
uniapp フレームワークに基づいて動的ルーティングと動的タブバーを実装するにはどうすればよいですか?この記事では、uniapp 動的ルーティングの実戦を紹介し、uniapp で動的ルーティングを実装する方法を段階的に説明します。

uniapp は比較的便利で早くアプリを開発できます。公式 Web サイトのチュートリアル は非常に詳細で、ほぼすべての質問に対する答えが見つかります。インターネット上にも入門チュートリアルがたくさんあり、Tencent Classroom や Bilibili にもビデオチュートリアルがいくつかありますが、大丈夫そうです(実際にはあまり見ていませんが)、より実用的で試してみることができます。
この記事は、読者が基本的に uniapp の入門開発スキルを習得していることを前提としています。まだ uniapp を習得していないが、関連する開発を実行する準備ができている場合は、公式ドキュメントから始めて、それを組み合わせてください。実際のビデオ動作は上記で推奨されていますが、すべて良好です。さて、この記事のテーマである uniapp フレームワークに基づいて動的ルーティングと動的タブバーを実装する方法 に移りましょう。
#状況分析## vue プロジェクトにはルーティング プラグイン Vue Router があります、すべてのルートが統一的に遮断され、次のアクションを制御できる統合管理ですが、uniapp では状況が異なります。 uniapp にはルーティング プラグインはなく、ページはタブバーと非タブバーに分かれています。ページ ジャンプにも独自の API セットがあります。最も重要なルート インターセプト機能はサポートされていません。すべてのページは、 page.json ファイルです。
#要件分析対応する関数のセットをapp ユーザー権限について重要なのは、さまざまなユーザーが、権限設定に従って、アクセス後に使用できるページとボタンを決定し、さらにはタブバーを制御できることです。この要件には、権限に基づいてルーティングのコンテンツとガイダンスを制御する必要がありますが、現状ではこれを達成できません。しかし、プラグイン マーケットの多くの人々がルーティング プラグインを作成しています。アイデアは実際には Web 側の vue Router と一致しています。ニーズを完全に満たすことができる唯一のプラグインはこの ルーティング プラグインです
。 要約すると、実際には 2 つの要件があります: 1. uniapp ルーティング ガードを実装する; 2. 動的タブバーを実装する; 最初の要件いくつかの解決策は前述しましたが、2 番目の要件である動的タブバーは、uview コンポーネント ライブラリ
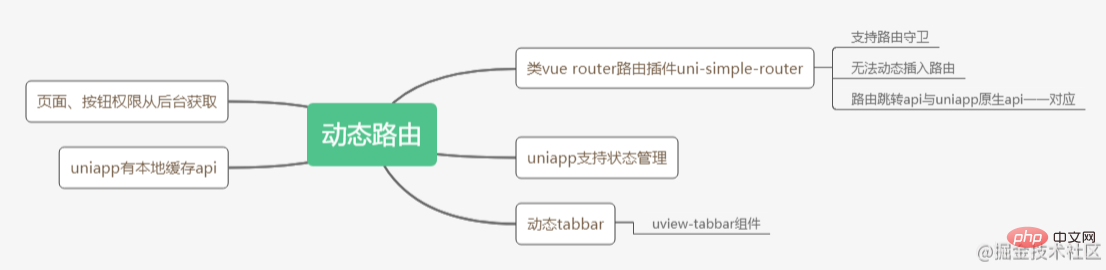
のtabbar コンポーネントと組み合わせて実装する必要があります。現在のフレームワークとプラグインの機能を分析し、上記の要件を組み合わせると、次の図が得られます。
この図には、これまでに説明されていない内容がいくつかあります。 、状態管理など、ローカル キャッシュ、これは後で使用する重要な部分であり、以下の設計部分で説明します。 
#プログラム設計##ビジネス プロセス設計を見てみましょう: 1. アプリはログインするためにユーザー名とパスワードを入力します。
2. ルーティング ガードをインターセプトして、ユーザーのログイン時にローカル データにルーティング情報があるかどうかを判断します。ない場合は、ステップ 3 に進み、その場合はステップ 4 に進みます。3. インターフェイスを呼び出してルートを取得し、サーバーからルーティング データを取得します。ルーティング データをローカルに保存します (vuex、uniapp キャッシュ)。4. タブバーを変更する 階層データは個別に保存され、動的なタブバーを実装するために uview のタブバー コンポーネントと結合されます;5. アプリ ボタンの完全なセットをローカルに保存します (タブバーを除き、他のページはボタンを飛び越えた)、サーバーと通信します 取得したデータを比較して、ボタンが表示されるかどうかを示す設定データセットを取得します;6. ルーティング情報が初期化された後、ユーザーがカスタマイズした初期値を入力しますページまたはホームページ;OK、分析する これでほぼ完了です。具体的な実践的な手順を紹介しましょう。#解決策
1 . ルート ガードの実装
