
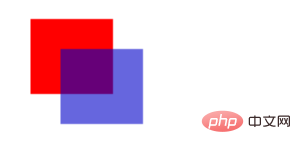
こんにちは~ 今日は、JavaScript を使用して 2 つの交差する長方形を描画し、そのうちの 1 つにアルファ透明度を設定する方法を紹介します。以下のレンダリングを見てみましょう。一目ではっきりとわかります。
図に示すように:

理解してください~
つまり、次の JavaScript プログラムを作成する必要があります。このようなレンダリングを実現したいのですが、何かアイデアはありますか?
ハハ、そんなことはナンセンスです。早速本題に入りましょう。
上のコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js绘制两个相交的矩形并且其中有一个包含透明度</title>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
<script>
function draw()
{
var canvas = document.getElementById("canvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.fillStyle = "rgb(256,0,0)";
context.fillRect (15, 10, 55, 50);
context.fillStyle = "rgba(0, 0, 200, 0.6)";
context.fillRect (35, 30, 55, 50);
}
}
</script>
</body>
</html>このコードを直接コピーして、テスト用にローカルで実行できます。効果は上の図と同じです。
そこで、上記のコードに関して、いくつかの重要な知識ポイントを紹介します:
1. getElementById() メソッドは、指定された ID を持つ最初のオブジェクトを返すことができます。
2、Body onload イベント。onload イベントは、ページが読み込まれた直後にトリガーされます。注: すべての主要なブラウザは onload イベントをサポートしています。
3, <canvas></canvas> タグは、グラフやその他の画像などのグラフィックスを定義します。注: Internet Explorer 8 以前では、
4, fillStyle プロパティは、絵画の塗りつぶしに使用される色、グラデーション、またはパターンを設定または返します。デフォルト値は #000000 で、その JS 構文は「context.fillStyle=color|gradient|pattern;」です。
5, fillRect() メソッドは、「塗りつぶされた」四角形を描画します。デフォルトの塗りつぶしの色は黒で、その JS 構文は「context.fillRect(x,y,width,height);」です。
最後に、このプラットフォームの古典的なコース「JavaScript 入門_翡翠少女般若心経シリーズ」を皆さんにお勧めします。公共の福祉のために無料です ~誰でも学ぶことができます~
以上がjs は 2 つの交差する長方形を描画し、そのうちの 1 つは透明度を含みます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。