
この記事では、ES6 の展開演算子について説明し、ES6 展開演算子を使用する 8 つの方法を紹介します。

Expand 演算子 # は ES6 で導入され、反復可能オブジェクトを個別の要素に展開します。いわゆる反復可能オブジェクトとは、次のことができる任意のオブジェクトです。 for of ループを使用して走査できます。例: Array、String、Map、Set、DOMノードなど
展開演算子を使用して配列をコピーすることは、ES6 では一般的な操作です:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
展開演算子は、配列のみ最初の層はディープ コピーです、つまり、スプレッド演算子を使用して 1 次元配列をコピーすることはディープ コピーです。次のコードを参照してください:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
出力されたものを配置します比較は次のとおりです:
| 変数の説明 | 結果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | Copy ArrayminiCalendar |
##copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 配列の 2 番目の要素の最初の要素を 0 に再割り当てします。2. 要素 8 を配列に追加します。配列の 2 番目の要素; 3. 配列の 3 番目の要素を 2|
miniCalendar | [ 2021, [ 0] に再割り当てします。 , 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 結果から、配列の 2 番目の要素は 1 次元より大きい配列です。内部の要素により、元の変数が変化します。それに応じて値が変更されます。
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }厳密に言えば、スプレッド演算子はディープ コピーを実行しません
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
math 関数と一緒に使用されます:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
Set 次のように、配列内の重複を削除するために一緒に使用します:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
String も同様です反復可能なオブジェクトなので、次のように展開演算子 ... を使用して文字配列に変換することもできます。
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch 配列に変換NodeList
オブジェクトは通常、ノードのコレクションです。Node.childNodesなどの属性と、document.querySelectorAllreturn などのメソッドで構成されます。
NodeList は配列に似ていますが、配列ではありません。find# など、Array のすべてのメソッドが含まれているわけではありません。 ##、map、filter などですが、forEach() を使用して反復できます。 次のように、スプレッド演算子を使用して配列に変換できます:
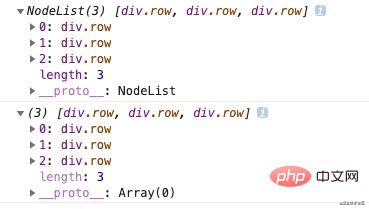
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
次のようにオブジェクトを構造化します:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
コードを簡潔にする、それはES6のはずです その中で最も人気のあるオペレーター。
プログラミング関連の知識の詳細については、こちらをご覧ください:概要プログラミング
以上がES6 スプレッド演算子を理解し、それを使用する 8 つの方法について説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。