
JavaScript で要素の値を非表示にする方法: 1. "t.style.display= 'none';" などのステートメントを使用して、要素の style 属性で表示を設定します。 2. で表示/非表示を設定します。要素の style 属性。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
JavaScript の非表示と表示elements
ページ要素を表示または非表示にする方法は 2 つあります。
方法 1 : 要素の表示
var t = document.getElementById('test');//选取id为test的元素 t.style.display = 'none'; // 隐藏选择的元素 t.style.display = 'block'; // 以块级样式显示
を設定する 方法 2: 要素の style 属性で可視性
var t = document.getElementById('test'); t.style.visibility = 'hidden'; // 隐藏元素 t.style.visibility = 'visible'; // 显示元素
を設定する これら 2 つの方法の違いは、表示を非表示に設定しても、元の表示を占有しないことです。非表示にした後も、要素の位置は依然として占有されています。
効果は次のとおりです。
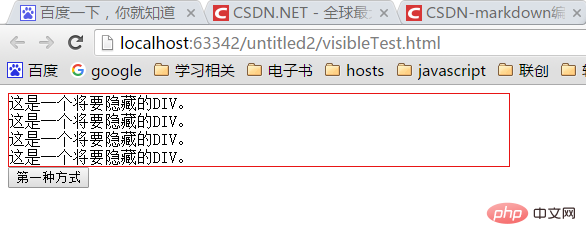
最初のメソッドは、

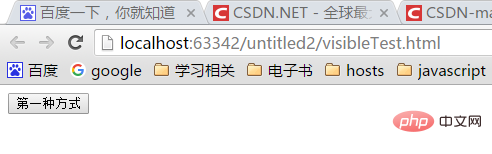
が非表示になる前に非表示になります。 after 元の位置を占有します

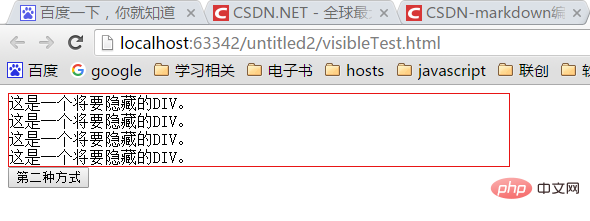
2 番目のメソッド前の位置を非表示

2 番目のメソッド After隠れても、まだ元の位置を占めています。
完全なコードは次のとおりです:
推奨学習: 「javascript Advanced Tutorial」
以上がJavaScriptで要素の値を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