# ルーティング プラグインは uni-simple-router を推奨します。特定のチュートリアルについては、その 公式ドキュメント を参照してください。以下は私の簡単な実践的なチュートリアルです。 uni-simple-router プラグインをインストールします 次に、次の手順を実行します。モジュール構成 、フォルダー router を作成します。フォルダーの内容は次のとおりです: ホーム ファイルには、次のようなすべてのページのルーティング構成が含まれています: ここに必ず存在します もう 1 つ、このプラグインには動的書き込み機能がないため、権限管理を実装したい場合は、完全なルーティングをローカルで構成する必要があり、pages.json 内のコンテンツも完全に構成する必要があります。 ; ただし、タブバーの構成は多少異なります。これについては後で説明します。 ; モジュール フォルダーの下のインデックスは、モジュールを読み取るための単なるコードです。; ルーター ルートの下のインデックスの内容ディレクトリは主にルーティング ガードです: 最後に、アプリの main.js を次のように引用する必要があります: その後のルーティングの使用方法については、公式ドキュメントを直接読んでください。これはより明確であり、使用法は vue-router に似ています。ここで特別な説明が必要なのは、上記のコードによって初期化されるブロックのいくつかの設定です:holdTabbar: false、vueRouterDev: true.前者は、ネイティブのタブバー インターセプトがアプリ側で置き換えられ、このプラグインでインターセプトされることを意味し、後者は意味します。 vue-router の API は本プラグインを含むネイティブ API と uniapp を廃止しているため、後者は注意して使用してください。 2. 状態管理とユニアプリ データ キャッシュ管理との組み合わせによるアプリ キャッシュのオーバーヘッド 実際のところ、これは難しいことではなく、コードも指定されておらず、非常に単純です。 サーバーから取得したデータは状態管理に保存できますが、vuexのデータはメモリ上に保存されるため紛失しやすいです。例えば、アプリをしばらく使用するとバックグラウンドに引き、すぐにもう一度クリックすると使用できるようになりますが、時間がかかりすぎると誤ってキャッシュがクリアされたり、タイムアウトが発生したりすることがあります。サーバーの制限を超えた後、再度アプリをクリックすると、一部のデータが欠落している可能性があります。この問題はルートガードで対応する必要があり、ルートジャンプ時に該当ステータスデータが存在するか判定し、存在しない場合は再度処理を行うことになります。 特にアプリ上でより安定した uniapp のデータ キャッシュ API を紹介します。これはキャッシュの概念ではありませんが、クリア メソッドを呼び出さない限り永続的に存在します。これら 2 つを使用して、いくつかのデータを個別に保存し、いくつかの制御を一緒に行うことができ、具体的な実装を自分で理解することができます。例えば、バックグラウンドから引き戻してステータス管理データがなくなってしまったが、その時間がまだサーバーのタイムアウト範囲内であれば、タイムアウトしていないトークンデータがuniappのデータキャッシュに保存されているかを確認します。このトークンに基づいて関連する権限を設定します。情報をルーティングし、vuex に値を割り当て、その後の操作を実行します。元に戻した後にタイムアウトになると、ログイン ページに直接戻ります。この分野では、私はアイデアを提供するだけであり、それらは成功したアイデアであり、私はそれらが効果的であるかどうかを個人的にテストしました。 3. 動的タブバーの実装 さて、ここまでは進めます。数千マイルにわたる長行軍はまだ半分終わったばかりだ。以下の内容は見ないでください。実際、関連情報をまとめるのに上記よりも時間がかかりました。 タブバーは個別に設定されるため、ネイティブ uniapp には動的な設定方法がありません。いろいろ調べてみると、uviewのタブバーコンポーネントが実装できることが分かりました。ここに手順を列挙してみましょう。段階的に、それは達成できます。 1. Pages.json の設定を変更します このように、のみを残しますこれらの内容はネイティブ構成よりもはるかに少なくなっています。 #2. タブバー情報をグローバル オブジェクトに個別に保存します この手順vuex は読みやすいので保存できますが、Uniapp のデータキャッシュは読み込むのが少し面倒です。これを vuex に入れると、次のように取得すると非常に便利です: 3. 各タブバー ページでタブバー コンポーネントを設定します テンプレート パーツの形式は、タブバーとテキスト コンテンツを並べて上記のようにする必要があります。ジャンプ コードは次のとおりです。両方の方法が可能です。ドキュメントを参照してください。 ## 詳細は #npm install uni-simple-router
const home = [
