
この記事では、5 つの実用的な CSS 3D 効果を紹介します。そのうちのいくつかは、Web サイト開発で一般的に使用される実用的な機能であり、ページをより魅力的にすることができます。以下を見てみましょう!

THREE.js で使用 - この画像スライドショーは、訪問者を驚かせるでしょう。これを見逃すことはできません、信じてください!

デモ アドレス: https://codepen.io/zadvorsky/pen/PNXbGo
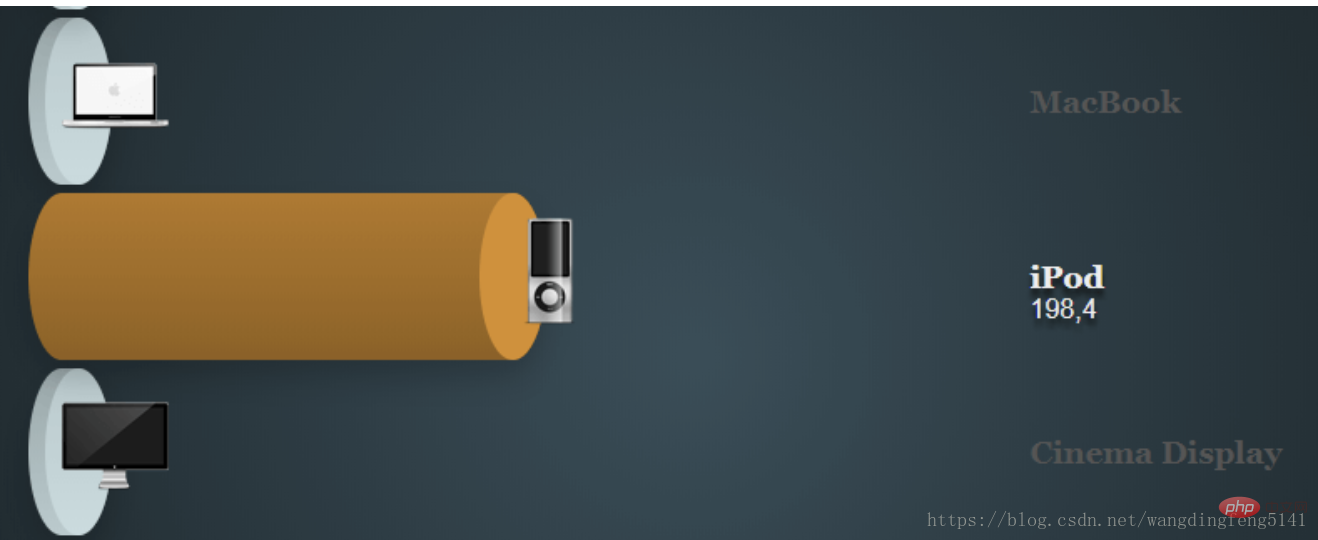
#退屈な平面 2D グラフを 3D グラフに変換します。ライブデモをチェックし、下の画像をクリックしてソースコードを入手してください。

#デモ アドレス: https://marcofolio.net/animated-css3-3d-bar-chart/
古い通常の 2D プログレス バーは忘れて、この純粋な CSS 3D プログレス バーをチェックしてください。

デモ アドレス: https://codepen.io/rgg/pen/QbRyOq
ユーザーの注意を長時間維持するための、Web サイトに適した読み込みアニメーション。デモを見る

デモのアドレス: https://codepen.io/Maseone/pen/rGapf
ホバー効果を要素に追加するのに最適です。デモを見る

デモのアドレス: https://codepen.io/akhil_001/pen/zoQdaO詳細プログラミング関連の知識については、
プログラミング入門をご覧ください。 !
以上がページをより魅力的にする 5 つの実用的な CSS 3D 効果!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。