前回の記事「PS を使用して拡散光効果を作成する方法をステップバイステップで教えます (共有)」では、PS を使用して拡散光効果を作成するためのちょっとしたコツを紹介しました。拡散光効果。次の記事では、PS を使用してテキスト コンセプト効果を備えたクリエイティブなポスターを作成する方法を紹介しますので、一緒に見てみましょう。

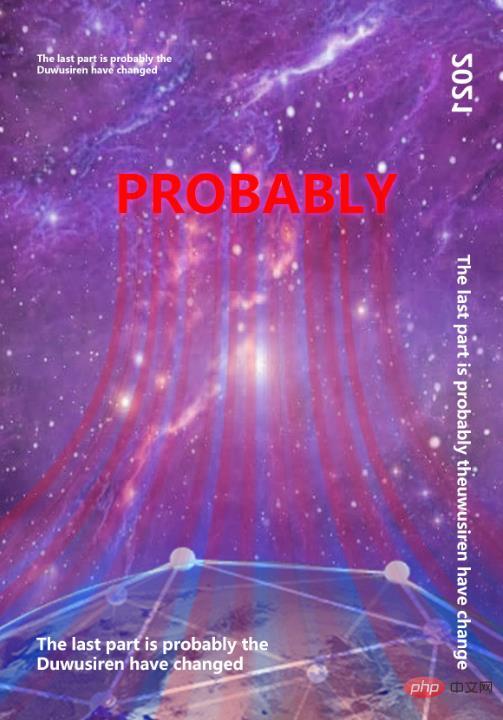
