
前回の記事「CSS3を使って実践的な読み込みアニメーション効果を作る(2種類)」では、CSS3を使って実現する読み込みアニメーション効果を2つ紹介しました。今回は、CSS を使用して 2 つの画像を重ね合わせたり融合させたりして、美しい効果を生み出す方法を紹介します。興味のある方はぜひ学習してください ~
今日は、この記事で 2 つの画像を共有します。 CSS3を使って2つの画像を組み合わせる方法や、特殊効果を重ねて融合させて表示する方法です。早速、始めましょう~
最初の方法: mix-blend-mode 属性を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: black;
}
.center {
text-align: center;
display: block;
}
.cool_effect img:first-child {
position: absolute;
mix-blend-mode: soft-light;
}
</style>
</head>
<body>
<div class="center">
<div class="cool_effect">
<img src="https://img.php.cn/upload/article/000/000/024/61289cbf3781b804.jpg" alt="超実用的! CSS3を使用して2つの画像を重ねて表示します" >
<img src="https://img.php.cn/upload/article/000/000/024/61289ccb2cf43141.jpg" alt="超実用的! CSS3を使用して2つの画像を重ねて表示します" >
</div>
</div>
</body>
</html>Use:first-childセレクターで最初の画像イメージを選択し、その絶対位置を設定します。次に、追加キー コードを使用します。mix-blend-mode:soft-light;Togetter で上部と下部の画像をブレンドするためのブレンド モードを設定します。 。
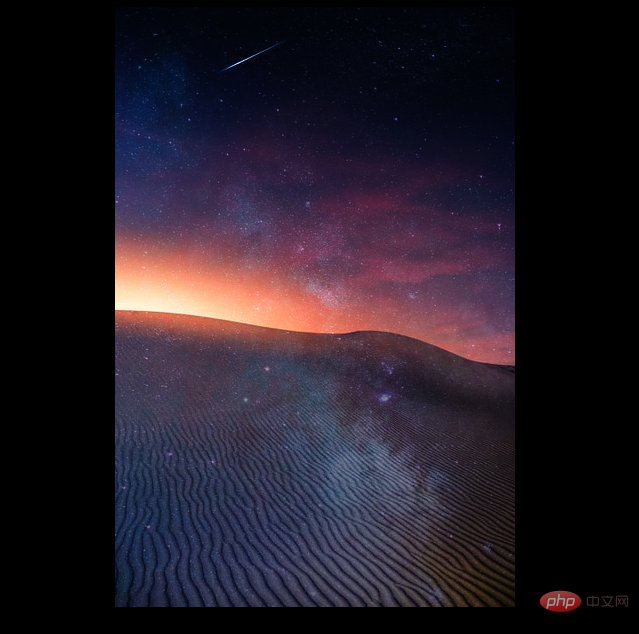
レンダリングは次のとおりです:

説明: mix-blend-mode 属性は、要素の内容が要素の内容と一致する必要があることを示します。要素の直接の親要素と要素の背景がどのようにブレンドされるか。
取值情况: mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 按效果来分可以分为这几类: 基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合 降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗 加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮 融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合 变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合 色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
方法 2: 背景属性を使用する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-image: url(https://img.php.cn/upload/article/000/000/024/6128a4d8808ab560.png),
url(https://img.php.cn/upload/article/000/000/024/6128c89393fce968.jpg);
background-position: top, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}
</style>
</head>
<body>
</body>
</html>背景画像に複数の背景パスを直接指定するだけです。効果は次のとおりです:

PHP 中国語 Web サイト プラットフォームには、多くのビデオ教育リソースがあります。皆さんも「css ビデオ チュートリアル 」を学習してください。
以上が超実用的! CSS3を使用して2つの画像を重ねて表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。