
css スタイル エラーには次のものが含まれます: 1. 外部スタイル シートに関連付けられていない; 2. スタイル シートを保存するときのコーディング エラー; 3. セレクターの間違った選択; 4. 構文エラー (間違った属性名など)標準、中国語または全角記号などを使用してください。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
これは非常に言葉にならないエラーですが、私はこのエラーに遭遇しました。 「前にもここに来たことがあります。一生懸命コードを書いたのですが、どのスタイルも有効になっていないことがわかりました。長い間愚かに作業していましたが、最終的に外部スタイルを関連付けるのを忘れていたことに気づきました。それは本当に残念でした」時間。 。
すべてのスタイルが有効にならない場合は、まずスタイル シートが関連付けられているかどうか、または関連付けられているスタイルの位置と名前が正しいかどうかを確認してください
<link rel="stylesheet" href="css/index.css"/>
CSS テーブルのエンコーディングが間違っていると思われる場合は、CSS ファイルを UTF-8 エンコーディングのファイルとして直接保存できます。
4. 構文エラー
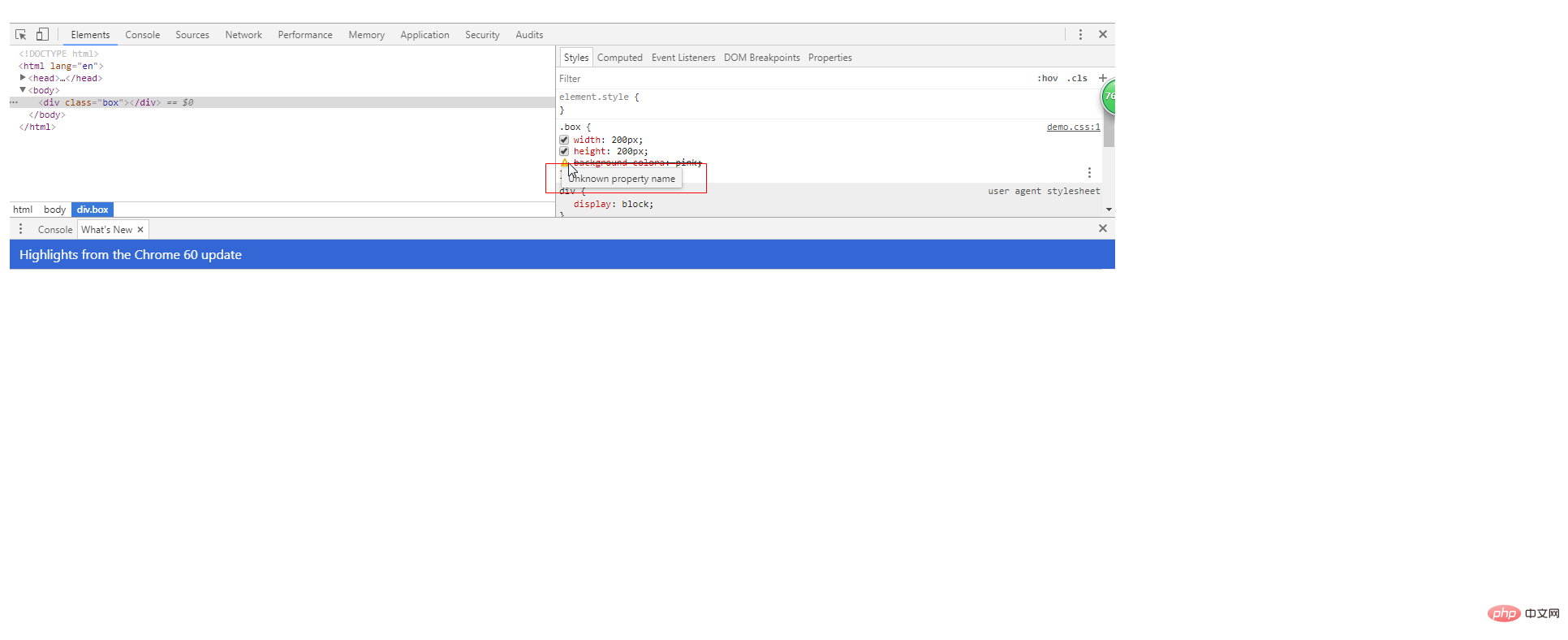
(学習ビデオの共有: ) 以上がCSS スタイルでよくあるエラーは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 1)、間違った属性名、属性値が仕様に準拠していません。
1)、間違った属性名、属性値が仕様に準拠していません。
# #2)、次の記号は中国語または全角記号を使用しています: ,;{}: