CSS では、色の名前、16 進数の色、RGB()、HEX()、HSL() など、色の値を表すさまざまな方法があります。では、HEX、RGB、HSL の違いはご存知ですか?次の記事では、HEX、RGB、および HSL を簡単に比較して、その違いを確認します。

HEX、RGB、HSL の違いと、それぞれのさまざまな利点をご存知ですか?
この問題を詳しく説明する前に、各色の方法が何を意味するかを簡単に理解しましょう。
カラー メソッドの定義
Hex カラー値は、特に開発者の間で CSS カラー プロパティを設定する最も一般的な方法の 1 つです。ほぼすべてのブラウザがサポートしています。
紫は次のように 16 進カラー コードで定義できます。
ここでの色の形式は #RRGGBB です。ここで RR (赤)、GG (緑)、および BB (青) は 00 と FF の間です。 16 進整数 色の濃さを表します。
HEX と RGB の違い
RGB または Red/Green/Blue (つまり、赤/緑/青) ) CSS で色を定義するためにも使用され、もう 1 つの一般的な方法です。 RGB カラースキームは、r、g、b の値が 0 ~ 255 の整数である 3 チャネル形式です。 RGB カラーの例を次に示します。
rgb(128, 0, 128)复制代码
ログイン後にコピー
上記の RGB カラー コードの実装は、上記の HEX カラーと一致しています。 16 進数のカラー コードのほうが覚えやすく、入力しやすいのに、なぜ RGB を使用するのか疑問に思われるかもしれません。
各色の方法には、それぞれ独自の利点があります。 RGB の利点は、色に不透明度を追加できることです。
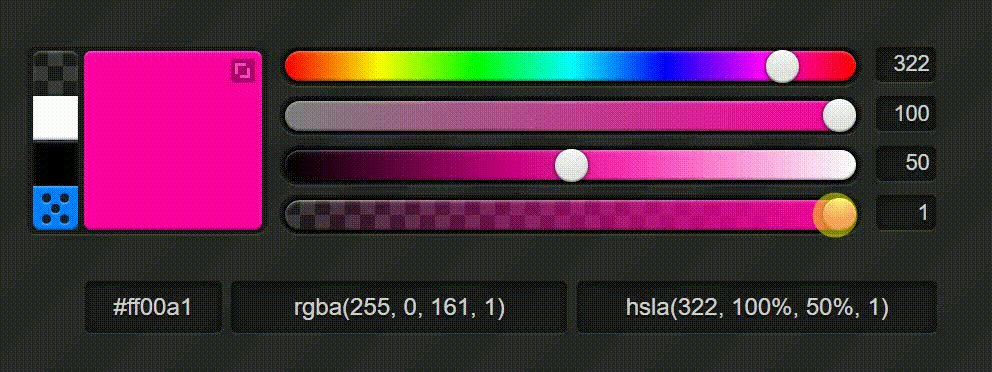
