
前回の記事「JS配列学習:全要素をクリアする4つの方法(詳細コード解説)」では、JSで配列をクリアして配列の全要素を削除する4つの方法を紹介しました。今回はjsを使って要素の位置を計算する方法を紹介しますので、必要に応じて参考にしてください。
JavaScript では、要素の位置は 2 つのタイプに分類できます: 1 つはブラウザ ウィンドウを基準とした絶対位置、もう 1 つは親ノードまたは body 要素を基準としたオフセット位置です。 2 つの要素の位置を取得する方法を見てみましょう。
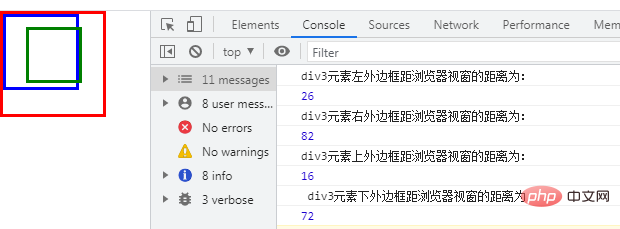
1. js は、ブラウザ ウィンドウを基準とした要素の絶対位置を計算します。
分析: (前提条件として、ボディ ノードのデフォルトの内側と外側のマージンは削除されました)
div3 要素の左外側境界線とブラウザ ウィンドウの間の距離は次のとおりです: div3 の左境界線 (20) div2 の左境界線の幅 (3) div1 の左境界線の幅(3) = 26
div3 要素の右外縁とブラウザ ウィンドウの間の距離は次のとおりです。 div3 要素の左外縁とブラウザ ウィンドウの間の距離 ( 26) div3 の左境界線の幅 (3) div3 の内容 幅 (50) div3 の右境界線の幅 (3) = 26 3 50 3 = 82
div3 要素の外側の境界とブラウザ ウィンドウの間の距離は次のとおりです。 div1 と div2 の左境界 幅 (3 3) div3 の上の値 (10) = 6 10 = 16
div3 要素の下側の外枠とブラウザ ウィンドウとの間の距離は次のとおりです。 div3 要素の上側の外枠とブラウザとの間の距離 ビュー ウィンドウの距離 (16) div3 の上枠の幅(3) div3 の内容の幅 (50) div3 の下枠の幅 (3) = 16 3 50 3 = 72

getElementById()このメソッドは、指定されたid 値に基づいて要素オブジェクトを取得できます (このメソッドは、指定された ID を持つ最初のオブジェクトへの参照を返すことができます)
getBoundingClientRect()メソッドは、ブラウザ ウィンドウを基準とした要素の位置を取得できます。このメソッドは、top、left、6 つのプロパティを持つ Object オブジェクトを返します。右、下、幅、高さ:
Element object.getBoundingClientRect().top要素の上部の外側の境界線から上部の境界線までの距離を返すことができますブラウザ ウィンドウの;
Element object.getBoundingClientRect().leftは、要素の左外枠からブラウザの左枠までの距離を返すことができます。 window;
Element object.getBoundingClientRect().right要素の右外枠からブラウザ ウィンドウの左枠までの距離を返すことができます;
Element object.getBoundingClientRect() .bottomは、要素の下端の外枠からブラウザ ウィンドウの上端までの距離を返すことができます。
要素 object.getBoundingClientRect().widthは、左右の境界線の幅を含む要素の幅の距離を返すことができます。Element object.getBoundingClientRect().height
2. 親ノードまたはボディ要素を基準としたオフセット位置を計算します。
获取元素的偏移位置 分析: (前提条件、デフォルトの内側と外側を変更します)ボディ ノードの位置 (マージンは削除されます)
ログイン後にコピー#親ノードが配置されていないため、div2 のオフセットはボディ ノードを基準にしているため、水平方向と垂直方向のオフセット位置は両方ともdiv1 (3px) の境界線の幅は 3px に等しくなります。
div4 の最も近い位置にある親ノードは div3 で、水平オフセット位置は div3 の左の属性値 (20px)、垂直オフセット位置は div3 の上部の属性値です ( 10ピクセル)。
- 出力結果が次のようになるかどうかを確認してみましょう:
上記の例を通じて、2 つのことを理解します。属性:offsetLeft および offsetTop。
offsetTop
offsetLeft
プロパティとプロパティは、それぞれ、親要素または body 要素に対する要素の水平および垂直オフセット位置を取得できます。
[推奨学習:
JavaScript 上級チュートリアル]以上がjsを使って要素の位置を計算する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。