
CSS で中国語テキストの色を設定する方法: まず CSS ページ ファイルを開き、# と 16 進数の色の値を使用してフォントの色を表すか、英語の color を直接使用して色を表します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
中国語の色の設定方法CSSのテキスト?
CSS でのフォントの設定方法は次のとおりです。
CSS ページで、次のコードを通じてフォントの色を設定します。

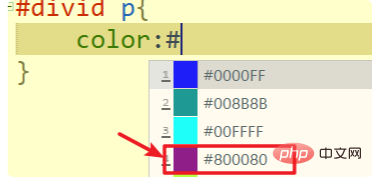
フォントのカラー値は、一般に # に 16 進数のカラー値を加えたもので表されます。色に対する英単語の直接使用をサポートするコンパイラもいくつかあります。以下に示すように:

color は色を意味します。Color は、要素テキストの色であるラベルの前景色を設定するために使用されます。 CSS は、font-familay でフォント タイプを設定したり、font-size でフォント サイズを設定したりするなど、フォントの他の属性も設定できます。
推奨学習: 「css ビデオ チュートリアル 」
以上がCSSで中国語の文字の色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