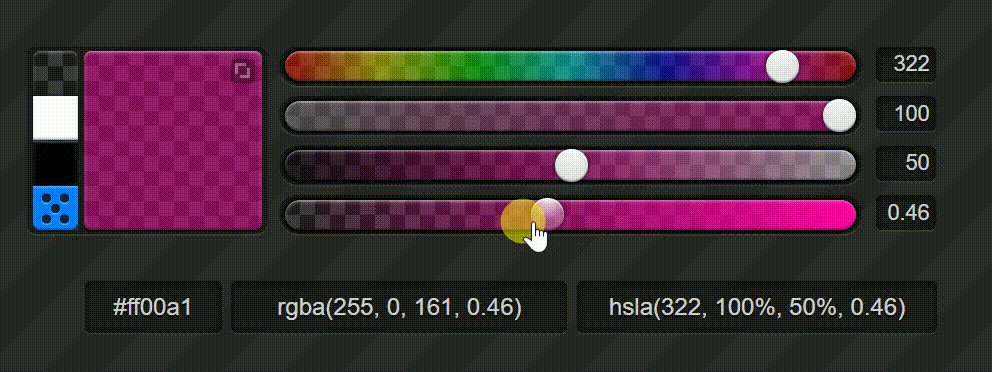
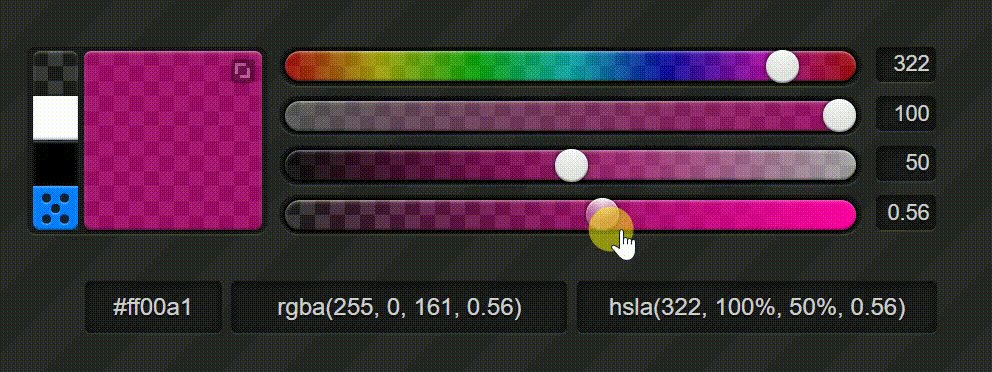
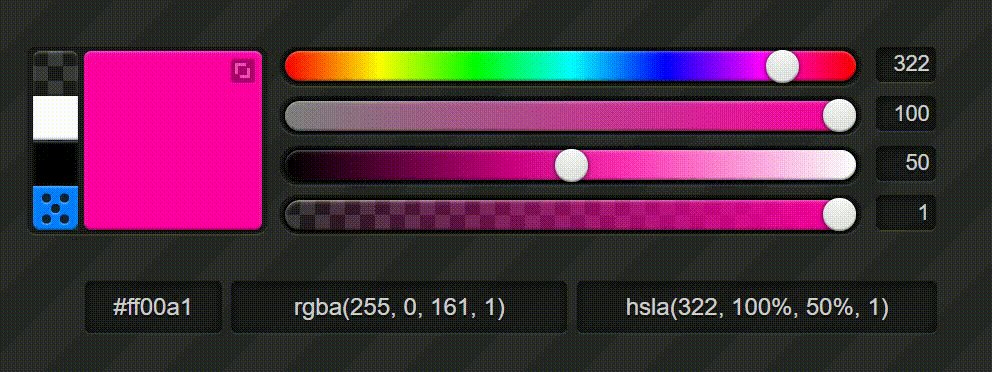
これが RGBA の強みです。 CSS3 では、色の不透明度を示すために、追加の alpha チャネルが RGB カラー スキームに追加されました。
翻訳者注: 実は、16 進数もサポートしています。たとえば、50% の黒は #00000088 で、最後の 2 桁は 16 進数の透明度で、範囲も # # です。 #00 から FF まで。
新人、HSL!
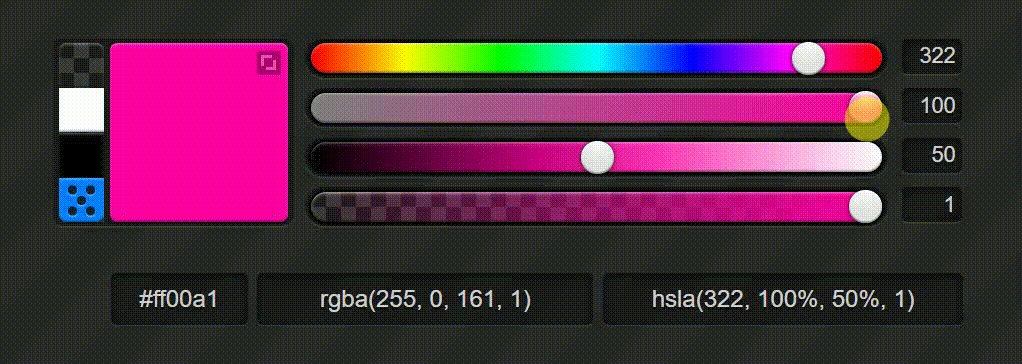
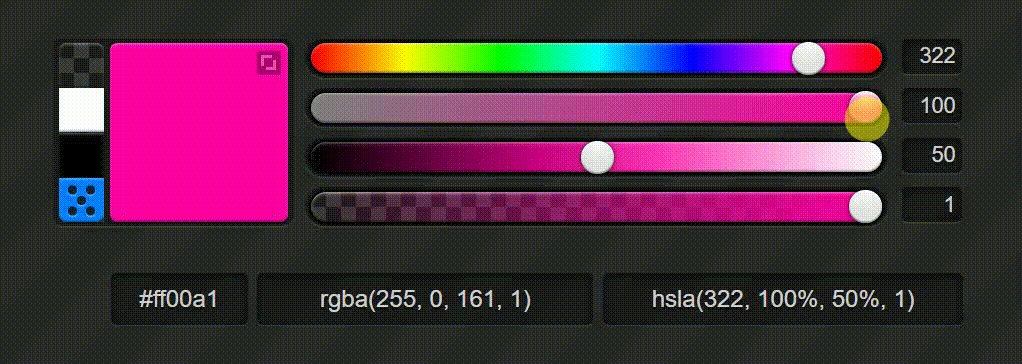
HSL は色相、彩度、明度を表し、CSS で色を宣言するもう 1 つの方法です。紫の HSL カラー値は次のように指定できます。
hsl(300, 100%, 25.1%)
ログイン後にコピー
ご覧のとおり、最初のパラメータは色相を定義するために使用されます。色相は、赤、黄、赤などの実際の単色の値です。グリーン、ブルー、マゼンタなど。色相は 0 から 360 度の値を取るカラー ホイールです。ここで、0 と 360 度は赤を表し、120 度は緑を表し、240 度は青を表します。
RGB とは異なり、HSL では色の彩度と明るさの両方を変更できます。
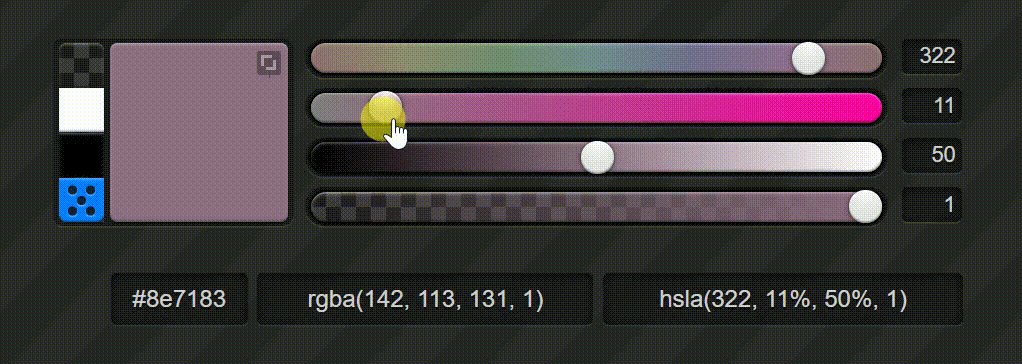
これらの色は、くすんだり、明るくなったりします。色が少ないほど、グレーの色合いが多くなります。
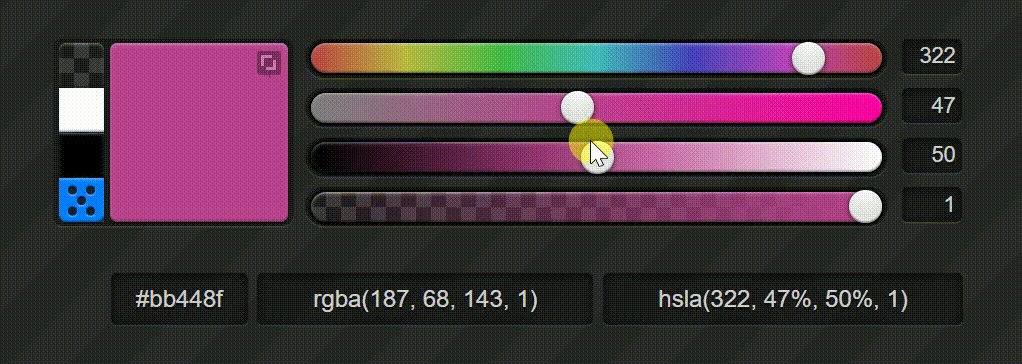
