
CSS では、回転関数を使用して角度を設定できます。構文は「rotate(a)」で、パラメーター a は、rotate() の回転角度を指定します。パラメーターが正の場合、それは、時計回りに回転します。パラメータが負の場合、反時計回りに回転します。

この記事の動作環境: Windows7 システム、HTML5&&&CSS3 バージョン、DELL G3 パソコン
CSS の角度の設定方法?
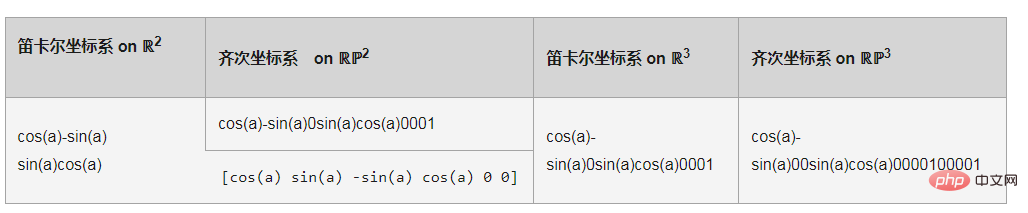
rotate()
CSS のrotate() 関数は、要素を固定点 (transform-origin 属性で指定) を中心に回転させる方法を定義します。デフォルメ変形。指定された角度は回転の尺度を定義します。角度が正の場合は時計回りに回転し、それ以外の場合は反時計回りに回転します。 180 度の回転は、点反射とも呼ばれます。
要素の回転の固定点は、前述のように、変換原点とも呼ばれます。これはデフォルトでは要素の中心ですが、transform-origin プロパティを使用して独自のカスタム変換原点を設定できます。
構文
rotate(a)
値 a は

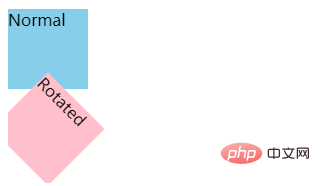
<div>Normal</div> <div class="rotated">Rotated</div>
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}
css ビデオ チュートリアル 】
以上がCSSで角度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



