
前の記事「HTML/cssで楽しいテキストリキッドフィルエフェクトを実現する」では、HTML/CSSを使って楽しいテキストリキッドフィルエフェクトを実現する方法を紹介しました。
この記事では、HTML と CSS を使用してガラス/ぼかし効果のオーバーレイを作成する方法を紹介します。
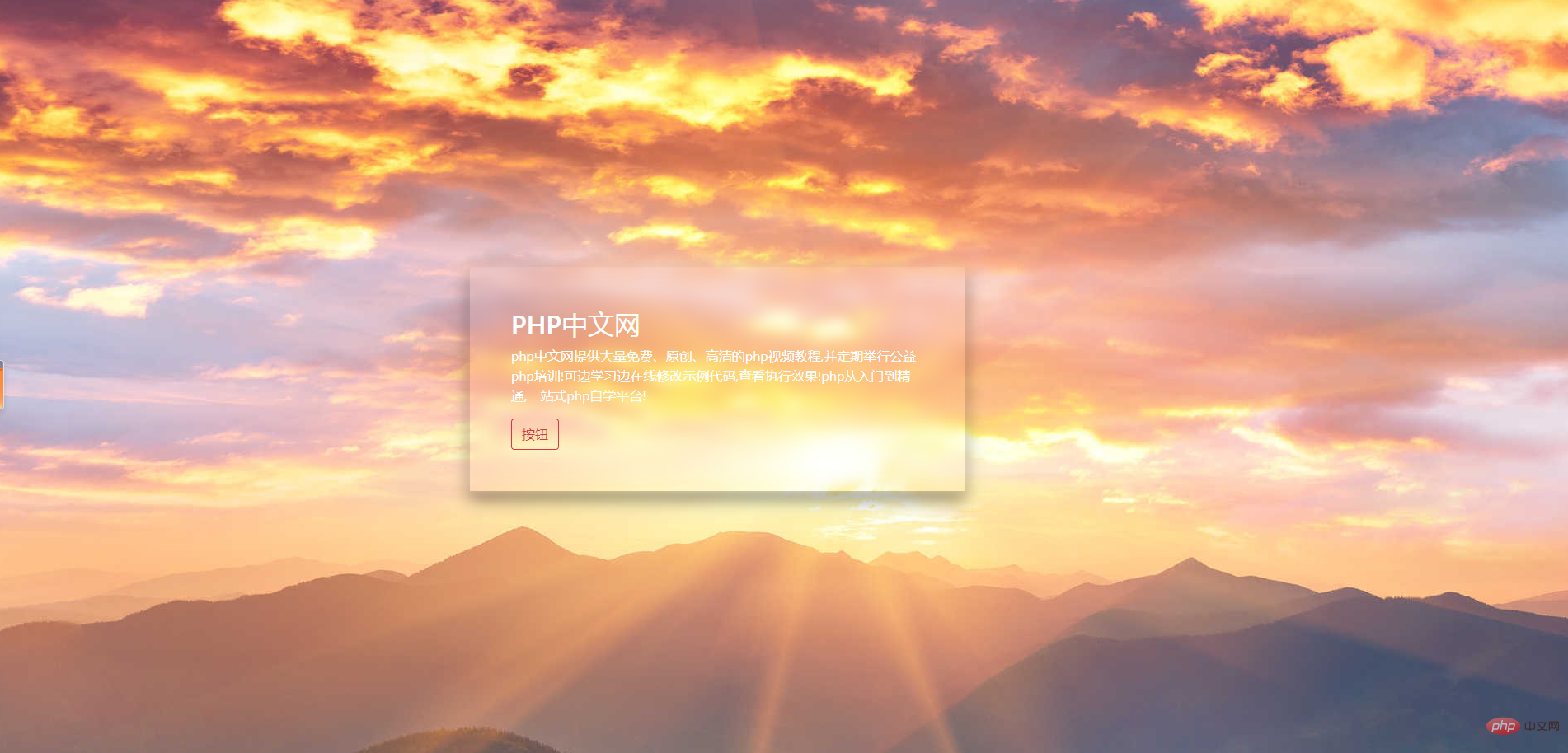
具体的な効果は何ですか?
コード全体に直接進みましょう:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
body {
margin: 0;
padding: 0;
}
section {
position: relative;
background: url(004.jpg);
background-attachment: fixed;
height: 100vh;
}
section .layout {
position: relative;
top: 35%;
left: 30%;
max-width: 600px;
padding: 50px;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
color: rgb(255, 254, 254);
}
section .layout::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url(004.jpg);
background-attachment: fixed;
filter: blur(8px);
}
section .layout h2 {
position: relative;
}
section .layout p {
position: relative;
}
section .layout button {
position: relative;
}
</style>
</head>
<body>
<section>
<div class="layout">
<h2>PHP中文网</h2>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<button class="btn btn-outline-danger">
按钮
</button>
</div>
</section>
</body>
</html>効果は次のとおりです:

ここでは主にフィルターをマスターする必要があります。属性と :beforeselection フィルター:
フィルター属性:
フィルター属性は、要素 (通常は )。
注: Internet Explorer の古いバージョン (4.0 ~ 8.0) でサポートされている非標準の「フィルター」属性は非推奨になりました。 IE8 以前のブラウザでは通常、不透明度属性が使用されます。
:before selector:
:before selector は、選択した要素のコンテンツの前にコンテンツを挿入します。挿入するコンテンツを指定するには、content 属性を使用します。
注: IE8 以前のバージョンの :before では、 を宣言する必要があります。
PHP 中国語 Web サイト プラットフォームには、多くのビデオ教育リソースがあります。「css ビデオ チュートリアル 」と「HTML ビデオ チュートリアル 」を学習することを歓迎します。
以上がHTMLとCSSでガラス/ぼかし効果を作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。