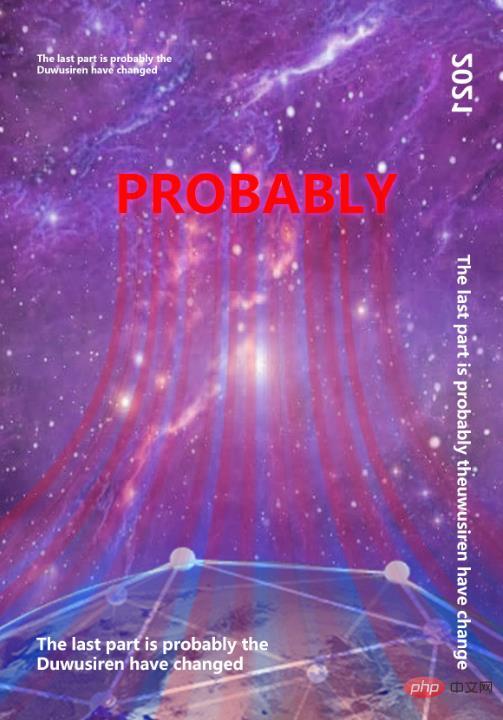
#テキストコンセプト効果クリエイティブポスター画像

テキストコンセプト効果クリエイティブポスターの作成方法
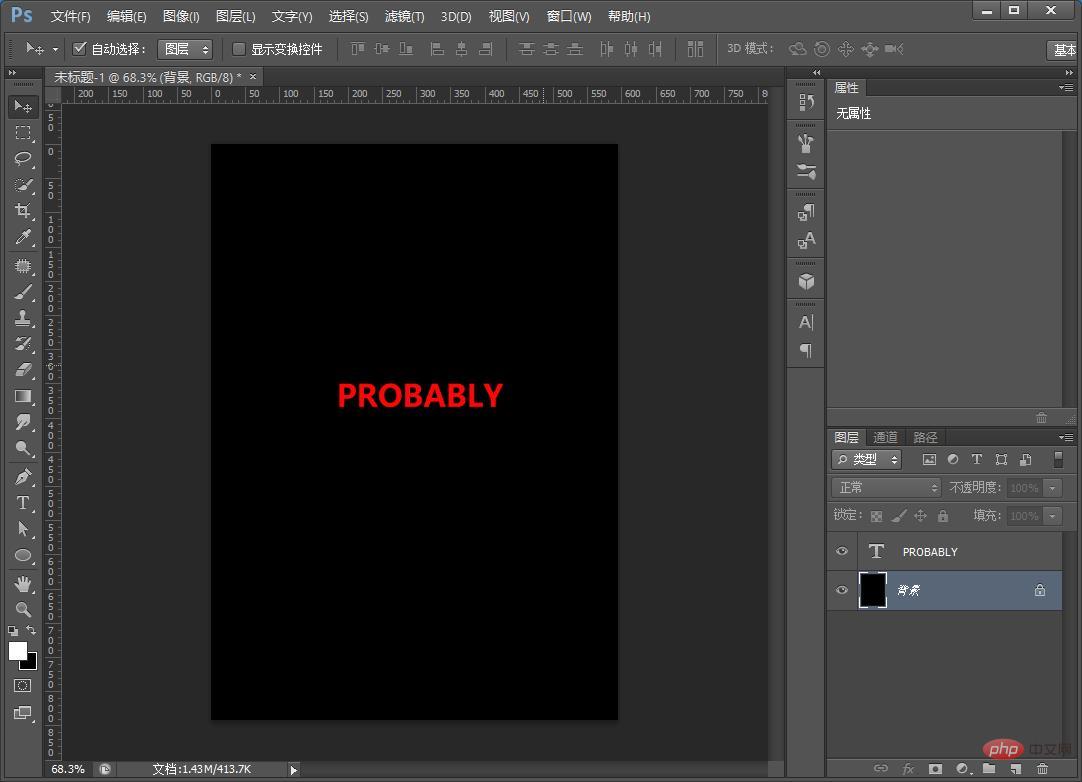
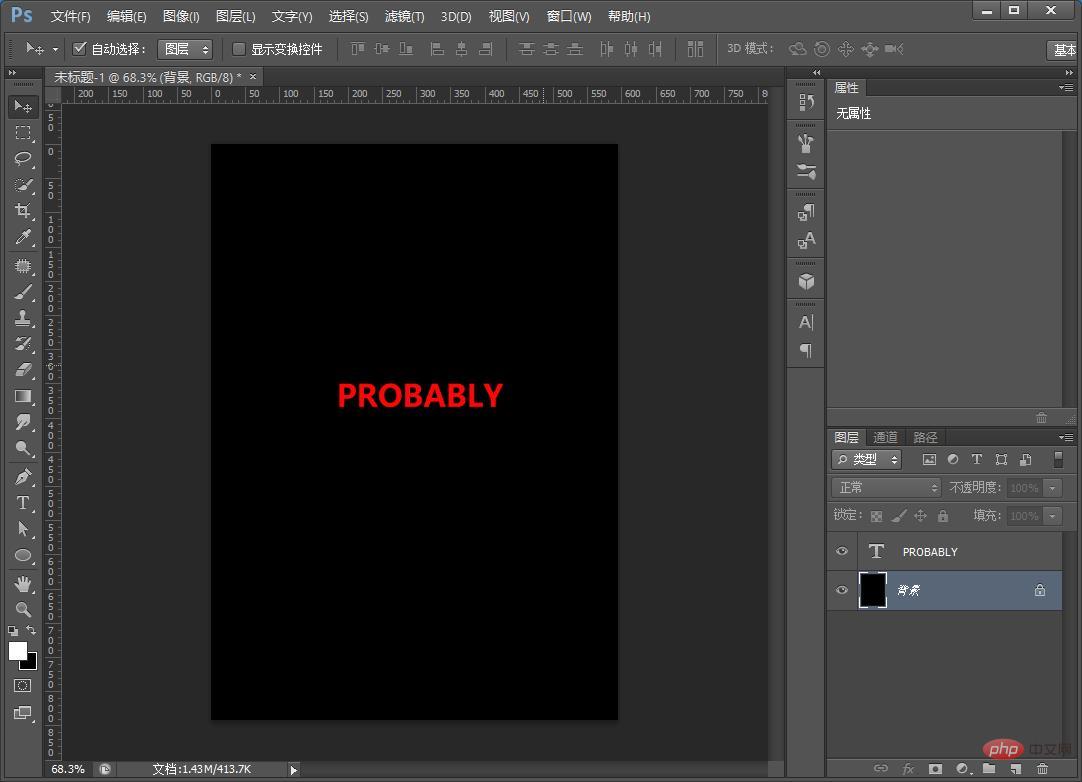