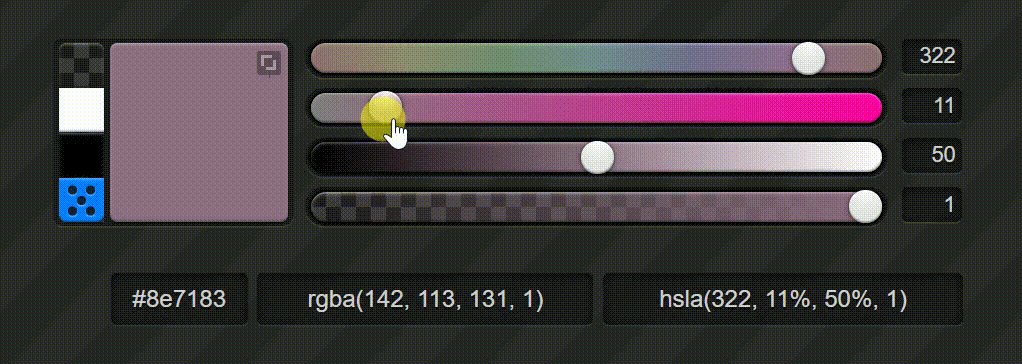
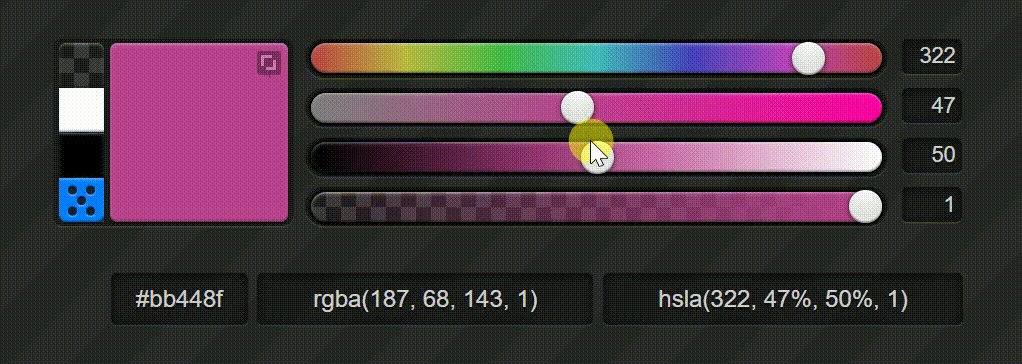
彩度は、混合色に含まれる色の度合いを指し、色が明るいか鈍いかを制御します。

ご覧のとおり、線に沿って彩度の値が 100% から 0% に変化するにつれて、色が純粋なトーンから暗いトーンに変化します。
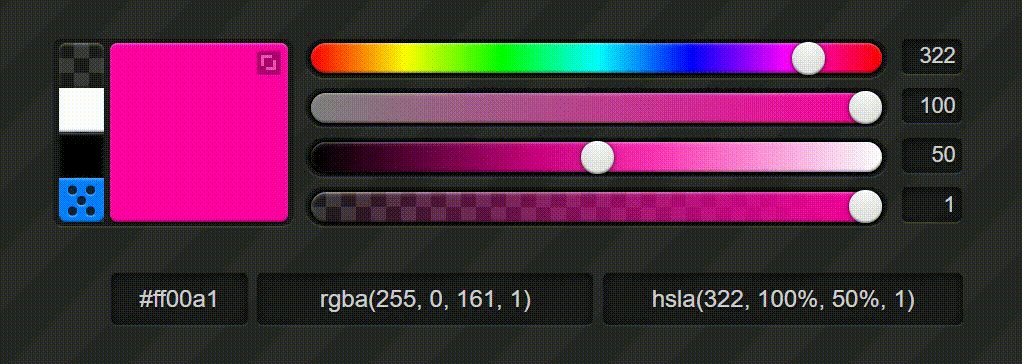
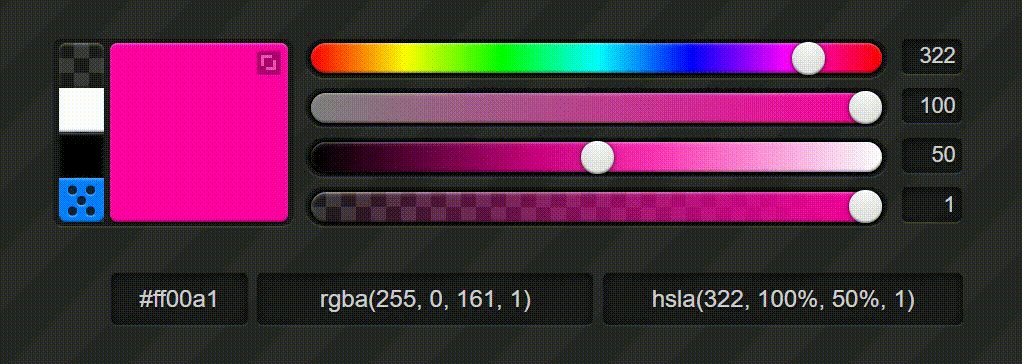
さらに、明るさを表す 3 番目のパラメーターがあります。これもパーセント値であり、値の範囲も 0% から 100% で、色の中の黒または白の割合を表すために使用されます。

これは、絵画における水彩の使用に似ています。色を明るくしたい場合は白を追加し、色を暗くしたい場合は黒を追加します。したがって、100% の明るさは完全な白を表し、50% は実際の色合いを表し、0% は純粋な黒を表します。
HSLA RGBA と同様、HSL の拡張です。 4 番目のチャネルは、RGBA や 16 進アルファと同様に、色の不透明度を表します。不透明度は RGBA と同様に 10 進数値で指定されます。1 は完全に不透明、0 は完全に透明、その間のすべての値は部分的に不透明を意味します。
ただし、ほとんどのブラウザは RGB および 16 進数のカラー コードをサポートしていますが、HSL カラーは主に HTML5 ベースのブラウザでサポートされています。
CSS で色のプロパティを設定するときに、これらの色のメソッドのすべてまたは一部を使用したことがあるかもしれません。 Hex が私の個人的なお気に入りですが、それらの違いは何ですか?それぞれの利点は何ですか?さっそく、一緒に調べてみましょう!
