
"= は JavaScript の代入演算子で、右側の式の値を左側の変数または属性に代入するために使用されます (例: "name = "nch"")。同様の代入演算子は次のとおりです。 「=」、「-=」、「*=」、「/=」、「%=」なども同様です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
javascript 代入演算子 "=
代入式では、= などの演算子を使用して、変数またはプロパティに値を代入します。この式では、左側のオペランドは変数または属性である必要があり、右側のオペランドは任意の型の任意の値にすることができます。式全体の値は、右側のオペランドの値と等しくなります。代入演算子の機能は、右オペランドの値を左オペランドに格納することです。代入前に他の演算を実行する必要があるかどうかに応じて、代入演算子は単純代入演算子と複合代入演算子に分類できます。
一般的に使用される代入演算子:
| 演算子 | 説明 | 例 |
|---|---|---|
| 右側の式の値を左側の変数または属性に代入します。 | name = "nch" | |
| 演算子の左側の変数または属性の値に、右側の式の値を加えたものを左側の変数または属性に代入します。 | a = b // 同等の値: a = a b | |
| 変数または属性の値を減算します。右側の式の値から演算子の左側を取り出し、それを左側の変数に代入します。 または属性 | a -= b //以下と同等: a = a-b | #*= |
| a *= b //以下と同等: a = a*b | /= | |
| a / = b //以下と同等: a = a/b | ##%= | |
| a %= b //以下と同等: a = a%b |
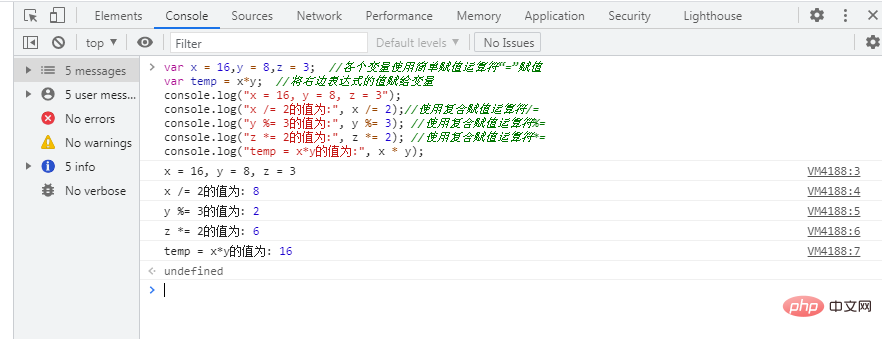
var x = 16,y = 8,z = 3; //各个变量使用简单赋值运算符“=”赋值
var temp = x*y; //将右边表达式的值赋给变量
console.log("x = 16, y = 8, z = 3");
console.log("x /= 2的值为:", x /= 2);//使用复合赋值运算符/=
console.log("y %= 3的值为:", y %= 3); //使用复合赋值运算符%=
console.log("z *= 2的值为:", z *= 2); //使用复合赋值运算符*=
console.log("temp = x*y的值为:", x * y);実行結果:
#拡張情報: 
Operator
| ## と同等です | #= | x = y |
|---|---|---|
| ## = | x = y | x = x y |
| -= | x -= y | x = x - y |
| *= | x *= y | x = x * y |
| ##/= | x /= y | #x = x / y |
| x %= y | x = x % y | |
| x >>= y | x = x >> y | ##>>> = |
| x = x >>> y | #&= | #x &= y|
| ##^= | x ^= y | |
| |= | x |= y | |
| * *= | x **= y | |
| [推奨学習: | JavaScript 上級チュートリアル | ]
以上がJavaScriptの=とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。