1. ps を開き、新しいドキュメントを作成し、黒を選択してテキストを入力します。

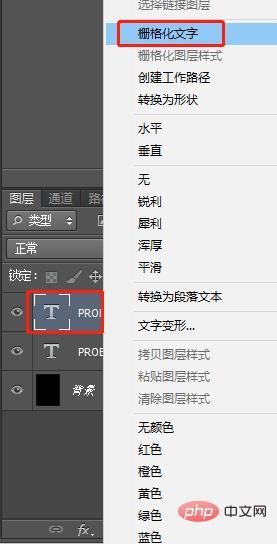
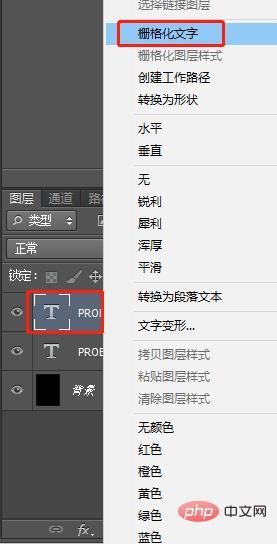
#2. テキストをレイヤーにコピーし、右クリックして[グリッドテキスト]を選択します。

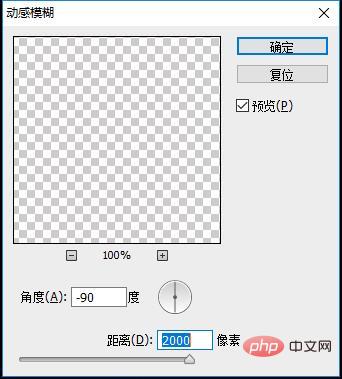
