
JavaScript では、フォーカスは「フォーカス」を意味し、DOM 要素オブジェクトの組み込み関数です。要素にフォーカスを設定するために使用されます。構文形式は「HTMLElementObject.focus()」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。

JavaScript では、フォーカスは「フォーカス」を意味します。フォーカスの領域、つまりカーソルが現在アクティブになっている位置と小さな垂直線です。ページ画面で が点滅し、Web ページ上のコントロールが選択され、操作できることを示します。マウスをクリックしてカーソルを取得し、Tab キーで設定された Tabindex に従ってフォーカスを切り替えることができます。
たとえば、テキスト ボックスがフォーカスを取得した場合、キーボードで入力した文字はテキスト ボックスに直接入力されます。または、ドロップダウン リスト ボックスがフォーカスを取得した場合は、下矢印を押します。キーボードを押すとリストが作成されます。このプログラムには、フォーカスを獲得したときに発生するイベント (gotfocus())、フォーカスが失われたときに発生するイベント (lostfocus())、およびコントロールのフォーカスを設定するメソッド (setfocus()) もあります。フォーカスをうまく活用すると、プログラムを非常に使いやすく見せることができます。
フォーカスを取得し、アクティビティ インターフェイスやビジュアル コントロールなどを含む領域に影響を与えることができ、領域が自動的にアクション (スクロールやアニメーションなど) を実行したり、特定の論理イベントが発生したりできるようにします。また、クリック イベントを手動で実行して、フォーカスを取得した領域を操作することもできます。この領域 (アクティビティ インターフェイス、コントロールなど) に何らかの機能や応答があるかどうかは、フォーカスを取得したかどうかによって決まります。 JavaScript は渡すことができます focus() メソッドはフォーカスを取得し、blur() メソッドはフォーカスを削除します。
focus() メソッドは、要素にフォーカスを設定するために使用されます (設定可能な場合)。
focus() メソッドの構文形式HTMLElementObject.focus()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function setFocus() {
document.getElementById('check1').focus()
}
function loseFocus() {
document.getElementById('check1').blur()
}
</script>
</head>
<body>
<form>
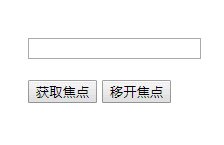
<input type="text" id="check1" />
<br /><br />
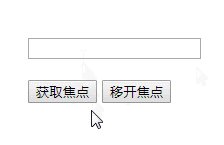
<input type="button" onclick="setFocus()" value="获取焦点" />
<input type="button" onclick="loseFocus()" value="移开焦点" />
</form>
</body>
</html>JavaScript 学習チュートリアル
以上がJavaScriptのfcousとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。