CSS で色を指定する最良の方法は何ですか?
HTML に慣れている場合は、HTML では 16 進カラー値が頻繁に使用されるため、16 進カラー値の使用に慣れているかもしれません。しかし、デザインを学んだ人であれば、RGB 表記法を使用したことがあるでしょう。RGB 表記法は、Photoshop、Corel、Illustrator などのほとんどのデザイン ソフトウェアで最も一般的に使用されている形式だからです。
私のアドバイスは、あなたが純粋な開発者で、プロジェクトを完成させたいだけであれば、最も使い慣れているカラー方法を使い続けることです。
ブラウザは使用するカラー形式をあまり気にしないため、異なるメソッド間でパフォーマンスに微妙な変化があったとしても、パフォーマンスの差は無視できる程度です。
さらに、使いやすさや開発者への決定の影響などが心配な場合は、自分の状況に最適なアプローチを見てみましょう。
まずは 16 進表記から始めましょう。 16 進数は表記が短いため、非常に魅力的です。多くの開発者は、RGB や HSL と比較して、16 進値は非常に読みやすく、お気に入りのテキスト エディタにコピーしやすいことに気づいています。
RGB はよく知られており、古いバージョンの Internet Explorer (9 以前) でサポートされています。
HSL は人間にとって理解しやすいように設計されています。
RGB や Hex などの形式は、人間が判読できるよりも機械が判読しやすい形式です。その代わり、HSL は人間の理解を深めるために設計されています。 HSL は、より新しく自然な色処理方法です。