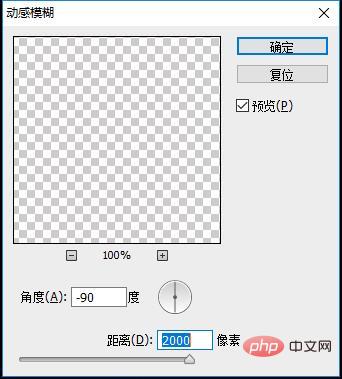
3. メニューの[フィルター]-[ぼかし]-[モーションブラー]を見つけて、角度を-90度、距離を2000ピクセルに設定し、最後に確認します。

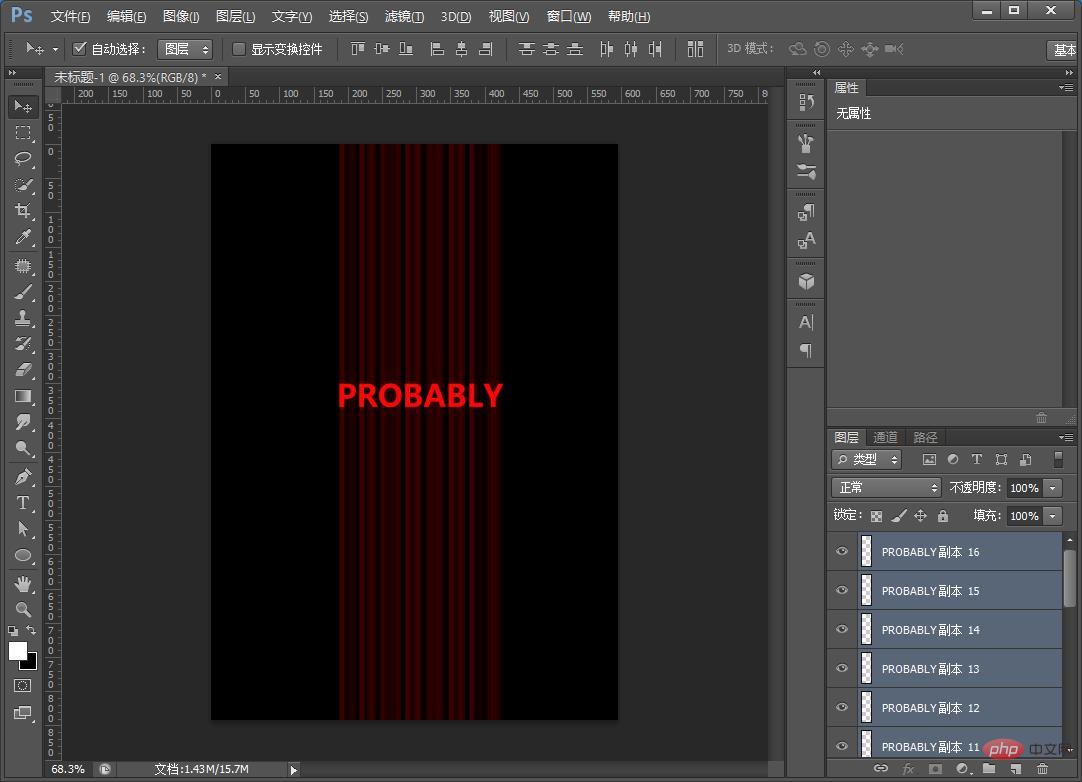
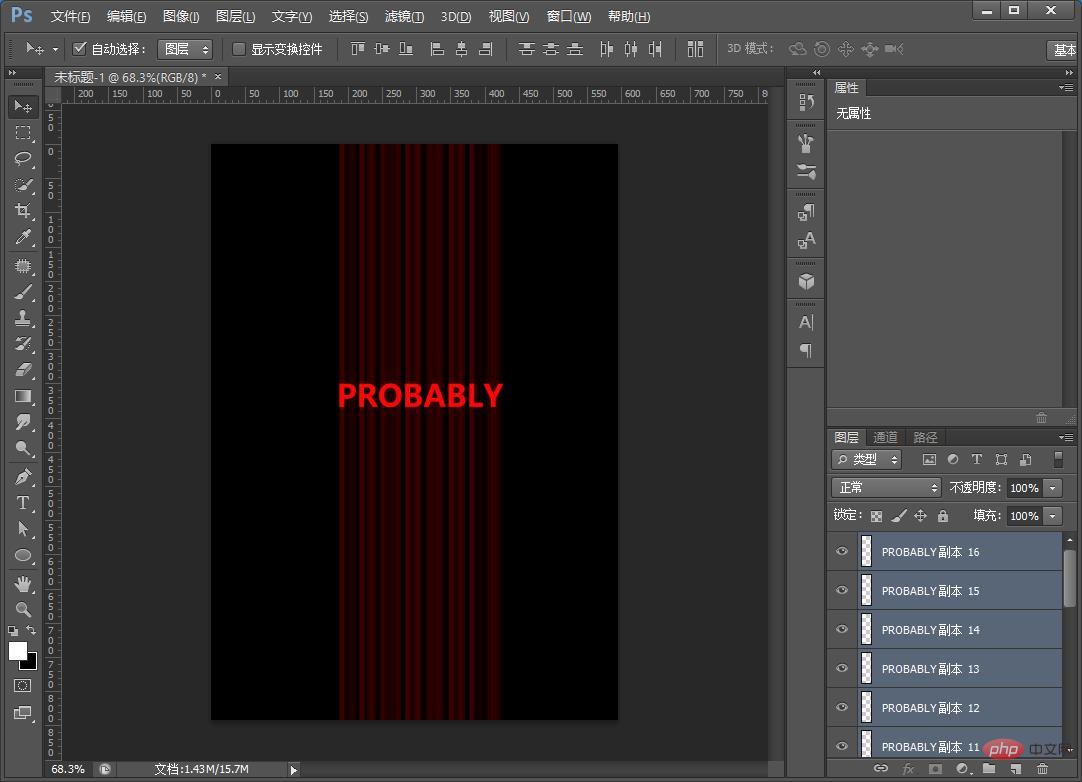
