
カスタマイズされたスクロール バーは現在ますます人気が高まっており、研究する価値があります。次の記事では、スクロール バーのコンポーネントを理解し、CSS を使用してスクロール バーのスタイルをカスタマイズする方法を紹介します。

(学習ビデオ共有: css ビデオ チュートリアル)
なぜスクロールをカスタマイズする必要があるのですか?ブラウザーのデフォルトのスクロール バーでは、複数のオペレーティング システム間で UI の見た目に一貫性がありません。定義されたスクロールを使用すると、スタイルを統一できます。
私は CSS でスクロールバーをカスタマイズする方法に常に興味がありましたが、そうする機会がありませんでした。今日は私の学習過程を記録していきます。

track と thumb が含まれています。
track はスクロール バーの基本。thumb は、ページまたは章内でのスクロールをサポートするためにユーザーがドラッグすることです。
覚えておくべきもう 1 つの重要な点 は、スクロール バーはデザインに応じて水平または垂直に動作できるということです。また、左から右 (LTR) 方向と右から左 (RTL) 方向の両方で機能する多言語 Web サイトで作業する場合も、これは変わります。
スクロール バーの幅
最初に、スクロール バーのサイズを定義する必要があります。これは、垂直スクロールバーのwidth または水平スクロールバーの height です。
.section::-webkit-scrollbar {
width: 10px;
}スクロール バー トラック
これはスクロール バーの基礎を表します。background、shadows、border-radius、border を追加することでスタイルを設定できます。
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}スクロール バーのサム
スクロール バーの基礎を準備した後、スクロール バーのサム のスタイルを設定する必要があります。ユーザーはこの thumb をドラッグしてスクロールバーを操作する可能性があるため、これは重要です。
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}スクロールバーの幅
文字通り、この定義の幅はスクロール バーの値には、auto と thin の 2 つの値があります。悪い点は、WebKit の構文のように特定の数値を定義できないことです。
.section {
scrollbar-width: thin;
}Scrollbar Color
このプロパティを使用して、スクロールバーの値のペアtrack と thumb を定義できます。の色。
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}shadows`、gradients、rounded などを追加することはできません。カスタマイズできるのは色だけです。
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
} ではなく、 要素に適用する必要があるということです。 html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
} に上記を追加しようとしましたが、期待どおりに機能しませんでした。 古い構文と新しい構文がどのように機能するかがわかったので、いくつかのスクロール バーのデザインのカスタマイズを開始できます。 例 1
在研究定制滚动条之前,值得讨论一下Mac OS中的默认样式。下面是它的外观。
track 的左右两边都有边框,背景色为纯色。thumb是圆形的,左右两边都有空间。对于Windows,它有点不同。

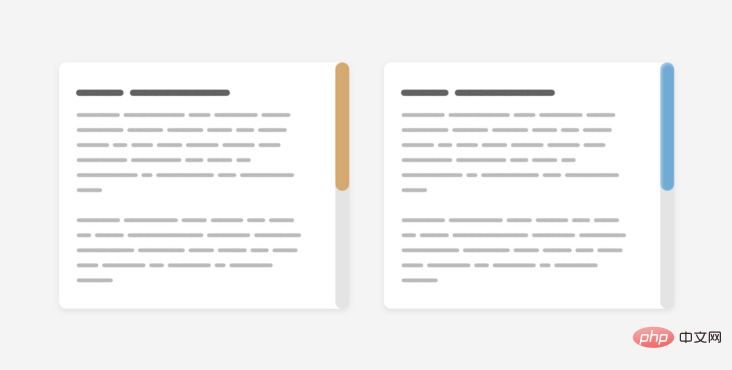
下面是我们根据上面的模拟图来定制滚动条。
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}为 track 和thumb添加border-radius是必要的,因为它在::webkit-scrollbar上不起作用。
在新的语法中,我们不能调整滚动条的宽度,唯一能做的的是改变 track 和thumb的背景颜色。
.section {
scrollbar-color: #D4AA70 #e4e4e4;
}例2
对于这个例子,设计有点重,因为它包含渐变和阴影。我们可以应用内部阴影和渐变来模仿这种效果。来看看怎么做!
.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}示例地址:https://codepen.io/shadeed/pen/VwpOReG
例3
我们还可以为 thumb 和track添加边框,这可以帮助我们处理一些棘手的设计。
.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}基于同样的例子,我们可以重置顶部和底部边界为零,这样thumb获得一个有趣的效果。注意thumb顶部和底部的那些小元素。
示例地址:https://codepen.io/shadeed/pen/qBrGvOx
我们可以为新旧语法的滚动条thumb添加悬停效果。
/* 旧语法 */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* 新语法 */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}创建一个可滚动的元素是可以通过给overflow属性添加一个除visible以外的值。建议使用auto关键字,因为它只在内容超过其容器时才会显示滚动条。
.section {
overflow-y: auto;
}在定制滚动条设计时,请记住在 thumb 和 track之间要有良好的对比,这样它就容易被用户注意。
考虑一下下面这个自定义滚动条的 "坏 "例子。
thumb 的颜色几乎看不出来。这对用户来说不是好事,因为如果他们习惯于通过thumb 滚动,这将增加他们的难度。
英文原文地址:https://ishadeed.com/article/custom-scrollbars-css/
作者:ishadeed
更多编程相关知识,请访问:编程入门!!
以上がCSS を使用して美しいスクロール バーのスタイルをカスタマイズする方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