必要な色を取得するためにいくつかの数値を渡す必要がある 16 進数や RGBA とは異なり、HSL では色相を使用して色を定義し、2 番目と 3 番目のパラメータのパーセンテージを使用して彩度を取得できます。希望の明るさレベルを選択します。
Web ページのタイトルは #578557 または rgb(87, 133, 87) にする必要があると言ったら、推測できますか?それは何色ですか?いいえ、あなたがコンピューターでない限り。しかし同時に、HSL で色を与えるとします: hsl(120, 21%, 43%)?これで少しは推測しやすくなりましたね?色相値 120° は、純粋な緑色を意味します。次に、彩度は 61% で、濃い灰色 (彩度の非常に低い緑色) から 21% 離れていることを示しています。最後に、43% の明るさは、色が単色から暗い側に 7% 進むことを意味します。
わかりました。ホバーするとボタンの色を明るくし、クリックすると暗くしたいとします。 HSL の使い方は驚くほど簡単です。明るさの値を増減するだけです。それだけです。 !ただし、ツールやデザイナーの助けがなければ、これを HEX または RGB で行うことはできません。
HSL は、現実世界を模倣した直感的な色表記です。
たとえば、水色の色の紙を考えてみましょう。 3 つの形式の色の値は次のとおりです:
##Hex | RGB | HSL |
#ADD8E6 | rgb(173, 216, 230) | hsl(195, 53.3%, 79%) |
それでは、手を表面から数インチ離してください。手の影で表面が少し暗くなりますよね?色自体を変更せずに、RGB または 16 進表記を使用してこの色の変化を表す方法はありません。しかし、HSL では、明るさの値をわずかに調整するだけで完了です。元の色をまったく変更する必要がないのは、本当にクールだと思いませんか?