#4. レイヤー 8 ~ 10 を複製し、結合されたレイヤーをすべて選択し、スマート オブジェクトに変換します。

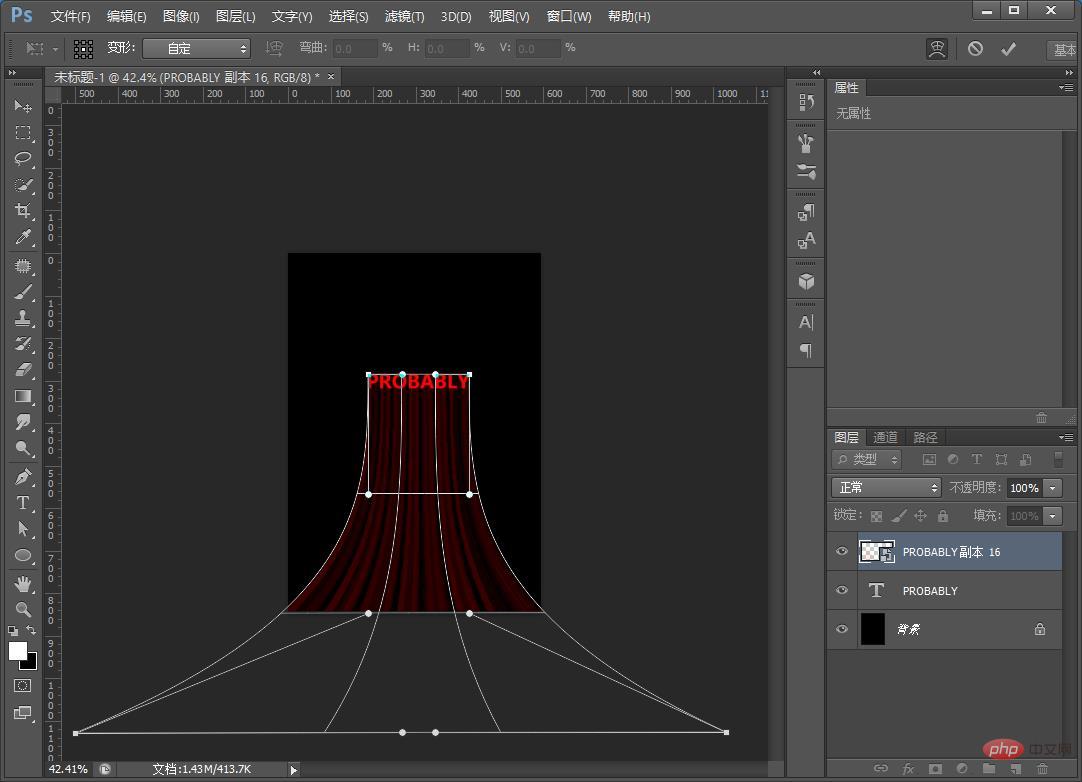
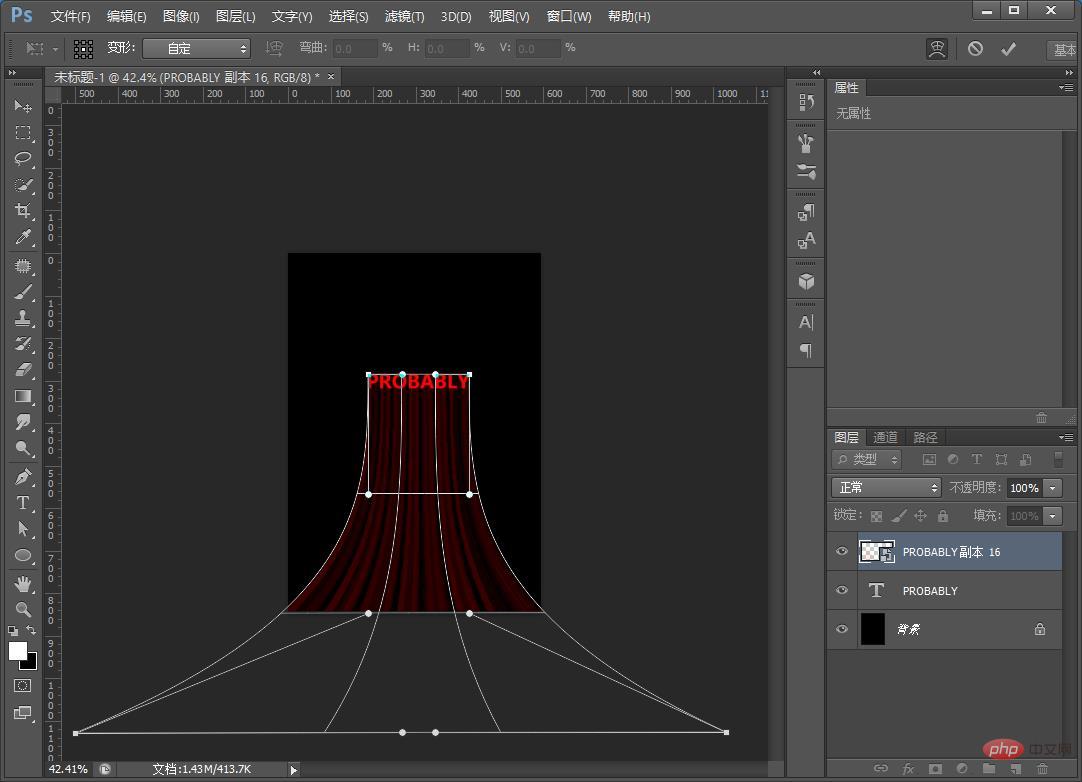
#5. Ctrl T を押して位置を調整し、右クリックして変形調整位置を見つけます。

