せてください。
開発管理と開発設定でミニ プログラム キーを取得できます。取得したら、自分で保存してください。システムには保存されません。プレーンテキストで表示されます。後で紛失した場合は、世代をリセットできます。このキーは一般的なミニ プログラム ビジネスでは使用されず、WeChat のオープン機能 (ログイン、共有など) を実行する場合にのみ使用されます。
WeChat ログイン ビジネスは、一般的なインターネット製品では登録およびログイン機能を備えていますが、非インターネット製品では一般に一般の WeChat ユーザーは登録およびログイン機能を備えていません。登録できるのは、本アプリに登録されているユーザーのみです。したがって、このログインでは、一般ユーザーを WeChat アカウントにバインドする必要があります。
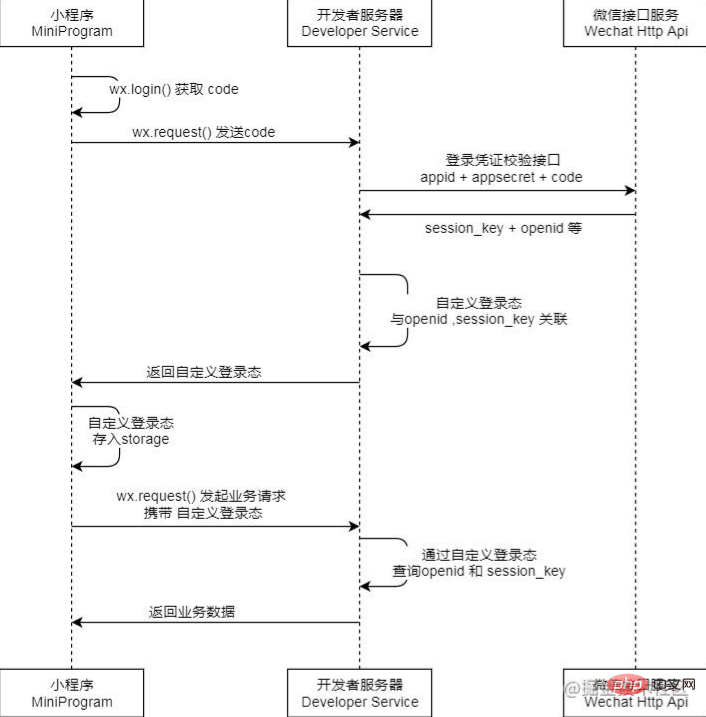
ビジネス プロセスは、WeChat ログイン機能のこの図のビジネスでもあります:
では、問題は、どのように実現するかです。ログインとは?この記事の焦点は、上の図のログインの具体的な内容を明確にすることです。
こちらは WeChat の公式ログイン ビジネス設計図です。当然のことですが、この図は始めたばかりの人にとっては少し複雑です。問題ありません。以下の私の分析に従ってください。私はおそらくその考えを知っています。

以下は、プロジェクトの実際の状況に基づいた私の具体的なビジネス分析です。具体的な内容は、フロントエンドとバックエンドの 2 つの部分に分かれています。
フロントエンド ビジネス
たとえば、Xiao Ming が携帯電話で WeChat を使用してログインした場合、初めてログインすると、管理者アカウントなどのシステム アカウントにバインドする必要があり、次の 2 つの手順を完了する必要があります: 1. WeChat を承認し、WeChat アカウント情報を取得します; 2. WeChat アカウントをシステム アカウントにバインドします;
最初のステップWeChat アカウント情報の取得です。簡単に説明すると、まずユーザーの承認を取得し、開発者の AppID と AppSecret を使用して特定のログイン インターフェイスを呼び出し、ユーザー情報、openid などの情報を取得します。
2 番目のステップは、この情報を取得した後にフロントエンド インターフェイスに戻り、ログイン インターフェイスを提供し、システム ユーザー名とパスワードを入力するために使用されます。
バックエンド ビジネス
2 番目のステップは、新しいユーザーがこのアプリにアクセスするときに実行する必要があるステップです。このステップの後、システム ユーザー アカウント情報と現在のユーザーの WeChat 情報 (openid) を同時にバックエンドに送信できます。通常のログイン検証に加えて、ログイン インターフェイスもこの openid と一致する必要があります。すべてが正しい場合にのみ、ログインできます。成功する。システム アカウントと openid は 1 対多の関係にあり、わかりやすく、複数の WeChat ユーザーがログインできる管理者アカウントです。もちろん、現在の WeChat ユーザーが初めてログインする場合は、ログイン時に現在の WeChat ユーザーとシステム アカウントの間のバインディング情報を挿入する必要があります。
フロントエンド ビジネスの場合、実際に WeChat ログイン部分をカプセル化し、後処理サービスとして呼び出すことができます。AppID と AppSecret 情報は比較的機密性が高いため、バックエンドに保存するのが最善です。終わり。
ログイン ビジネスの実装
1. ログイン認証と一時的なログイン認証情報の取得コード
以下コードが投稿されているので、アイデアを詳細に分析します。 WeChat でログインするには、認証ページが表示されます。ビュー レイヤーのコードは特殊な形式です。「」と記述する必要があります。その後、認証ページが表示されます。ボタン イベント メソッドがトリガーされます。承認後に再度呼び出します。uni.login API の場合、このステップはコードを取得することです。コードは資格情報に相当します。コードは一時的なものであり、呼び出されるたびに異なります。フロントエンドはこの証明書を取得し、バックエンドに移動してサーバー インターフェイス 'wxlogin'