##HexRGB
| HSL | | | 元の値
|---|
#4f2017rgb(79, 32, 23) | hsl(195, 53.3%, 79%) | | 新しい値 | #2F819D
rgb(47, 129, 157) | hsl(195, 53.3%, 50%) | | 如你所见,Hex 和 RGB 值已经被改到面目全非了,而对于 HSL,只有一个值发生了变化。毫无疑问,在构建配色方案时,HSL 是最有用的。以底色为基础,根据需要调整饱和度和亮度,就是这样!有了 HSL,建立一个配色方案,简直就是小菜一碟。
最后,这一切都取决于个人喜好!
现在你可能认为 HSL 是最好的颜色表示法。但是,正如我上面提到的,旧版本的 Internet Explorer 不支持 HSL。同样,每种颜色格式都有其优点和缺点。问题是,这并不重要。
最重要的是尽可能保持在项目中使用到的类型的一致性,因为它有助于提高生产力。
- 和其他两种颜色相比 Hex 有不支持透明度的限制(译者注:Hex 是支持的……)
- 不使用特定工具来调整 RGBA 颜色是很很困难的
- 旧浏览器不支持 HSLA
- 如果你所服务的浏览器支持 HSLA 那就忽略这条吧!你可以选择使用任何格式!
在选择在项目中设置 CSS 颜色属性的最佳方法时,你可以考虑以下因素。
1、使用与开发团队其他成员相同的格式来提高可维护性。
2、如果你已经熟悉 RGB 格式,请使用它。
3、如果你的目标访问者使用严重过时的浏览器访问你的网站,请使用 Hex,或者使用如下后备代码:
p {
color: #FF0000;
color: hsla(0, 100%, 50%, 1);
}ログイン後にコピー
4、如果以上三点还是没能让你决定使用哪一种,请使用 HSLA。HSLA 允许你像 RGBA 一样使用透明度,而且更具备可访问性。
有哪些替代方案?
除了上面提到的方法,还有一些其他方法可以用来在 CSS 中设置颜色属性。
-
使用颜色名称:所有现代浏览器都支持 140 个标准 CSS 颜色名称。颜色名称是代表特定颜色的关键字,如
coral。
-
currentcolor 关键字:如果需要引用一个元素的颜色,可以使用这个关键字。
-
HWB 值: HWB 代表色相、白度、黑度。虽然目前 HTML 不支持它,但它被建议作为 CSS4 的新标准。
-
CMYK 值:CMYK 是青色、洋红色、黄色和黑色的组合。尽管计算机屏幕使用 RGB 值来显示颜色,但打印机通常使用 CMYK 颜色值来显示颜色。与 HWB 类似,CMYK 在 HTML 中尚不支持,不过也是被建议作为 CSS4 中的新标准。
最后
颜色在网页中起着至关重要的作用。在 CSS 中,我们能使用 RGB、Hex 和 HSL 等方法来定义颜色。在本文中,我们了解了用于在 CSS 中设置颜色属性的三种主要方法,以及它们的区别和各自的优缺点,还有可用于在 CSS 中定义颜色属性的其他替代方法。
尽管 HSLA 由于其人类可读性而比其他两种方法略有优势,但如果不是针对特定情况,则无关紧要。你可以使用任何你觉得舒服的方式。
看看不同的优缺点,每种方法都优于其他方法,总而言之,决定使用哪种方式在 CSS 中设置颜色属性应取决于以下三个因素:
那么,你更喜欢用什么来设置 CSS 中的颜色?Hex、RGBA、HSLA 或其他什么?原因又是什么?在评论区告诉我吧。
英文原文地址:https://link.juejin.cn/?target=https%3A%2F%2Fblog.bitsrc.io%2Fhex-vs-rgb-vs-hsl-what-is-the-best-method-to-set-css-color-property-f45d2debeee
原文作者:Nethmi Wijesinghe
更多编程相关知识,请访问:编程视频!!
以上がCSSカラー設定方法:HEX、RGB、HSLの簡易比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54