
CSS では、border-color、border-top-color、border-bottom-color、border-left-color、および border-right-color プロパティを使用して、要素の境界線の色を設定できます。 。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
境界線の色を設定するための css プロパティ
| プロパティ | 説明 |
|---|---|
| border-bottom-color | 要素の下の境界線の色を設定します。 |
| border-left-color | 要素アイコンの左境界線の色を設定します。 |
| border-right-color | 要素の右側の境界線の色を設定します。 |
| 要素の上部の境界線の色を設定します | |
| 要素の 4 つの境界線の色を設定します。 |
このプロパティでは、要素のすべての境界線の表示部分の色を設定したり、4 つの辺に異なる色を設定したりできます。
#例:border-color:red green blue pink;
下の境界線は青です
border-color:red green blue;
border-color:dotted red green;
#右と左の境界線は緑です
border-color:red;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
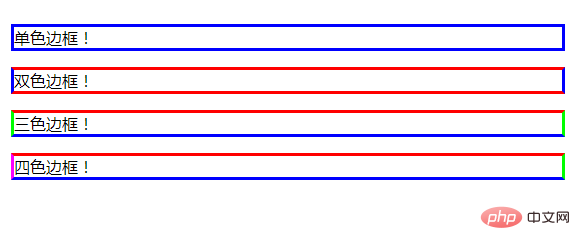
<p class="one">单色边框!</p>
<p class="two">双色边框!</p>
<p class="three">三色边框!</p>
<p class="four">四色边框!</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.four
{
border-style:solid;
border-top-color:#ff0000;
border-bottom-color:#0000ff;
border-left-color:rgb(250,0,255);
border-right-color:#00ff00;
}
</style>
</head>
<body>
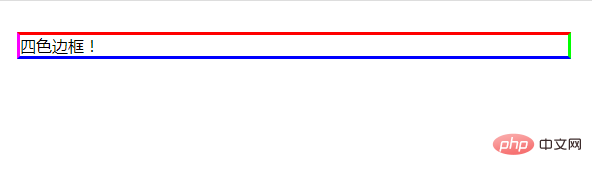
<p class="four">四色边框!</p>
</body>
</html>

CSS では、色の値には色の名前、パーセンテージ、数値、および 16 進値を使用できます。は4つの書き方です。
1) 色の名前を使用する現在、名前付きの色は約 184 色ありますが、それらはさまざまなブラウザで実際にサポートされており、CSS 仕様として機能します。おすすめの色名は以下の16色です。
#表 1: CSS 仕様で推奨される色の名前
Name
| 名前 | カラー | ##ブラック | ピュアブラック | #シルバーライトグレー | |
|---|---|---|---|---|---|
| ダークブルー | ##ブルー | ライトブルー | #グリーンダークグリーン | ライム | |
| ##ティール | ##インディゴ | アクア | 天蓝 | #マルーン#クリムゾン | レッド |
| #ディープパープル | フクシア | マゼンタ | ##オリーブ | ブラウンイエロー | yellow |
| グレー | ダークグレー | ホワイト | シェルホワイト | ||