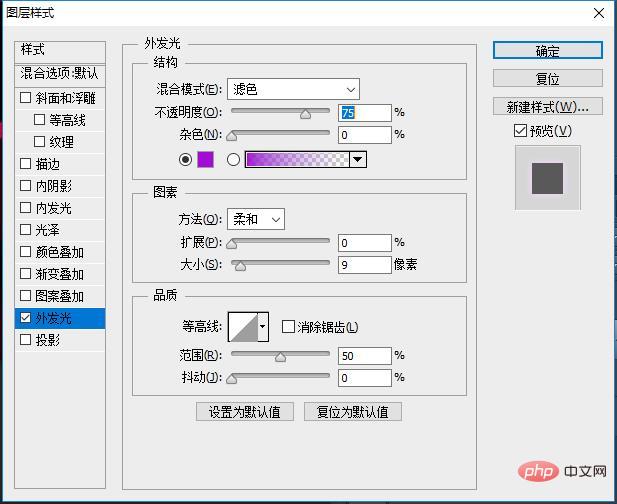
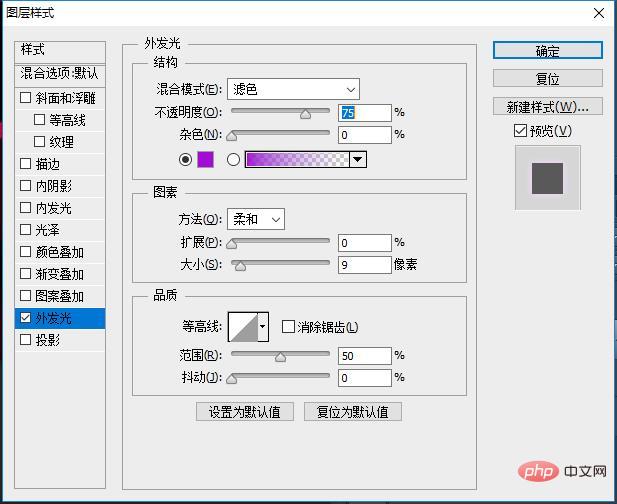
#6. 次に、テキスト レイヤーをダブルクリックし、以下に示すように外側のグロー パラメーターを追加します。

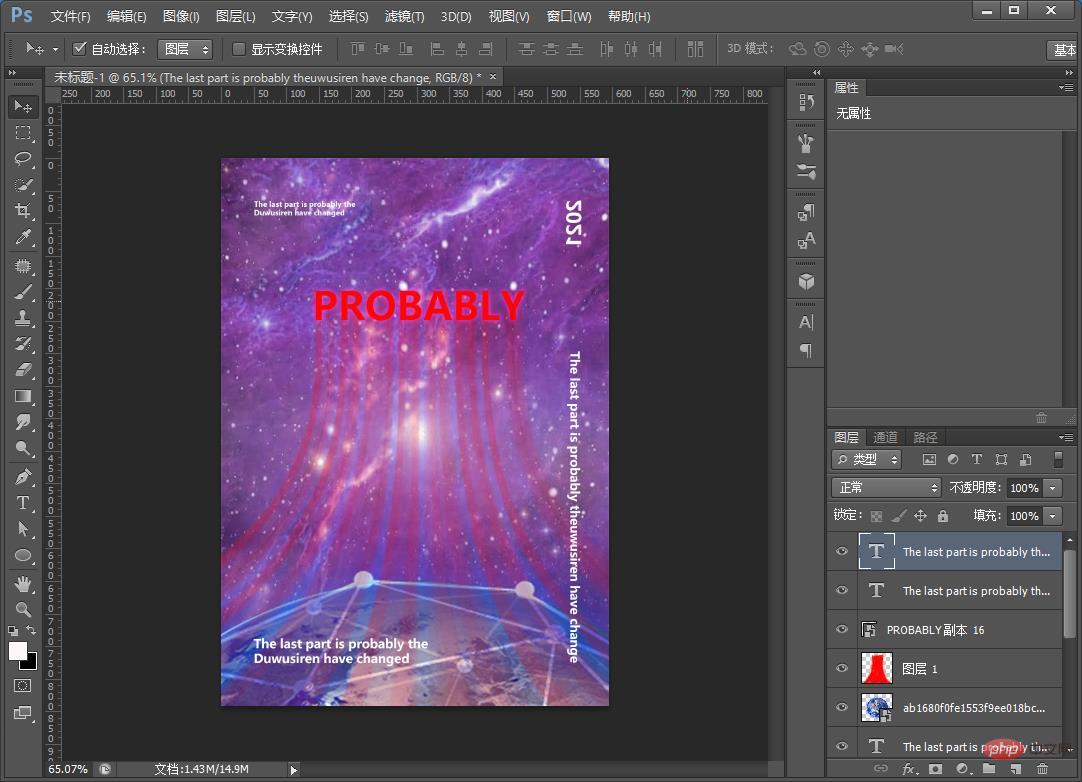
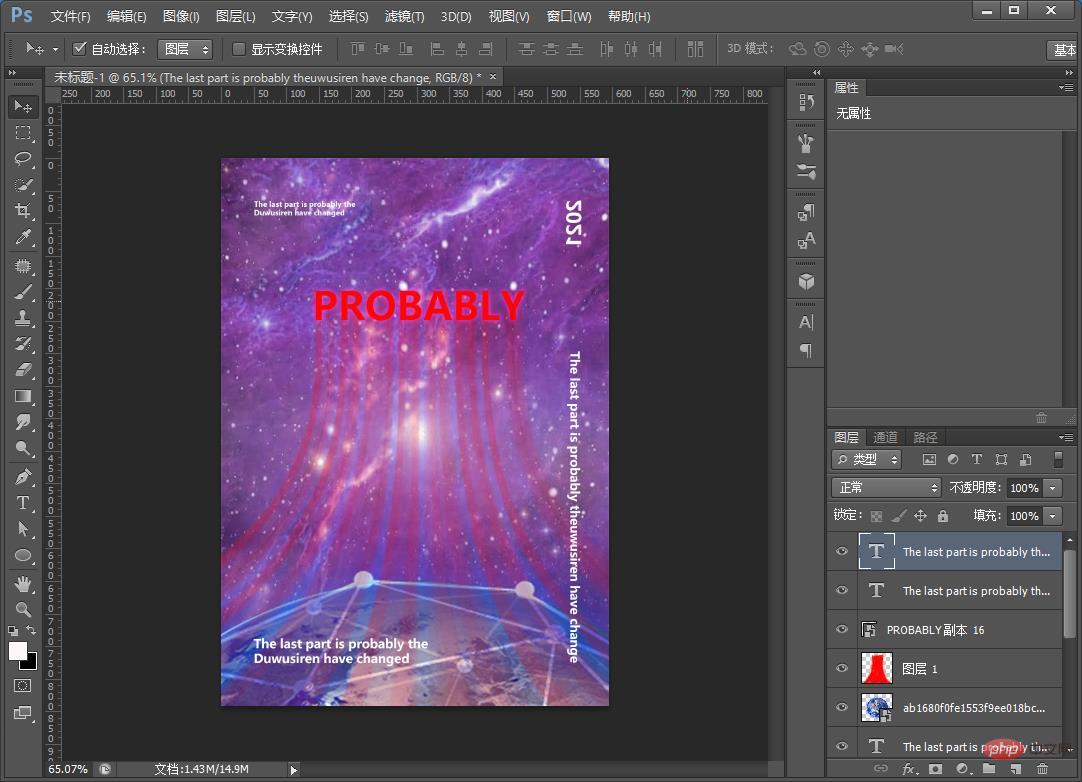
#7. 背景として星空の画像をインポートしたり、コピーライティングを追加して効果を完成させることができます。

推奨学習:
PS ビデオ チュートリアル
以上がヒント: PS を使用してテキスト コンセプト効果を備えたクリエイティブなポスターを作成する方法 (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。