... xcxWxLogin() { var self = this; uni.login({ provider: 'weixin', success: function(res) { if (res.code) { //发起网络请求 uni.request({ method: 'POST', url: 'http://************/wxlogin', data: { code: res.code }, success(res) { //将openid存入本地缓存 uni.setStorage({ key: 'openid_key', data: res.data.openid }); if (res.statusCode == 200 && res.data && res.data.username) { self.isFirstWXLogin = false; self.name = res.data.username; self.password = res.data.password; setTimeout(function() { self.tologin({ username: res.data.username, password: res.data.password, encrypted: true }) }, 0) } else { //首次登录,可以跳转到一个绑定账号的页面 uni.navigateTo({ url: 'wxlogin' }); } }) } else { console.log('登录失败!' + res.errMsg) } }, fail(e) { console.log(e); }, complete(e) { console.log(e); } }); }
2 を呼び出します。WeChat でログインし、ユーザーの一意の ID
## を取得します。 #このステップはサーバー側に配置され、参考のためにノードによって書かれたインターフェースを使用します:router.post("/wxlogin", (req, res, next) => { //将请求地址的url后面的参数拼接起来 var data = { 'appid': config.appId, 'secret': config.appSecret, 'js_code': req.body.code, 'grant_type': 'authorization_code' }; console.log(data); // querystring的stringify用于拼接查询 var content = querystring.stringify(data); // 根据微信开发者文档给的API var url = 'https://api.weixin.qq.com/sns/jscode2session?' + content; // 对url发出一个get请求 request({ 'url': url }, (error, response, body) => { // 将body的内容解析出来 let abody = JSON.parse(body); // body里面包括openid和session_key console.log(abody) //根据openid查找用户,如果查到则返回用户名密码登录,否则直接提示登录 getAllUsers(abody, res) }) })
api.weixin.qq.com/sns/jscode2...## を呼び出します。 ##3. フロントエンドはユーザー情報をローカル キャッシュに保存します
このステップは承認後に呼び出すことができます。このステップは実際のニーズに基づいています。そうする必要はありません。私は使用していますアバター、WeChat ニックネームなどを保存します。 uni 関連の API に詳しくない場合は、最初にapi ドキュメント
を読んでください。uni.getUserInfo({ provider: 'weixin', success: function(infoRes) { uni.setStorageSync('auth_service', infoRes.userInfo) } });
uniapp チュートリアル
」以上がミニプログラムのWeChatログイン機能をuniappに実装する方法(手順概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。