{
path: '/pages/login/login',
aliasPath:'/app/login', //对于h5端适用
name: 'login',
meta: {
title: '登录',
}
},
{
path: '/pages/index/index',
aliasPath:'/app/index', //对于h5端适用
name: 'index',
meta: {
title: '首页',
}
}]
export default homeconst files = require.context('.', false, /\.js$/)
const modules = []
files.keys().forEach(key => {
if (key === './index.js') return
const item = files(key).default
modules.push(...item)
})
export default modulesimport modules from './modules/index.js'
import Vue from 'vue'
import Router from 'uni-simple-router'
import store from '@/store/store.js'
Vue.use(Router)
//初始化
const router = new Router({
APP: {
holdTabbar: false //默认true
},
h5: {
vueRouterDev: true, //完全使用vue-router开发 默认 false
},
routes: [...modules] //路由表
});
//全局路由前置守卫
router.beforeEach((to, from, next) => {
// 首先判断是否存在路由信息
//不存在就先调用接口得到数据
//具体内容可以参照上文的方案设计内容
})
// 全局路由后置守卫
router.afterEach((to, from) => {})
export default router;import router from './router/index.js'
import { RouterMount } from 'uni-simple-router'
...
//v1.3.5起 H5端 你应该去除原有的app.$mount();使用路由自带的渲染方式
// #ifdef H5
RouterMount(app,'#app');
// #endif
//为了兼容小程序及app端必须这样写才有效果
// #ifndef H5
app.$mount();
// #endif"tabBar": {
"list": [{
"pagePath": "pages/index/index"
},{
"pagePath": "pages/about/about"
}]
},this.$store.state.userInfo.tabbarlist
<template>
<view>
<view class="content">
...
</view>
<u-tabbar :list="$store.state.userInfo.tabbarlist" @change="changeTb" :inactive-color="inactiveColor" :active-color="activeColor"></u-tabbar>
</view>
</template>
changeTb(index) {
// uni.switchTab({
// url: this.$store.state.userInfo.tabbarlist[index].pagePath
// });
this.$Router.pushTab(this.$store.state.userInfo.tabbarlist[index].pagePath)
}
わかりました。この記事では、動的ルーティングと動的タブバーの完全なソリューションについて明確に説明しました。私の考えに従って、自分のニーズに応じて詳細を徐々に改善してください。インスピレーションを与え、役立つことを願っています。ヘルプ。お役に立ちましたら、クリックして共有してください。ありがとうございます!
推奨: 「uniapp チュートリアル 」
以上がuniapp フレームワークに基づいて動的ルーティングと動的タブバーを実装する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。